
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Modelos são definidos no decorador @Component. Você é capaz de definir HTML embutido modelos bem como externo modelos dentro de arquivos HTML. Você também pode exibir dados definidos no componente por meio de interpolação, bem como usar várias condicionais dentro do modelo.
Desta forma, o que é um template angular?
Modelos em AngularJS são simplesmente um arquivo HTML preenchido ou enriquecido com AngularJS coisas como atributos e diretivas. Uma diretiva é um elemento marcador usado para direcionar um determinado atributo ou classe para processar seu comportamento de acordo com as necessidades.
Além disso, o que são decoradores no angular 4? Decoradores são um padrão de design usado para separar a modificação ou decoração de uma classe sem modificar o código-fonte original. No AngularJS , decoradores são funções que permitem que um serviço, diretiva ou filtro seja modificado antes de seu uso.
Levando isso em consideração, quais são os componentes do angular 4?
Componentes são como o bloco de construção básico em um Angular aplicativo. Componentes são definidos usando o decorador @component. Um componente possui um seletor, modelo, estilo e outras propriedades, usando as quais especifica os metadados necessários para processar o componente.
O que é diretiva estrutural em angular?
Diretivas estruturais são responsáveis pelo layout HTML. Eles moldam ou remodelam os DOM's estrutura , normalmente adicionando, removendo ou manipulando elementos. Tal como acontece com outros diretivas , você aplica um diretriz estrutural para um elemento de host. Cada diretriz estrutural faz algo diferente com esse modelo.
Recomendado:
O que é análise e modelo de design?

O modelo de análise opera como um elo entre a 'descrição do sistema' e o 'modelo de design'. No modelo de análise, informações, funções e o comportamento do sistema são definidos e estes são traduzidos na arquitetura, interface e design de nível de componente na 'modelagem de design'
Qual é a diferença entre um modelo de banco de dados orientado a objetos e um modelo relacional?

A diferença entre banco de dados relacional e banco de dados orientado a objetos é que o banco de dados relacional armazena dados na forma de tabelas que contêm linhas e colunas. Nos dados orientados a objetos, os dados são armazenados junto com suas ações que processam ou lêem os dados existentes. Estas são as diferenças básicas
O que o modelo de serviço V representa?

O Service V Model é um conceito de estabelecimento de requisitos de aceitação em relação aos vários níveis de requisitos que se aplicam a fim de justificar a liberação para o cliente para teste e avaliação. O lado esquerdo representa a especificação dos requisitos de serviço até o projeto de serviço detalhado
O que é o modelo em angular?

O modelo em um aplicativo baseado em MVC é geralmente responsável por modelar os dados usados na visualização e manipular as interações do usuário, como clicar em botões, rolar ou causar outras alterações na visualização. Em exemplos básicos, AngularJS usa o objeto $ scope como o modelo
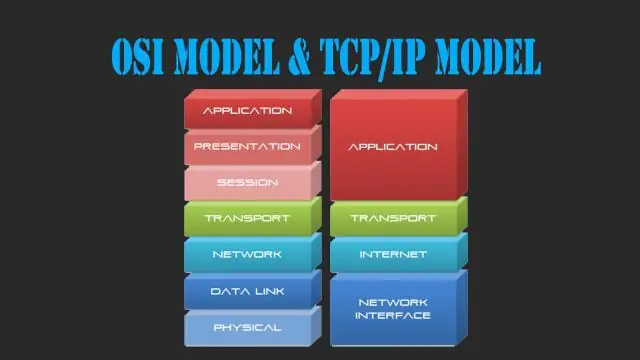
Qual é a diferença entre o modelo OSI e o modelo TCP IP?

1. OSI é um padrão genérico independente de protocolo, que atua como um gateway de comunicação entre a rede e o usuário final. O modelo TCP / IP é baseado em protocolos padrão em torno dos quais a Internet foi desenvolvida. É um protocolo de comunicação que permite a conexão de hosts em uma rede
