
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
O Projeto: Construir um Aplicativo Hello World Vue Usando Componentes de Arquivo Único
- Etapa 1: Crie o projeto estrutura.
- Etapa 2: Instale as dependências.
- Etapa 3: Crie os arquivos (exceto para nosso arquivo de configuração Webpack).
- Etapa 4: Instruir o Webpack sobre o que fazer.
- Etapa 5: Configurando nosso pacote.
- Etapa 7: Construção nosso projeto .
Conseqüentemente, como faço para criar um projeto Vue?
Abra seu terminal e execute o seguinte comando para iniciar Vue GUI em seu navegador. Agora clique em um Criar guia e selecione o local para salvar seu aplicativo, em seguida, clique em Crio um novo projeto botão aqui. Insira o seu projeto nome e escolha seu gerenciador de pacotes e clique no botão Avançar.
Também se pode perguntar, como executo o aplicativo VUE? Implantar o aplicativo de amostra Vue
- Navegue até a pasta raiz do aplicativo na linha de comando.
- Digite npm install --global surge para instalar o Surge em seu computador.
- Digite npm run build para construir o aplicativo e torná-lo pronto para produção.
- Digite cd dist para navegar até a pasta de construção.
Conseqüentemente, o Vue é bom para grandes projetos?
Vue . Vue é leve, fácil de aprender e agradável de escrever. Por causa de sua sintaxe familiar de modelagem e uso de componentes, integrando ou migrando projetos para Vue é mais rápido e suave. Por essa razão, Vue é ótimo para startups, mas pode ser tão bem usado em ampla aplicativos em escala.
Devo usar o Vue CLI?
Muito parecido com o Angular, o Vue time tem um linha de comando interface ( CLI ) para ajudar a desenvolver projetos com Vue . Se tudo o que você está fazendo é construir um SPA, o CLI pode realmente ajudar a simplificar a configuração de um projeto. Na minha opinião, isso significa que há um usar -caso para usando Vue sem as complexidades de uma etapa de construção do JavaScript.
Recomendado:
Como faço para iniciar um novo projeto Vue?

Como configurar o Vue. Projeto js em 5 etapas fáceis usando vue-cli Etapa 1 npm install -g vue-cli. Este comando irá instalar o vue-cli globalmente. Etapa 2 Sintaxe: exemplo vue init: vue init webpack-simple new-project. Etapa 3 cd novo projeto. Mude o diretório para a pasta do seu projeto. Etapa 4 instalação do npm. Etapa 5 npm run dev
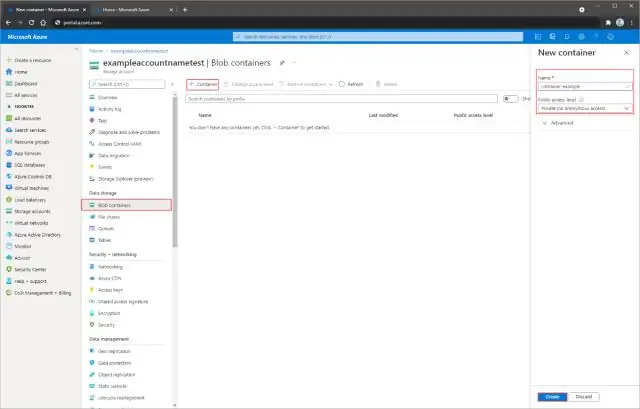
Como faço para construir um contêiner no Armazenamento de Blob do Azure?

Criar um contêiner Navegue até sua nova conta de armazenamento no portal do Azure. No menu esquerdo da conta de armazenamento, role até a seção de serviço Blob e selecione Contêineres. Selecione o botão + Container. Digite um nome para seu novo contêiner. Defina o nível de acesso público ao contêiner
Como faço para construir um data warehouse no Azure?

Crie e consulte rapidamente um data warehouse provisionando o pool SQL no Azure Synapse Analytics (anteriormente SQL DW) usando o portal do Azure. Pré-requisitos. Entre no portal do Azure. Crie um pool SQL. Crie uma regra de firewall no nível do servidor. Obtenha o nome do servidor totalmente qualificado. Conecte-se ao servidor como administrador do servidor
Como faço para construir uma caixa de correio de tijolos?

PASSO 1 Prepare o local e cave o buraco. PASSO 2 Despeje o rodapé de concreto. PASSO 3 Construa o núcleo do bloco. PASSO 4 Coloque os primeiros cursos de tijolos. PASSO 5 Coloque o suporte do porta-jornal. PASSO 6 Coloque os suportes do jornal e preencha o tijolo ao redor. PASSO 7 Complete a caixa de correio até a altura desejada
Como faço para construir um site após comprar um domínio?

Deixe-me simplificar o processo abaixo e mostrar o exactroadmap que você precisa seguir: Conseguir uma hospedagem decente na Web. Conecte o domínio ao host da web. Instale o WordPress. Configure o tema e instale os plug-ins. Adicionar páginas e conteúdo do site. Crie contas de mídia social. Criação de um endereço de e-mail personalizado. `Iniciando uma lista de mala direta
