
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Última modificação 2025-01-22 17:37.
Etapas para configurar a implantação do GitHub
- Vá para sua do projeto Code & Deploys página, no Repositório aba.
- Clique no botão CONECTAR A GITHUB botão para conectar seu projeto com GitHub .
- Conecte-se a um de seus GitHub repositórios.
- Configure o implantar opções.
- Implantar sua projeto .
Conseqüentemente, como faço para implantar o Jekyll no GitHub?
Adicione a gema das páginas do github
- No terminal, navegue até o diretório do projeto Jekyll.
- Digite bundle init.
- Digite open gemfile.
- Execute a instalação do pacote.
- Adicione os novos arquivos jekyll ao git: git add --all.
- Confirme os arquivos: git commit -m "committing my jekyll theme".
- Envie os arquivos para seu github repo: git push.
Além disso, como faço para implantar um aplicativo Rea no GitHub? Procedimento
- Crie um repositório vazio no GitHub. (2 minutos)
- Crie um novo aplicativo React em seu computador. (5 minutos)
- Instale o pacote gh-pages como uma "dev-dependency" do aplicativo. (
- Crie um repositório git na pasta do aplicativo. (
- Opcionalmente, envie seu código-fonte para o branch "master" e envie seu commit para o GitHub. (
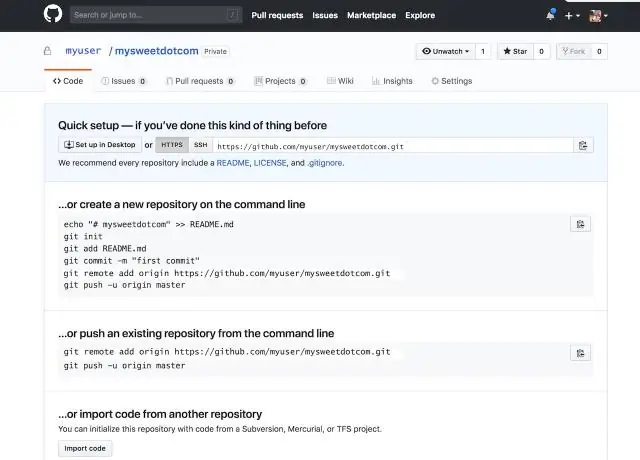
Da mesma forma, como faço upload de arquivos para o GitHub?
Sobre GitHub , navegue até a página principal do repositório. Abaixo do nome do seu repositório, clique em Envio arquivos. Arraste e solte o arquivo ou pasta que deseja Envio para o seu repositório na árvore de arquivos. Na parte inferior da página, digite uma mensagem de confirmação curta e significativa que descreva a mudança que você fez no arquivo.
Como faço para iniciar o Jekyll?
Instruções
- Instale um ambiente de desenvolvimento Ruby completo.
- Instale as gemas Jekyll e bundler. gem instalar o jekyll bundler.
- Crie um novo site Jekyll em./myblog. jekyll new myblog.
- Mude para o seu novo diretório. cd myblog.
- Construa o site e disponibilize-o em um servidor local. bundle exec jekyll serve.
Recomendado:
Como faço para implantar no Google App Engine?

Antes de começar Crie um projeto na nuvem com um aplicativo do App Engine. Escreva um nó. servidor da web js pronto para implantar no App Engine. Instale o Cloud SDK, que fornece a ferramenta de linha de comando gcloud. Certifique-se de que o gcloud esteja configurado para usar o projeto do Google Cloud no qual você deseja implantar
Como faço para implantar uma VM para AWS?

Implantar código em uma máquina virtual Etapa 1: Criar um par de chaves. Etapa 2: Entre no Console CodeDeploy. Etapa 3: iniciar uma máquina virtual. Etapa 4: Nomeie seu aplicativo e analise sua revisão de aplicativo. Etapa 5: Crie um grupo de implantação. Etapa 6: Criar uma função de serviço. Etapa 7: implantar seu aplicativo. Etapa 8: Limpe suas instâncias
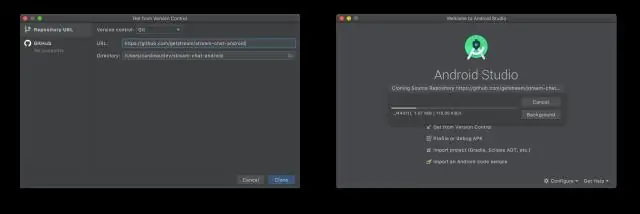
Como faço para importar um projeto GitHub para o Android Studio?

Descompacte o projeto github em uma pasta. Abra o Android Studio. Vá para Arquivo -> Novo -> Importar Projeto. Em seguida, escolha o projeto específico que deseja importar e clique em Avançar-> Concluir
Como faço para implantar o exe usando a política de grupo?

Como: Como instalar o.exe com a política de grupo Etapa 1: Três coisas que você precisa para instalar o software com êxito por meio de um GPO: Etapa 2: Instalar o software usando GPO. Etapa 3: Clique no botão Compartilhar. Etapa 4: adicione acesso de leitura a esta pasta. Etapa 5: Clique no botão Compartilhar. Etapa 6: lembre-se da localização desta pasta compartilhada
Como faço para implantar o node js no Azure?

No explorador AZURE APP SERVICE do VS Code, selecione o ícone de seta azul para cima para implantar seu aplicativo no Azure. (Você também pode invocar o mesmo comando na Paleta de Comandos (Ctrl + Shift + P) digitando 'implantar no aplicativo da web' e escolhendo Serviço de Aplicativo do Azure: Implantar no Aplicativo da Web). Escolha a pasta nodejs-docs-hello-world
