
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Basicamente um pseudo - classe é um seletor que auxilia na seleção de algo que não pode ser expresso por um simples seletor, por exemplo: hover. UMA pseudo - elemento entretanto, nos permite criar itens que normalmente não existem na árvore do documento, por exemplo ``:: after`.
Então, o que são pseudoelementos?
Um CSS pseudo - elemento é uma palavra-chave adicionada a um seletor que permite definir o estilo de uma parte específica do selecionado elemento (s). Por exemplo,:: first-line pode ser usado para alterar a fonte da primeira linha de um parágrafo.
Além disso, o que são pseudo classes? Um CSS pseudo - classe é uma palavra-chave adicionada a um seletor que especifica um estado especial do (s) elemento (s) selecionado (s). Por exemplo,: hover pode ser usado para alterar a cor de um botão quando o ponteiro do usuário passa sobre ele.
Da mesma forma, pergunta-se: qual é a diferença entre pseudo elementos e pseudo classes?
UMA pseudo - classe é semelhante a um classe em HTML, mas não é especificado explicitamente no marcação. Algum pseudo - Aulas são dinâmicos - são aplicados como resultado da interação do usuário com o documento. UMA pseudo - elemento refere-se a coisas que fazem parte do documento, mas você simplesmente não sabe ainda. Por exemplo, a primeira letra.
Os pseudo elementos podem ter pseudo elementos?
Pseudo - elemento permitem que você crie / defina elementos que não estão no DOM. Eles permitem que você estilize uma parte específica de um do elemento contente. Pseudo - elementos têm não elemento tipo no que diz respeito ao idioma do documento, porque, simplesmente, eles não existem no DOM. E posso somente ser criado usando CSS.
Recomendado:
O que são classes de domínio?

Classes de domínio são classes que são projetadas e usadas para um domínio específico que pode ser usado por vários projetos que fazem coisas semelhantes
O que são elementos de rede LTE?

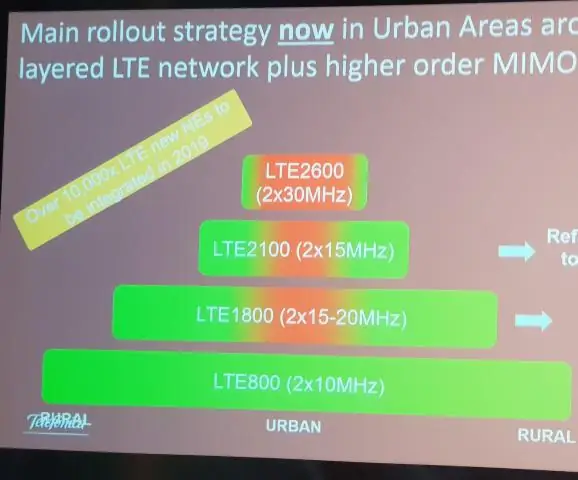
O Evolved NodeB (eNodeB) é a estação base para o rádio LTE. Nesta figura, o EPC é composto por quatro elementos de rede: o Serving Gateway (Serving GW), o PDNGateway (PDN GW), o MME e o HSS. O EPC está conectado às redes externas, que podem incluir o IP Multimedia CoreNetwork Subsystem (IMS)
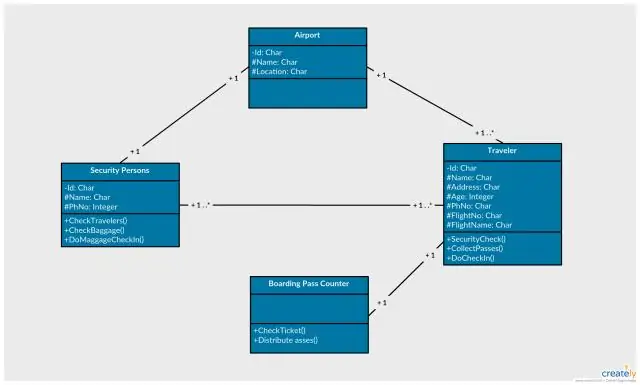
O que são classes de domínio em UML?

Classes e objetos de domínio Os objetos que representam entidades de domínio são chamados de entidades ou objetos de domínio. As classes que eles instanciam são chamadas de classes de domínio. Executar um caso de uso envolve criar, destruir, consultar e atualizar objetos de domínio
O que são elementos visuais na leitura?

Os elementos visuais podem ser ilustrações, fotografias ou diagramas. Quando você está lendo uma história, as ilustrações que acompanham a história podem fazer várias coisas. Uma das coisas que as ilustrações podem fazer é nos ajudar a entender melhor as palavras do texto. As ilustrações podem melhorar ou aumentar nossa compreensão
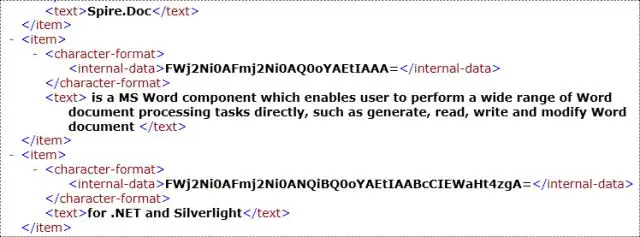
O que são atributos e elementos XML?

Os atributos fazem parte dos elementos XML. Um elemento pode ter vários atributos exclusivos. O atributo fornece mais informações sobre os elementos XML. Para ser mais preciso, eles definem as propriedades dos elementos. Um atributo XML é sempre um par nome-valor
