
Índice:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Última modificação 2025-01-22 17:37.
Instale o ReactJS Windows
- git --version. Seguido pela:
- nó --versão. Seguido pela:
- npm --versão. Cada um deve fornecer versões instalado sobre janelas .
- npm install -g criar- reagir -aplicativo. Se for bem-sucedido, você deverá conseguir a versão:
- Criar- reagir -app --version.
- Criar- reagir -aplicativo
- CD npm começar.
- Compilado com sucesso!
Dessa forma, como você configura um ambiente React?
Configurar ambiente de reação
- Etapa 1: Crie uma pasta de projeto em seu diretório.
- Etapa 2: Crie um arquivo package.json para gerenciar todas as dependências do nó.
- Etapa 3: Instale o webpack e o webpack-dev-server.
- Etapa 4: Crie o arquivo index.html.
- Etapa 5: Configurar o arquivo webpack.config.js em um diretório raiz.
- Etapa 6: Instale e defina as dependências do Babel.
como faço para instalar o react nativo no Windows 10? Primeiros passos com React Native Development para Windows
- Etapa 1: Pré-requisitos. Windows 10: Atualmente, apenas aplicativos da Plataforma UniversalWindows (UWP) são oficialmente suportados.
- Etapa 2: inicializar seu projeto nativo React. Abra um prompt de comando: Win e cmd.
- Etapa 3: Configurar seu projeto para desenvolvimento em Windows. UseReactNative 0.41.0 em package.json.
- Etapa 4: Lucro!
Da mesma forma, é perguntado, como faço para começar a reagir JS?
Reagir Primeiro converte JSX em arquivo Javascript. O arquivo Javascript é processado pelo navegador que resulta em código HTML.
Etapa 1: - Configuração do ambiente
- Instale o Node.js e o NPM.
- Instale o plugin BABEL.
- Instale o React.
- Instale o WEBPACK Bundler.
Como instalar o app react com o NPM?
Criar aplicativo React
- Comece imediatamente. Você não precisa instalar ou configurar ferramentas como Webpack ou Babel.
- npx. npx create-react-app my-app.
- npm. npm init react-app my-app.
- Fio. yarn criar react-app my-app.
- npm start ou yarn start. Executa o aplicativo em modo de desenvolvimento.
- teste npm ou teste de fio.
- npm run build ou yarn build.
Recomendado:
Como instalo o Kodi na minha smart TV Sony Bravia?

Etapa 1: Navegue até o ícone da Google Play Store no iniciador Sony BRAVIA. Etapa 2: Clique no ícone de pesquisa no canto superior esquerdo da tela. Etapa 3: insira kodi na caixa de pesquisa e pressione o botão PESQUISAR. Etapa 4: Clique no Kodiappicon
Como eu instalo o Master Data Services?

Use o assistente de instalação de configuração do SQL Server ou um prompt de comando para instalar o Master Data Services. Instalando o Master Data Services Clique duas vezes em Setup.exe e siga as etapas do assistente de instalação. Selecione Master Data Services na página Seleção de recursos em Recursos compartilhados. Conclua o assistente de instalação
Como instalo o Service Pack 1 para Windows 7 de 32 bits?

Instalando o Windows 7 SP1 usando o Windows Update (recomendado) Selecione o botão Iniciar> Todos os programas> WindowsUpdate. No painel esquerdo, selecione Verificar atualizações. Se alguma atualização importante for encontrada, selecione o link para visualizar as atualizações disponíveis. Selecione Instalar atualizações. Siga as instruções para instalar o SP1
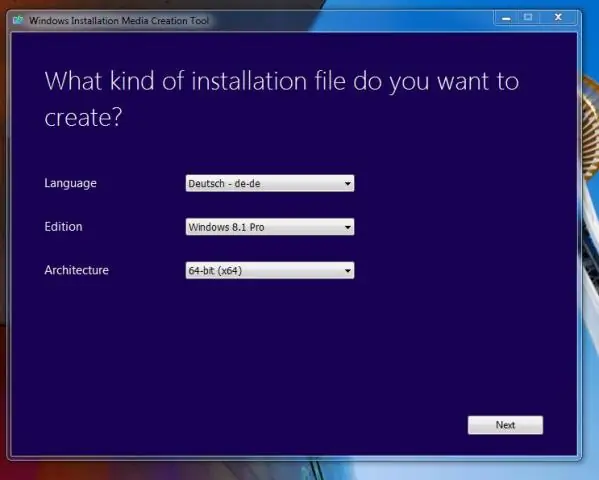
Como instalo as ferramentas de depuração do Windows?

Para Windows SDK versão 8.1 Execute o arquivo executável para abrir a página do Contrato de Licença. Clique em Aceitar para prosseguir. Verifique o local de instalação e faça as alterações necessárias conforme necessário. Marque a caixa de seleção Ferramentas de depuração para Windows e clique em Instalar para iniciar a instalação. Clique em Fechar para completar a instalação
Como faço o download e instalo o Eclipse no Windows 7?

Para fazer download do Eclipse, acesse o site do eclipse www.eclipse.org/downloads e selecione Eclipse IDE para desenvolvedores Java. Selecione a arquitetura do seu sistema de 32 ou 64 bits. Clique no botão grande de download. Um zip será baixado
