
Índice:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Última modificação 2025-01-22 17:37.
- Você não pode mudança a cor no arquivo cdn.
- Faça o download do bootstrap Arquivo.
- Procurar bootstrap . arquivo css.
- abra este arquivo (bootstrsap. css) e procure por 'principal'.
- mudança para o cor você deseja.
As pessoas também perguntam como faço para personalizar o Bootstrap?
Como personalizar o bootstrap
- Altere os estilos de Bootstrap existentes, como cores, fontes ou bordas.
- Altere o layout de grade do Bootstrap, como pontos de interrupção ou larguras de medianiz.
- Estenda as classes do Bootstrap com novas classes personalizadas (ou seja: btn-custom)
Além disso, como faço para substituir o CSS? Como sobrepor ! importante. A) Adicionar outro CSS governar com! importante e dê ao seletor uma especificidade mais alta (adicionando uma tag, id ou classe ao seletor), ou adicione um CSS governar com o mesmo seletor em um ponto posterior ao existente.
Além disso, saber qual é a cor principal do bootstrap?
Por padrão,. btn- primário tem texto branco sobre fundo azul. Ajuste o padrão cores usando o --button- cor e --button-background- cor propriedades personalizadas.
Como você muda a cor dos ícones incríveis de fontes?
Supondo que você conheça CSS básico, Cor incrível da fonte só pode ser mudado por mudando a cor da fonte . o cor no entanto, não está centralizado em algum lugar. No entanto, você pode substituir o fontawesome color adicionando o css abaixo ao arquivo css do seu modelo. Substitua o vermelho pelo cor da sua escolha.
Recomendado:
Como altero o código de cores no IntelliJ?

Para alterar a cor de fundo do editor em versões mais recentes (após 2017) do Intellij Idea, vá para Configurações> Editor> Esquema de cores> Geral e, em seguida, na lista do lado direito expanda Texto e clique em 'Texto padrão' e clique no código hexadecimal de cor para pegue a roda de cores
Como faço para aprimorar as cores no Photoshop?

Você pode definir o matiz, a saturação e a luminosidade da cor de substituição. Escolha Aprimorar> Ajustar cor> Substituir cor. Selecione uma opção de exibição sob a miniatura da imagem: Clique no botão seletor de cores e, em seguida, clique na cor que deseja alterar na imagem ou na caixa de visualização
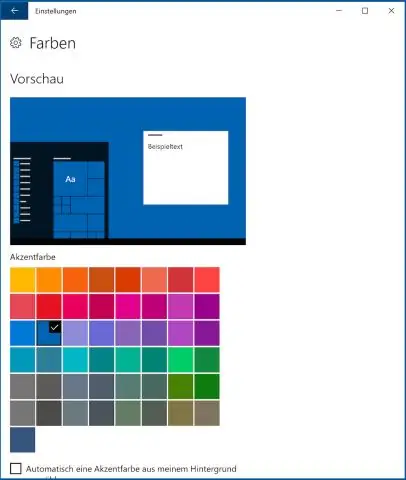
Como altero as configurações de cores do Windows?

Para alterar a profundidade de cor e a resolução no Windows 7 e no Windows Vista: Escolha Iniciar> Painel de Controle. Na seção Aparência e Personalização, clique em Ajustar Resolução da Tela. Altere a profundidade da cor usando o menu Cores. Altere a resolução usando o controle deslizante Resolução. Clique Ok para aplicar as mudanças
Como preencho uma caixa de texto com cores no Canva?

Você pode alterar facilmente a cor do seu texto. Alterar a cor do texto Selecione o texto. Clique no botão de cor do texto. Selecione a nova cor na paleta de cores. Clique em qualquer lugar da tela para continuar editando o projeto
Como obtenho mais cores de tema no Excel?

Criar meu próprio tema de cores Na guia Layout de página no Excel ou na guia Design no Word, clique em Cores e em Personalizar cores. Clique no botão próximo à cor do tema que deseja alterar (por exemplo, Acento 1 ou Hiperlink) e, em seguida, escolha uma cor em Cores do tema
