
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
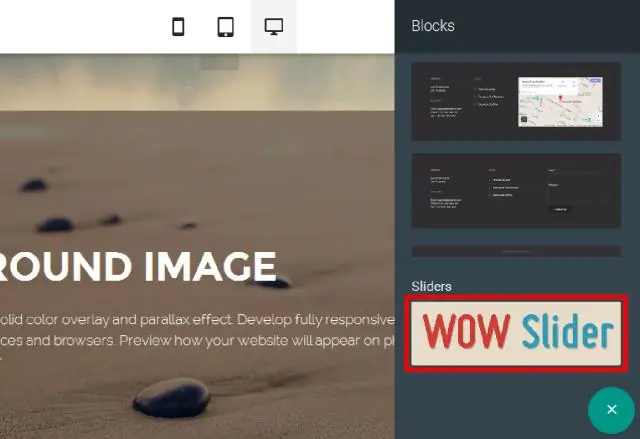
WOW Slider é um controle deslizante WordPress com efeitos visuais impressionantes e toneladas de modelos feitos profissionalmente. WOW Slider vem com um assistente de apontar e clicar para criar fantásticos controles deslizantes de imagem em questão de segundos, sem codificação e edição de imagem.
Tendo isso em mente, como você usa o WOWSlider?
Método 1: Visual "Inserir na página" Clique no botão 'Inserir na página' na barra de navegação na parte superior da tela. Além disso, você pode clicar em 'Publicar' e selecionar o método 'Inserir na página'. Navegue até a página à qual deseja adicionar a apresentação de slides e clique em 'abrir'. A página da web será aberta dentro WOWSlider.
Saiba também, como adiciono um controle deslizante ao meu site WordPress sem plug-ins? Para adicionar um controle deslizante WordPress sem shortcode, você precisará seguir estas 5 etapas:
- Instale e ative o plugin Soliloquy Slider.
- Crie um controle deslizante de imagem com Soliloquy.
- Copie a tag de modelo do widget Soliloquy Slider Code.
- Edite o arquivo de modelo do tema e cole a tag do modelo.
- Clique no botão Salvar.
Aqui, como insiro uma imagem em um controle deslizante no Dreamweaver?
Abra seu projeto da Web e abra a página na qual deseja exibir o apresentação de slides . Clique no Dreamweaver " Inserir "item de menu e selecione" Camada ". Clique em" Imagem "para o tipo de camada. Clique em" Navegar "e selecione a primeira camada imagem . Continue esta etapa para adicionar cada camada e imagem você deseja usar no apresentação de slides.
Como faço para usar imagens deslizantes no WordPress?
Navegar para WordPress Painel de controle -> Aparência -> Opções de tema -> Página inicial e defina “Exibir em destaque Controle deslizante de imagem ”Para“ON”. Selecione a Categoria " Slideshow ”Na caixa suspensa para“Selecionar categoria de postagens em destaque “. Vamos para WordPress Painel de controle -> Aparência -> Opções de tema -> Controle deslizante de imagem para definir configurações adicionais.
Recomendado:
Que tipo de memória armazena os programas e dados do sistema operacional que o computador está usando atualmente?

RAM (memória de acesso aleatório): uma forma volátil de memória que contém os sistemas operacionais, programas e dados que o computador está usando atualmente
O que é um relé de retardo de tempo que usa um circuito de cronometragem RC?

Projetos mais recentes de relés de retardo de tempo usam circuitos eletrônicos com redes resistor-capacitor (RC) para gerar um retardo de tempo e, em seguida, energizar uma bobina de relé eletromecânico normal (instantânea) com a saída do circuito eletrônico
Que tipo de algoritmo exige que o remetente e o destinatário troquem uma chave secreta que é usada para garantir a confidencialidade das mensagens?

Que tipo de algoritmo exige que o remetente e o destinatário troquem uma chave secreta que é usada para garantir a confidencialidade das mensagens? Explicação: Algoritmos simétricos usam a mesma chave, uma chave secreta, para criptografar e descriptografar dados. Esta chave deve ser pré-compartilhada antes que a comunicação possa ocorrer
Por que é importante para um programador saber que Java é uma linguagem que diferencia maiúsculas de minúsculas?

Java faz distinção entre maiúsculas e minúsculas porque usa uma sintaxe de estilo C. A distinção entre maiúsculas e minúsculas é útil porque permite inferir o que um nome significa com base em suas maiúsculas e minúsculas. Por exemplo, o padrão Java para nomes de classes é maiúsculo a primeira letra de cada palavra (Inteiro, PrintStream, etc)
Que tipo de atualização de software que trata de problemas individuais à medida que são descobertos?

Hotfix: uma atualização de software que aborda problemas individuais à medida que são descobertos
