
Índice:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Para colocar itens no final do flex linha, defina justify-content para flex -fim. Os lugares do centro de valor flex itens no centro da linha, com quantidades iguais de espaço entre a borda inicial da linha e o primeiro item. O valor que espaço -entre exibe espaçamento igual entre flex Itens.
Da mesma forma, como você posiciona os flex items?
Resumo
- Use display: flex; para criar um flex container.
- Use justify-content para definir o alinhamento horizontal dos itens.
- Use align-items para definir o alinhamento vertical dos itens.
- Use direção flexível se precisar de colunas em vez de linhas.
- Use os valores reverso de linha ou reverso de coluna para inverter a ordem dos itens.
Além disso, o que é Flex fill? UMA flex contêiner expande itens para preencher espaço livre disponível ou reduz-os para evitar transbordamento. Mais importante ainda, o layout do flexbox é independente de direção, ao contrário dos layouts regulares (bloco que é baseado na vertical e embutido que é baseado na horizontal).
Posso usar justificar o espaço de conteúdo ao redor?
O " espaço - uniformemente "valor para o justificar - contente propriedade distribui o espaço entre os itens uniformemente. É similar à espaço - por aí mas fornece igual em vez de metade do tamanho espaço nas bordas. lata ser usado em CSS flexbox e grade.
Qual é a orientação padrão em um contêiner Flex?
o predefinição arranjo após a aplicação de exibição: flex é para os itens serem organizados ao longo do eixo principal da esquerda para a direita. A animação abaixo mostra o que acontece quando flex - direção : coluna é adicionada ao recipiente elemento. Você também pode definir flex - direção para reverso de linha e reverso de coluna.
Recomendado:
Como você insere um espaço em HTML?

Etapas Abra um documento HTML. Você pode editar um documento HTML usando um editor de texto, como Bloco de Notas ou Editor de Texto no Windows. Pressione espaço para adicionar um espaço normal. Para adicionar um espaço regular, clique onde deseja adicionar o espaço e pressione a barra de espaço. Digite para forçar um espaço extra. Insira espaços de larguras diferentes
Como você coloca um espaço reservado em HTML?

Se você deseja definir uma dica para a área de texto ou campo de entrada, use o atributo de espaço reservado HTML. A dica é o valor esperado, que é exibido antes que o usuário insira um valor, por exemplo, nome, detalhes, etc. Você pode tentar executar o seguinte código para aprender a usar o atributo placeholder em HTML
Como você consegue mais espaço em um Samsung?

Visualize o espaço de armazenamento gratuito Em qualquer tela inicial, toque no ícone Aplicativos. Toque em Configurações. Role para baixo até 'Sistema' e toque em Armazenamento. Em 'Memória do dispositivo', veja o valor do espaço disponível
Como você calcula a complexidade do espaço?

Espaço Auxiliar: é o espaço temporário (excluindo o tamanho da entrada) alocado pelo seu algoritmo para resolver o problema, com relação ao tamanho da entrada. A complexidade do espaço inclui o espaço auxiliar e o espaço usado pela entrada. Complexidade do espaço = tamanho de entrada + espaço auxiliar
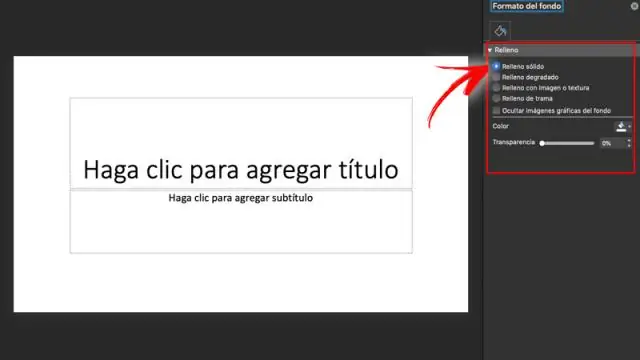
Como você insere um texto de espaço reservado no PowerPoint?

Na guia Slide Mestre, no grupo Layout mestre, clique em Inserir espaço reservado e, em seguida, clique no tipo de espaço reservado que você deseja. Clique em um local no layout e arraste para desenhar o espaço reservado. Se você adicionar um marcador de posição de texto, poderá adicionar um texto personalizado
