
Índice:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Organizamos os elementos como linhas e colunas na web desde que usado tabelas para layout. Ambos flexbox e grade são baseados neste conceito. Flexbox é melhor para organizar os elementos em uma única linha ou em uma única coluna. Rede é melhor para organizar os elementos em várias linhas e colunas.
Posteriormente, também se pode perguntar, você pode usar o Flexbox e a grade juntos?
Principalmente não. Rede é muito mais novo que Flexbox e tem um pouco menos de suporte ao navegador. Elas posso trabalhar juntos : uma rede item posso seja um flexbox recipiente. UMA flex item posso seja um rede recipiente.
Da mesma forma, o CSS grid é melhor do que o Flexbox? Grades CSS são para layouts 2D. Ele funciona com linhas e colunas. Flexbox trabalho Melhor em apenas uma dimensão (qualquer das linhas OU colunas). Será mais economiza tempo e é útil se você usar os dois ao mesmo tempo.
Conseqüentemente, o que é grade Flexbox?
Flexbox é feito para layouts unidimensionais e Rede é feito para layouts bidimensionais. Isso significa que se você estiver organizando itens em uma direção (por exemplo, três botões dentro de um cabeçalho), você deve usar Flexbox : Isso lhe dará mais flexibilidade do que CSS Rede.
Quando você não deve usar o Flexbox?
Quando não usar o flexbox
- Não use flexbox para layout de página. Um sistema de grade básico usando porcentagens, larguras máximas e consultas de mídia é uma abordagem muito mais segura para a criação de layouts de página responsivos.
- Não adicione display: flex; para cada div do contêiner.
- Não use o flexbox se você tiver muito tráfego do IE8 e do IE9.
Recomendado:
Como você ajusta todas as pastas de grade no Mac?

3 Respostas Vá para qualquer controle de pasta. Controle clique no espaço vazio. Clique em Mostrar opções de visualização. Na barra suspensa 'Classificar por', selecione 'Ajustar à grade'. Na parte inferior da janela, clique no botão 'Usar como padrão'
Como você imprime linhas de grade no Illustrator?

Vá ao menu 'Arquivo', clique em 'abrir' e escolha a imagem com a grade que deseja usar. Em seguida, vá ao menu 'Arquivo' e escolha 'Imprimir'. Na janela de opções de impressão exibida, pressione 'Imprimir'
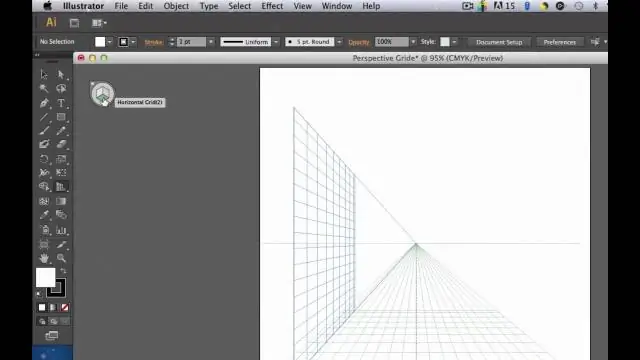
Como você usa a grade de perspectiva no Illustrator CC?

Clique em Exibir> Grade de perspectiva> Mostrar grade. Pressione Ctrl + Shift + I (no Windows) ou Cmd + Shift + I (no Mac) para mostrar a grade de perspectiva. O mesmo atalho de teclado pode ser usado para ocultar a grade visível. Clique na ferramenta Grade de perspectiva no painel Ferramentas
Qual é a diferença entre a matriz da grade de pinos e a matriz da grade terrestre?

Além do fato de que o primeiro se refere a Pin GridArray e o segundo a Land Grid Array, qual é a diferença? No caso de um PGA, a própria CPU mantém os pinos - que pode ser curiosamente menor do que o número de orifícios no soquete - enquanto LGA, os pinos fazem parte do soquete na placa-mãe
Devo usar grade ou Flexbox?

O flexbox e a grade são baseados neste conceito. O Flexbox é melhor para organizar os elementos em uma única linha ou em uma única coluna. A grade é melhor para organizar os elementos em várias linhas e colunas. A propriedade justify-content determina como o espaço extra do flex-container é distribuído para os flex-items
