
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Tutorial SASS fornece conceitos básicos e avançados de SASS . SASS é uma extensão do CSS. Também é conhecido como pré-processador CSS. Nosso Tutorial SASS inclui todos os tópicos de SASS linguagem como instalação, comandos, script, importação, mixin, herança, extensão, variáveis, operadores, expressão etc.
Nesse sentido, para que é usado o Sass?
Sass (que significa 'Folhas de estilo sintaticamente impressionantes) é uma extensão do CSS que permite que você usar coisas como variáveis, regras aninhadas, importações em linha e muito mais. Também ajuda a manter as coisas organizadas e permite que você crie folhas de estilo mais rapidamente. Sass é compatível com todas as versões de CSS.
Da mesma forma, como aprendo SCSS? 4. Aprenda SASS e SCSS
- Configure um projeto SAAS.
- Compreenda e aplique o aninhamento SAAS.
- Use e aplique o conceito de segmentação.
- Integre as variáveis SAAS em seu trabalho.
- Compreenda as funções SCSS Mixins e SCSS.
- Crie seus próprios Mixins.
- Conheça e aplique as melhores práticas.
Também para saber, o que é o curso SASS?
SASS (Syntactically Awesome Stylesheet) é um pré-processador CSS, que ajuda a reduzir a repetição com CSS e economiza tempo. É uma linguagem de extensão CSS mais estável e poderosa que descreve o estilo do documento estruturalmente.
Qual é a diferença entre SCSS e sass?
O básico diferença é a sintaxe. Enquanto SASS tem uma sintaxe solta com espaço em branco e sem ponto e vírgula, o SCSS se parece mais com CSS . SASS significa Syntactically Awesome StyleSheets. É uma extensão de CSS que adiciona poder e elegância à linguagem básica.
Recomendado:
O que é a estrutura SASS?

Sass é uma extensão do CSS3, adicionando regras aninhadas, variáveis, mixins, herança de seletor e muito mais. Ele é traduzido para CSS padrão bem formatado usando a ferramenta de linha de comando ou um plug-in de estrutura da web. Então Sass é uma ótima maneira de escrever uma maneira mais concisa e funcional de escrever CSS
Como faço para inserir uma nota de rodapé no tutorial do Word?

Inserir notas de rodapé e notas de fim Clique onde deseja fazer referência à nota de rodapé ou nota de fim. Na guia Referências, selecione Inserir nota de rodapé ou Inserir nota final. Digite o que deseja na nota de rodapé ou nota final. Volte ao seu lugar no documento clicando duas vezes no número ou símbolo no início da nota
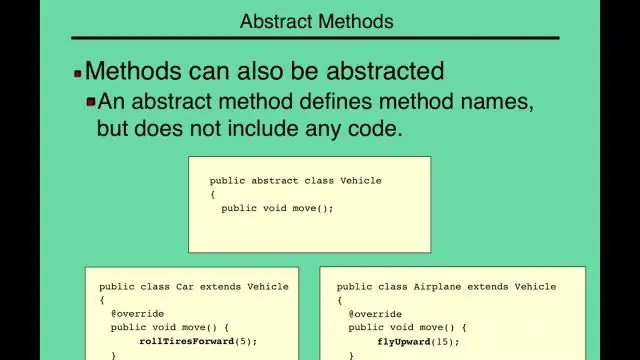
O que é classe abstrata no ponto do tutorial Java?

Uma classe que contém a palavra-chave abstrata em sua declaração é conhecida como classe abstrata. Se uma classe for declarada abstrata, ela não pode ser instanciada. Para usar uma classe abstrata, você deve herdá-la de outra classe, fornecer implementações dos métodos abstratos nela
O que é o tutorial do processador ARM?

Processadores ARM (ou microcontroladores) são uma família de CPUs poderosas baseadas na arquitetura Reduced Instruction SetComputer (RISC). Processadores ARM estão disponíveis desde pequenos microcontroladores como a série ARM7 até processadores poderosos como Cortex - uma série que é usada nos telefones inteligentes de hoje
O que é tutorial Ruby?

Ruby é uma linguagem de programação de código aberto e totalmente orientada a objetos. Nosso tutorial Ruby inclui todos os tópicos de Ruby, como instalação, exemplo, operadores, instruções de controle, loops, comentários, arrays, strings, hashes, expressões regulares, tratamento de arquivo, tratamento de exceção, OOPs, Ranges, Iterators
