
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Sass é uma extensão do CSS3, adicionando regras aninhadas, variáveis, mixins, herança do seletor e muito mais. É traduzido para CSS padrão e bem formatado usando a ferramenta de linha de comando ou um web- estrutura plugar. Então Sass é uma ótima maneira de escrever CSS de uma forma mais concisa e funcional.
Além disso, o que é SASS e como funciona?
Sass trabalha escrevendo seus estilos em. scss (ou. atrevimento ), que serão compilados em um arquivo CSS normal. O arquivo CSS recém-compilado é o que é carregado em seu navegador para estilizar seu aplicativo da web. Isso permite que o navegador aplique adequadamente os estilos à sua página da web.
Além do que é um arquivo sass? UMA Arquivo SASS são folhas de estilo sintaticamente impressionantes Arquivo . Contém Sass sintaxe, que é uma extensão das folhas de estilo em cascata (CSS) usadas para formatar o layout das páginas da web. Em vez de, Arquivos SASS pode ser compilado em CSS arquivos que são usados para formatar o conteúdo das páginas da web.
Desse modo, para que é usado o Sass?
Sass (que significa 'Folhas de estilo sintaticamente impressionantes) é uma extensão do CSS que permite que você usar coisas como variáveis, regras aninhadas, importações em linha e muito mais. Também ajuda a manter as coisas organizadas e permite que você crie folhas de estilo mais rapidamente. Sass é compatível com todas as versões de CSS.
Como o Sass é diferente do CSS?
PERGUNTAS FREQUENTES: Sass vs SCSS Eles são na verdade ambos Sass com um diferente sintaxe. SCSS é basicamente uma versão mais recente, Sass Versão 3. Como podemos ver, SCSS (Atrevido CSS ) tem um CSS -como sintaxe, que é muito mais fácil de ler. É uma extensão de CSS , enquanto que Sass tem mais diferente sintaxe.
Recomendado:
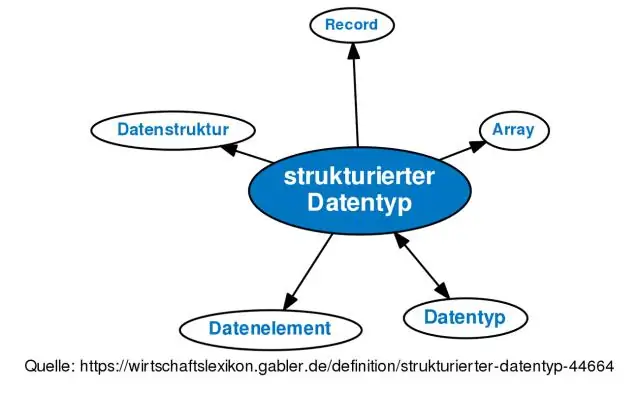
O que é tipo de dados e estrutura de dados?

Uma estrutura de dados é uma maneira de descrever uma determinada maneira de organizar partes de dados para que as operações e os alogritmos possam ser aplicados com mais facilidade. Um tipo de dados descreve tipos de dados que compartilham uma propriedade comum. Por exemplo, o tipo de dados inteiro descreve cada inteiro que o computador pode manipular
O que é a estrutura de autenticação da Samsung?

A estrutura de autenticação Cocoon é um módulo flexível para autenticação, autorização e gerenciamento de usuários. Se um usuário for autenticado, ele pode acessar todos esses documentos
O que é linear e não linear na estrutura de dados?

1. Em uma estrutura de dados linear, os elementos de dados são organizados em uma ordem linear onde cada um dos elementos é anexado ao seu adjacente anterior e ao próximo. Em uma estrutura de dados não linear, os elementos de dados são anexados de maneira hierárquica. Na estrutura de dados linear, os elementos de dados podem ser percorridos em uma única execução
O que é estrutura de entidade Linq?

LINQ to Entities fornece suporte a LINQ (Consulta Integrada à Linguagem) que permite aos desenvolvedores escreverem consultas no modelo conceitual do Entity Framework usando Visual Basic ou Visual C #. As consultas no Entity Framework são representadas por consultas em árvore de comando, que são executadas no contexto do objeto
O que é estrutura de dados linear em estrutura de dados?

Estrutura de dados lineares: estrutura de dados em que os elementos de dados são organizados sequencialmente ou linearmente, onde os elementos são anexados ao seu adjacente anterior e ao próximo no que é chamado de estrutura de dados linear. Na estrutura de dados linear, um único nível está envolvido. Portanto, podemos percorrer todos os elementos em uma única execução
