
Índice:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
No AZURE APP Explorador de SERVIÇO do VS Code, selecione o ícone de seta azul para cima para implantar sua aplicativo para Azure . (Você também pode invocar o mesmo comando na Paleta de comandos (Ctrl + Shift + P) digitando ' implantar para a web aplicativo 'e escolhendo Aplicativo Azure Serviço: Implantar para a web Aplicativo ) Escolha o nodejs pasta -docs-hello-world.
Da mesma forma, você pode perguntar, como faço para implantar um servidor de nó?
Implantando aplicativos de nó
- PASSO 1: Crie um arquivo “package.json” usando o seguinte comando npm init.
- PASSO 2: Crie um arquivo chamado “app.js” dentro da pasta do seu projeto.
- ETAPA 3: Crie um arquivo html “head.html”
- ETAPA 4: Crie outro arquivo html “tail.html”
- PASSO 5: Abra o arquivo “app.js” criado no passo 2 e copie e cole o seguinte código nele.
Além disso, onde posso hospedar o nó JS? Os 5 principais nós livres. Serviços de hospedagem js
| Host Node.js | línguas | Limites |
|---|---|---|
| Nodejitsu | Node.js | $ 20 de crédito para o primeiro mês |
| Microsoft Azure | Node.js | Java | PHP | Python |. INTERNET | $ 200 de crédito para o primeiro mês |
| Módulo | Node.js | $ 15 de crédito para o primeiro mês |
| Heroku | Node.js | Java | PHP | Ruby | Python | Scala | Clojure | 1x CPU Share | Limite de linha 10K |
Outra questão é: como implantar um aplicativo Express no Azure?
Criando e implantando o Express Web App no Azure em algumas etapas
- Etapa 1: Criando um aplicativo da web no expresso. Para criar um esqueleto de aplicativo expresso, precisamos instalar o gerador expresso do npm: Verifique a opção disponível ao criar um aplicativo expresso:
- Etapa 2: vamos configurar nosso servidor de aplicativos da Web no Azure: entre no portal do Azure. Vá para o serviço de aplicativo da web conforme abaixo:
Como faço para criar um projeto de nó?
O que faz
- Crie a pasta para o novo projeto.
- Guiá-lo através de um questionário para configurar o projeto.
- Inicialize um repositório git.
- Copie os arquivos de modelo (src, eslintrc, gitignore, leia-me etc.)
- Crie um repositório Github.
- Instale dependências eslint.
- Instale as dependências de teste selecionadas.
Recomendado:
Como faço para implantar no Google App Engine?

Antes de começar Crie um projeto na nuvem com um aplicativo do App Engine. Escreva um nó. servidor da web js pronto para implantar no App Engine. Instale o Cloud SDK, que fornece a ferramenta de linha de comando gcloud. Certifique-se de que o gcloud esteja configurado para usar o projeto do Google Cloud no qual você deseja implantar
Como faço para implantar uma VM para AWS?

Implantar código em uma máquina virtual Etapa 1: Criar um par de chaves. Etapa 2: Entre no Console CodeDeploy. Etapa 3: iniciar uma máquina virtual. Etapa 4: Nomeie seu aplicativo e analise sua revisão de aplicativo. Etapa 5: Crie um grupo de implantação. Etapa 6: Criar uma função de serviço. Etapa 7: implantar seu aplicativo. Etapa 8: Limpe suas instâncias
Como implantar um aplicativo node js no Azure?

No explorador AZURE APP SERVICE do VS Code, selecione o ícone de seta azul para cima para implantar seu aplicativo no Azure. (Você também pode invocar o mesmo comando na Paleta de Comandos (Ctrl + Shift + P) digitando 'implantar no aplicativo da web' e escolhendo Serviço de Aplicativo do Azure: Implantar no Aplicativo da Web). Escolha a pasta nodejs-docs-hello-world
Como faço para implantar o exe usando a política de grupo?

Como: Como instalar o.exe com a política de grupo Etapa 1: Três coisas que você precisa para instalar o software com êxito por meio de um GPO: Etapa 2: Instalar o software usando GPO. Etapa 3: Clique no botão Compartilhar. Etapa 4: adicione acesso de leitura a esta pasta. Etapa 5: Clique no botão Compartilhar. Etapa 6: lembre-se da localização desta pasta compartilhada
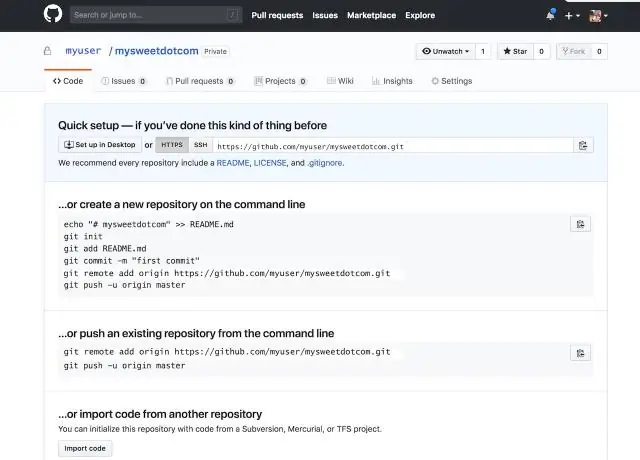
Como faço para implantar um projeto no GitHub?

Etapas para configurar a implantação do GitHub Vá para a página Code & Deploys do seu projeto, na guia Repository. Clique no botão CONECTAR AO GITHUB para conectar seu projeto ao GitHub. Conecte-se a um de seus repositórios GitHub. Configure as opções de implantação. Implante seu projeto
