
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Definição e uso. o evento alvo propriedade retorna o elemento que acionou o evento . o alvo propriedade obtém o elemento no qual o evento ocorreu originalmente, em oposição à propriedade currentTarget, que sempre se refere ao elemento cujo evento ouvinte acionou o evento.
Também a questão é: o que é um evento em JavaScript?
JavaScript's a interação com HTML é feita por meio de eventos que ocorrem quando o usuário ou o navegador manipula uma página. Quando a página é carregada, ela é chamada de evento . Quando o usuário clica em um botão, esse clique também é um evento . Outros exemplos incluem eventos como pressionar qualquer tecla, fechar uma janela, redimensionar uma janela, etc.
o que é um objeto de evento? Objeto de Evento . Um evento ouvinte é um objeto que "escuta" para eventos de um componente GUI, como um botão. Quando o usuário gera um evento , o sistema cria um objeto de evento que é então enviado ao ouvinte que foi registrado para o componente GUI. Então, um método no ouvinte objeto é invocado.
Da mesma forma, você pode perguntar: qual é o valor alvo do evento?
Eventos são objetos com certas propriedades, e e. alvo quase sempre representa um elemento DOM. Assim, e. alvo . valor é o valor propriedade de algum elemento DOM, neste caso isso significa o texto inserido na entrada de pesquisa.
Qual é a diferença entre o destino do evento e o evento currentTarget?
Basicamente, eventos bolha por padrão, então o diferença entre os dois são: alvo é o elemento que desencadeou o evento (por exemplo, o usuário clicou em) currentTarget é o elemento que o evento ouvinte está ligado.
Recomendado:
O que é um quadro de destino no Word?

Como criar um quadro de destino em um documento do Word. Os usuários podem especificar o quadro que exibirá o documento de destino ou a página da web de um determinado hiperlink. Eles podem fazer isso com a ajuda do recurso de quadro de destino
O que é persistência de evento ()?

Esta regra se aplica quando um evento sintético React é usado dentro de uma função de retorno de chamada assíncrona sem evento de chamada. persistir(). O React usa os objetos SyntheticEvent para envolver eventos nativos. Por motivos de desempenho, os eventos sintéticos são agrupados e reutilizados em vários eventos nativos
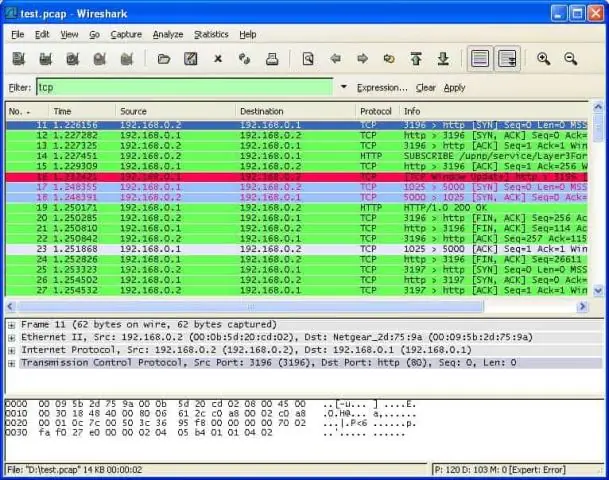
O que é origem e destino no Wireshark?

Se eu carregar um arquivo, meu computador será a fonte e o servidor será o destino. A fonte é o sistema que envia os dados; o destino é o sistema que recebe os dados. Em um fluxo de dados unidirecional, você verá pacotes (relativamente) grandes de um ponto de extremidade, com tcp
O que é o destino do MSBuild?

O MSBuild inclui vários. arquivos de destino que contêm itens, propriedades, destinos e tarefas para cenários comuns. arquivos de destino para definir seu processo de construção. Por exemplo, um projeto C # criado pelo Visual Studio importará Microsoft
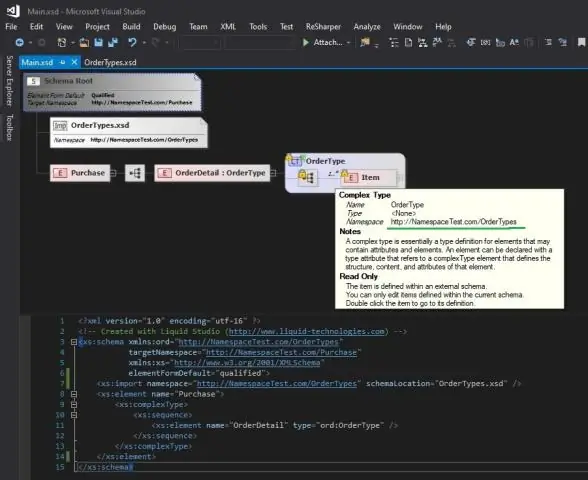
O que é o namespace de destino no XSD?

O targetNamespace declara um namespace para outros documentos xml e xsd para se referir a este esquema. O prefixo de destino, neste caso, refere-se ao mesmo namespace e você o usaria nesta definição de esquema para fazer referência a outros elementos, atributos, tipos, etc. também definidos nesta mesma definição de esquema
