
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Vue . js é flexível e escalável . Na prática, isso significa que pode ser usado para um enorme SPA modular (Single Page Apps), bem como para construir pequenas peças interativas a serem integradas usando uma tecnologia diferente.
Também perguntado, Vue é bom para grandes projetos?
Vue . Vue é leve, fácil de aprender e agradável de escrever. Por causa de sua sintaxe familiar de modelagem e uso de componentes, integrando ou migrando projetos para Vue é mais rápido e suave. Por essa razão, Vue é ótimo para startups, mas pode ser tão bem usado em ampla aplicativos em escala.
Também se pode perguntar: o Vue replace reage? Para grandes aplicações, ambos Vue . JS e Reagir JS oferece soluções de roteamento robustas. Em relação ao processo de contratação, provavelmente é mais fácil encontrar experientes Reagir desenvolvedores, como Reagir comunidade é muito mais forte. Apesar de Reagir é muito mais popular agora do que Vue , isto posso ser alterado no futuro, mas não em 2019.
Saiba também, o Vue JS é mais fácil do que reagir?
Vue é mais fácil aprender em comparação com Reagir . Vue separa as preocupações de uma forma que os desenvolvedores da web já estão acostumados, separando HTML, CSS e JavaScript. Também permite o uso de JSX, para desenvolvedores que desejam adotar esse estilo.
Vale a pena aprender o Vue?
js vale a pena aprender . Vue . js é definitivamente mais fácil de aprender do que Angular ou React, e isto tem uma velocidade de desempenho igual à dos outros dois. Além disso, para jQuery ou devs JavaScript padrão, passando para Vue é extremamente fácil.
Recomendado:
Como faço para configurar o Vue?

Como configurar o Vue. Projeto js em 5 etapas fáceis usando vue-cli Etapa 1 npm install -g vue-cli. Este comando irá instalar o vue-cli globalmente. Etapa 2 Sintaxe: exemplo vue init: vue init webpack-simple new-project. Etapa 3 cd novo projeto. Mude o diretório para a pasta do seu projeto. Etapa 4 instalação do npm. Etapa 5 npm run dev
Por que o armazenamento de objetos é escalonável?

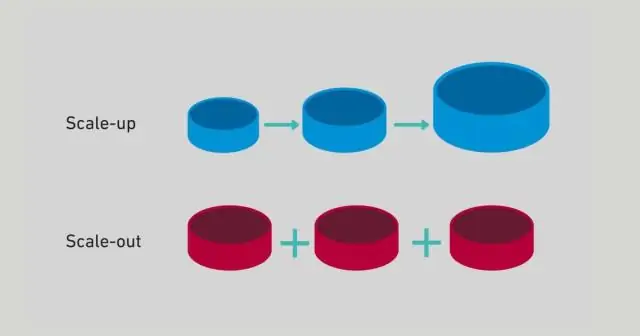
O armazenamento de objetos é a mesma tecnologia que habilita a nuvem pública e oferece aos provedores de serviços um ambiente extremamente econômico e altamente escalonável. Os armazenamentos de objetos alcançam sua escalabilidade separando o gerenciamento de arquivos do gerenciamento de blocos de baixo nível
Como faço para iniciar um novo projeto Vue?

Como configurar o Vue. Projeto js em 5 etapas fáceis usando vue-cli Etapa 1 npm install -g vue-cli. Este comando irá instalar o vue-cli globalmente. Etapa 2 Sintaxe: exemplo vue init: vue init webpack-simple new-project. Etapa 3 cd novo projeto. Mude o diretório para a pasta do seu projeto. Etapa 4 instalação do npm. Etapa 5 npm run dev
O que é App Vue?

Vue. Aplicativo. vue é um componente de arquivo único. Ele contém 3 blocos de código: HTML, CSS e JavaScript. Isso pode parecer estranho no início, mas os componentes de arquivo único são uma ótima maneira de criar componentes independentes que têm tudo de que precisam em um único arquivo
Como faço para construir um projeto Vue?

O Projeto: Construir um Aplicativo Hello World Vue Usando Componentes de Arquivo Único. Etapa 1: Crie a estrutura do projeto. Etapa 2: Instale as dependências. Etapa 3: Crie os arquivos (exceto para o nosso arquivo de configuração Webpack). Etapa 4: Instruir o Webpack sobre o que fazer. Etapa 5: Configurando nosso pacote. Etapa 7: Construindo nosso projeto
