
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Para desativar a propriedade resize, use a seguinte propriedade CSS: resize: nenhum;
- Você pode aplicar isso como uma propriedade de estilo embutido, como: < textarea estilo = " redimensionar : nenhum; "> </ textarea >
- ou entre as tags de elemento como: textarea { redimensionar : Nenhum; }
A respeito disso, como faço para ocultar a barra de rolagem textarea no CSS?
Ocultar textarea barras de rolagem Para ocultar esta vertical Barra de rolagem (e a horizontal Barra de rolagem se aparecer também), você precisa usar o CSS propriedade overflow, com um valor de escondido . Insira o máximo de texto que puder até que você espere um vertical Barra de rolagem aparecer. Continue!
Da mesma forma, como você redimensiona um elemento em CSS? redimensionar . o redimensionar propriedade controla se e como um elemento pode ser redimensionado pelo usuário clicando e arrastando o canto inferior direito do elemento . Muito importante saber: redimensionar não faz nada a menos que a propriedade overflow seja definida como algo diferente de visible, que é seu valor inicial para a maioria elementos.
Também para saber, textarea tem atributo de valor?
< textarea > faz não suporta o atributo de valor.
Como faço para ocultar a barra de rolagem horizontal?
Para desativar o barra de rolagem horizontal você insere o overflow-x: escondido ; no CSS. Para forçar um Barra de rolagem se um é necessário ou não (isso impede o navegador de pular ao adicionar um Barra de rolagem quando o conteúdo se expande para exceder o espaço.) use overflow-y: rolagem ;.
Recomendado:
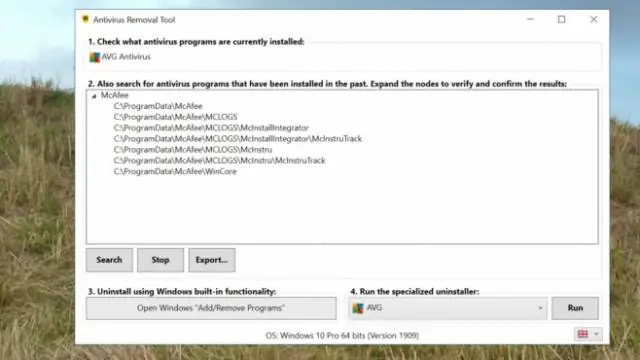
Como removo o Symantec Endpoint Protection do registro?

Para remover o Symantec Endpoint Protection do registro, clique em Iniciar> Executar. Digite regedit e clique em OK. No editor de registro do Windows, no painel esquerdo, exclua as seguintes chaves, se estiverem presentes. Se um não estiver presente, prossiga para o próximo
Como removo o disco rígido do HP Envy tudo em um?

Use estas etapas para remover o disco rígido: Remova a porta de acesso. Pressione para baixo a trava de liberação verde do compartimento do disco rígido. Puxe o compartimento do disco rígido para fora do computador. Remova os quatro parafusos, dois de cada lado da gaiola do disco rígido. Deslize o disco rígido para fora da gaiola
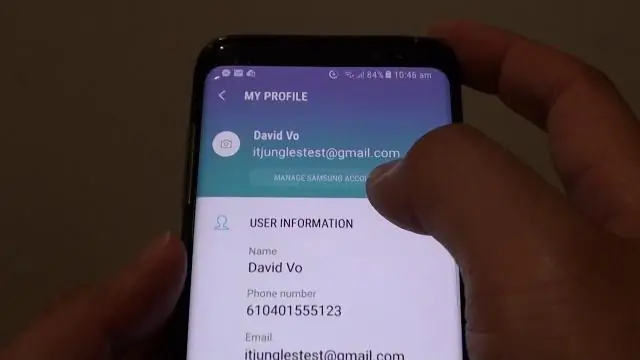
Como removo uma conta de e-mail do meu Samsung s8?

Excluir uma conta de e-mail Em casa, deslize para cima para acessar os aplicativos. Toque em Email. Toque em Menu> Configurações. Toque no nome de uma conta e, em seguida, toque em Remover> Remover
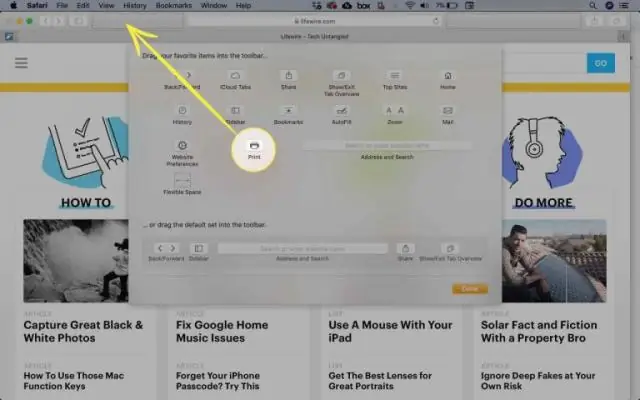
Como eu removo uma barra de ferramentas do Safari?

Removendo a barra de ferramentas do Safari Na parte superior do seu navegador, selecione Safari no menu. Selecione Preferências no menu suspenso. Clique na guia “Extensões”. Realce a extensão (por exemplo, televisionfanático, guia diário, etc.). Clique no botão Desinstalar
Como removo o ícone de mensagem não lida do meu Android?

Toque no ícone 'Gerenciador de aplicativos' e deslize para a esquerda para a guia 'Todos'. Pesquise mensagens ou mensagens aqui e clique nesse ícone. Toque em 'Forcestop' e, em seguida, clique nos ícones 'Limpar cache' e 'Limpar dados' para remover arquivos indesejados do sistema
