
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
o modelo em um aplicativo baseado em MVC é geralmente responsável por modelagem os dados usados na visualização e manipulação de interações do usuário, como clicar em botões, rolar ou causar outras alterações na visualização. Em exemplos básicos, AngularJS usa o objeto $ scope como o modelo.
Simplesmente assim, o que é modelo e vista em ângulo?
Modelo - É o nível mais baixo do padrão responsável por manter os dados. Visualizar - É responsável por exibir todos ou parte dos dados ao usuário. Controlador - É um código de software que controla as interações entre os Modelo e Visualização.
Posteriormente, a questão é: o que é modelo de domínio em angular? Considerando que o termo " modelo "em Angular normalmente é usado para se referir ao View- Modelo , o que estamos discutindo aqui é o modelo de domínio -ou o conjunto de regras e lógica de negócios que um aplicativo implementa para atender às necessidades da organização. O termo " modelo de domínio "é, obviamente, genérico.
Também perguntado, o que é controlador no angular?
Controlador AngularJS . o controlador em AngularJS é uma função JavaScript que mantém os dados e o comportamento do aplicativo usando o objeto $ scope. O ng- controlador diretiva é usada para especificar um controlador no elemento HTML, que adicionará comportamento ou manterá os dados nesse elemento HTML e seus elementos filhos.
O que são diretivas em angular?
Diretivas são marcadores em um elemento DOM que informam AngularJS para anexar um comportamento especificado a esse elemento DOM ou até mesmo transformar o elemento DOM e seus filhos. Resumindo, estende o HTML. A maioria dos diretivas em AngularJS estão começando com ng - onde ng significa Angular.
Recomendado:
O que é análise e modelo de design?

O modelo de análise opera como um elo entre a 'descrição do sistema' e o 'modelo de design'. No modelo de análise, informações, funções e o comportamento do sistema são definidos e estes são traduzidos na arquitetura, interface e design de nível de componente na 'modelagem de design'
Qual é a diferença entre um modelo de banco de dados orientado a objetos e um modelo relacional?

A diferença entre banco de dados relacional e banco de dados orientado a objetos é que o banco de dados relacional armazena dados na forma de tabelas que contêm linhas e colunas. Nos dados orientados a objetos, os dados são armazenados junto com suas ações que processam ou lêem os dados existentes. Estas são as diferenças básicas
O que o modelo de serviço V representa?

O Service V Model é um conceito de estabelecimento de requisitos de aceitação em relação aos vários níveis de requisitos que se aplicam a fim de justificar a liberação para o cliente para teste e avaliação. O lado esquerdo representa a especificação dos requisitos de serviço até o projeto de serviço detalhado
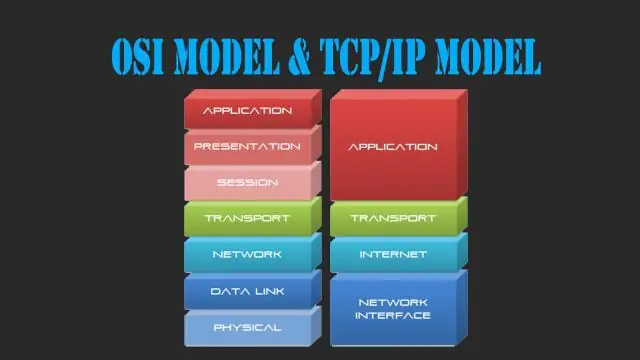
Qual é a diferença entre o modelo OSI e o modelo TCP IP?

1. OSI é um padrão genérico independente de protocolo, que atua como um gateway de comunicação entre a rede e o usuário final. O modelo TCP / IP é baseado em protocolos padrão em torno dos quais a Internet foi desenvolvida. É um protocolo de comunicação que permite a conexão de hosts em uma rede
O que é um modelo no angular 4?

Os modelos são definidos no decorador @Component. Você é capaz de definir modelos HTML embutidos, bem como modelos externos dentro de arquivos HTML. Você também pode exibir dados definidos no componente por meio de interpolação, bem como usar várias condicionais dentro do modelo
