
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Resposta: Use o CSS :: seleção pseudo-elemento
Por padrão, quando você selecionar algum texto nos navegadores é destacado normalmente na cor azul. Mas você pode desabilitar este destaque com o CSS :: seleção pseudo-elemento.
Além disso, como você evita a seleção de texto em CSS?
Desativar seleção de texto destacando no Google Chrome usando CSS : Para desabilitar seleção de texto destacando no navegador Google Chrome usando CSS apenas defina -user- selecione CSS propriedade para nenhum. E nenhum prefixo é necessário para os navegadores Google Chrome e Opera.
Posteriormente, a questão é: como você desativa a seleção em HTML? Uma lista suspensa desativada é inutilizável e não clicável. O atributo disabled pode ser definido para evitar que um usuário use a lista suspensa até que alguma outra condição seja atendida (como selecionando uma caixa de seleção, etc.). Então, um JavaScript pode remover o valor desativado e tornar a lista suspensa utilizável.
Além disso, como faço para impedir que meu texto fique realçado?
Remova o destaque de parte ou de todo um documento
- Selecione o texto do qual deseja remover o realce ou pressione Ctrl + A para selecionar todo o texto no documento.
- Vá para a página inicial e selecione a seta ao lado de Cor de realce do texto.
- Selecione Sem cor.
Como desativo texto em HTML?
No HTML , para “esmaecer” o texto caixa ou para desabilitar ele simplesmente menciona a palavra-chave “desativado” em sua tag de entrada. Em XHTML, a minimização é proibida e o atributo disabled deve ser definido como.
Recomendado:
Como desativo o realce de seleção de texto?

Resposta: Use o pseudo-elemento CSS :: selection Por padrão, quando você seleciona algum texto nos navegadores, ele é destacado normalmente na cor azul. Mas, você pode desativar esse realce com o pseudo-elemento CSS :: selection
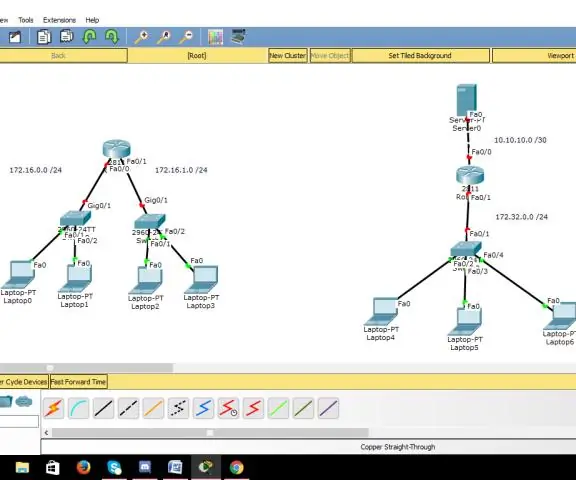
Como você interrompe a simulação no Packet Tracer?

Clique no botão Auto Capture / Play novamente para interromper a simulação. Para excluir a PDU complexa, clique no botão Excluir no painel Simulação de eventos na parte inferior da janela do Packet Tracer
Como você altera o tamanho de uma seleção no Photoshop?

No painel Camadas, selecione uma ou mais camadas que contêm imagens ou objetos que você deseja redimensionar. Escolha Editar> Transformação livre. Uma borda de transformação aparece em torno de todo o conteúdo nas camadas selecionadas. Segure a tecla Shift para evitar distorcer o conteúdo e arraste os cantos ou bordas até que esteja do tamanho desejado
O bloqueio de um número de telefone interrompe as mensagens de texto?

Quando você bloqueia um contato, seus textos vão para lugar nenhum. A pessoa cujo número você bloqueou não receberá nenhum sinal de que a mensagem dela foi bloqueada; seu texto simplesmente ficará sentado lá, parecendo que não foi enviado e ainda não foi entregue, mas, na verdade, será perdido no éter
Como você acha que a caixa de seleção está marcada ou não no jQuery?

Usando o jQuery: selected Selector $ ('input [type =' checkbox ']'). click (function () {if ($ (this). is (': verificado')) {alert ('Caixa de seleção marcada.');} else if ($ (this). is (': not (: verificado) ')) {alert (' Caixa de seleção desmarcada. ');}
