
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
São dois tipos de entrada suportado por “ data hora gostar entradas . 2. O “ data hora - local ” tipo de entrada é uma local data e hora entrada ao controle. Um entrada controle com “ data hora - local ” tipo de entrada representa um controle cujo valor do elemento representa um local data e hora (e não contém informações de fuso horário).
Além disso, quais são os tipos de entrada em HTML?
O atributo obrigatório especifica que um entrada campo deve ser preenchido antes de enviar o formulário. O atributo obrigatório funciona com o seguinte tipos de entrada : texto, pesquisa, url, tel, e-mail, senha, selecionadores de data, número, caixa de seleção, rádio e arquivo.
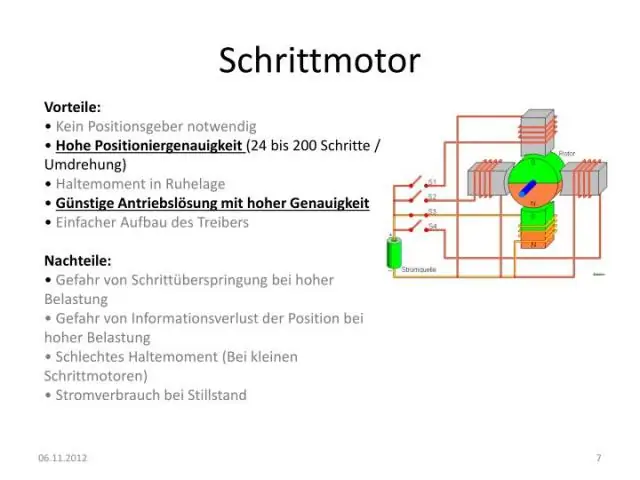
qual tipo de entrada html5 permite que um usuário selecione uma data e hora com fuso horário? data hora. Podemos combinar o data e hora usando modelo = "datetime" para especificar um preciso Tempo em um determinado dia, conforme mostrado na Figura 15.
Portanto, qual é a hora do sistema de entrada?
o entrada elemento, tendo o " Tempo "valor em seu atributo type, representa um campo para um entrada de tempo . Em navegadores modernos Tempo os campos são geralmente representados por controles que permitem aos usuários alterar seu valor de forma gráfica, em vez de entrada diretamente como uma string.
Como o tipo de entrada define o valor do tempo?
Propriedade de tempo de entrada defaultValue
- Altere o valor padrão de um campo de hora: getElementById ("myTime"). defaultValue = "18:00";
- Obtenha o valor padrão de um campo de hora: getElementById ("myTime"). valor padrão;
- Um exemplo que mostra a diferença entre defaultValue e a propriedade value: getElementById ("myTime"); var defaultVal = x. valor padrão;
Recomendado:
Quais aplicativos estão incluídos no Vodafone Video Pass?

Video Pass - Inclui Netflix, YouTube, AmazonPrime Video, DisneyLife, My5, TVPlayer e UKTV Play. Music Pass– Inclui aplicativos como Spotify, TIDAL, Deezer, AmazonMusic, SoundCloud e Napster. Passe Social - IncluiFacebook, Twitter, Instagram e Pinterest. Passe de bate-papo - inclui WhatsApp, Facebook Messenger e
O que são controles Quais são os diferentes tipos de controles em Java avançado?

Diferentes tipos de controles no botão AWT. Tela. Caixa de seleção. Escolha. Recipiente. Rótulo. Lista. Barra de rolagem
Quais são algumas desvantagens dos métodos de carimbo de data / hora para controle de simultaneidade?

A desvantagem da abordagem de carimbo de data / hora é que cada valor armazenado no banco de dados requer dois campos de carimbo de data / hora adicionais: um para a última vez que o campo foi lido e um para a última atualização. O carimbo de data / hora, portanto, aumenta as necessidades de memória e a sobrecarga de processamento do banco de dados
Quais aplicativos estão incluídos no Microsoft Office Home and Student 2016?

Microsoft Office Home andStudent 2016 inclui os aplicativos Office completos para Word, Excel, PowerPoint e OneNote
Quais são os quatro tipos de serviços incluídos no Microsoft Azure Media Services?

Forneça comentários sobre o Azure Media Player. Bibliotecas do SDK do cliente. Codificação e processamento. Transmissão ao vivo. Análise de mídia. Portal do Azure. API REST e plataforma. Streaming de vídeo sob demanda
