
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Como configurar o Vue. Projeto js em 5 etapas fáceis usando vue-cli
- Etapa 1 instalação npm -g vue -cli. Este comando irá instalar vue -cli globalmente.
- Sintaxe da etapa 2: vue exemplo init: vue init webpack-simple new-project.
- Etapa 3 cd novo projeto. Mude o diretório para a pasta do seu projeto.
- Etapa 4 instalação do npm.
- Etapa 5 npm execute dev.
Da mesma forma, como faço para iniciar o Vue?
Vue CLI
- vue criar vue-app. Você terá a opção de fazer o padrão ou manual, e podemos apenas selecionar o padrão. Vue CLI v3.7.0?
- cd vue-app npm execute serve # ou yarn serve. Feito isso, você pode navegar para https:// localhost: 8080 / para ver a página padrão.
- importar Vue de 'vue' importar aplicativo de './App.vue' Vue. config.
Da mesma forma, como faço para configurar o Vue 3? Você deseja seguir estas etapas:
- Clone a fonte no github.
- Instale as dependências executando yarn.
- Construa o projeto usando yarn build vue -f global.
- Use os pacotes / vue / dist / vue. global. js para jogar com Vue 3.
Também se pode perguntar, como executo a linha de comando do Vue?
Dentro de um Vue CLI projeto, @ vue / cli -service instala um binário chamado vue - cli -serviço. Você pode acessar o binário diretamente como vue - cli -serviço em scripts npm ou como./node_modules/. bin / vue - cli -serviço do terminal. Você pode corre scripts com recursos adicionais usando a GUI com o vue comando ui.
Quem usa o Vue JS?
2467 empresas supostamente usar Vue . js em suas pilhas de tecnologia, incluindo 9GAG, Kmong e GitLab.
Recomendado:
Como faço para configurar o NodeMCU?

Veja como programar o NodeMCU usando o IDE Arduino. Etapa 1: Conecte seu NodeMCU ao computador. Você precisa de um cabo USB micro B para conectar a placa. Etapa 2: Abra o IDE do Arduino. Você precisa ter pelo menos o Arduino IDE versão 1.6. Etapa 3: Faça um LED piscar usando NodeMCU
Como faço para configurar o MariaDB?

Como configurar o MariaDB em um VPS Etapa 1: Faça logon no VPS. Primeiro, você precisa fazer logon no seu VPS. Etapa 2: Instale o MariaDB. Você pode instalar o MariaDB usando o gerenciador de pacotes do CentOS, yum. Etapa 3: Proteja seu banco de dados. Etapa 4: Permitir acesso ao MariaDB por meio do firewall. Etapa 5: teste o MariaDB
Como faço para configurar um pacote pendente?

Se a sua nova comunidade de apartamentos já está usando o sistema de armários Parcel Pending, tudo o que você precisa fazer é: Entrar na sua conta em https://my.parcelpending.com/user/login. Selecione a guia “Movendo para uma nova propriedade”. Preencha as informações necessárias
Como faço para configurar meu controle remoto qBittorrent?

Como habilitar o qBittorrent Web UI Na barra de menus, vá para Ferramentas> Opções qBittorrent WEB UI. Na nova janela, escolha a opção Web UI. Marque a opção Ativar a interface do usuário da Web (controle remoto). Escolha uma porta (por padrão 8080) Definir nome de usuário e senha (por nome de usuário padrão: admin / senha: adminadmin)
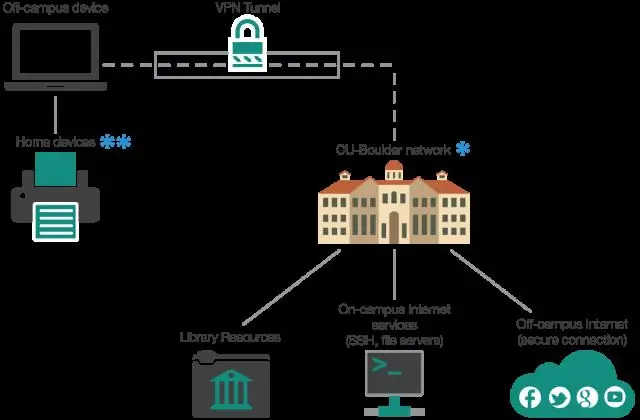
Como faço para configurar uma VPN para meu escritório?

No Windows, vá para Painel de Controle, Rede e Compartilhamento, Criar uma Nova Conexão, VPN. Para um Mac, você irá para Preferências do sistema, Rede, +, VPN. Neste ponto, você será solicitado a inserir o endereço IP do seu escritório. Se o seu ISP forneceu um endereço IP estático, vá em frente, insira-o e teste a conexão
