
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Criação de uma diretiva personalizada é fácil. Somente Criar uma nova classe e decore-a com o @ Diretriz decorador. Precisamos ter certeza de que o diretriz é declarado no módulo (app-) correspondente antes de podermos usá-lo. Se você estiver usando o angular -cli isso deve ser feito automaticamente.
Dessa forma, como faço para criar uma diretiva personalizada?
Resumo
- Também é possível criar uma diretiva personalizada que pode ser usada para injetar código no aplicativo angular principal.
- Diretivas personalizadas podem ser feitas para chamar membros definidos no objeto de escopo em um determinado controlador usando as palavras-chave 'Controller', 'controllerAs' e 'template'.
Além disso, o que são diretivas personalizadas? Diretivas personalizadas são usados no AngularJS para estender a funcionalidade do HTML. Diretivas personalizadas são definidos usando " diretriz "função. A diretiva personalizada simplesmente substitui o elemento para o qual está ativado. Atributo - Diretriz é ativado quando um atributo correspondente é encontrado.
Então, como faço para criar uma diretiva personalizada no angular 2?
Crie uma diretiva personalizada no aplicativo Angular 2
- Etapa 1: crie um teste. diretiva. arquivo ts.
- Etapa 2: Agora você terá que importar esta diretiva personalizada no aplicativo. módulo. ts.
- Etapa 3: Agora você está livre para usar sua diretiva personalizada. Agora você está livre para adicionar esta diretiva personalizada em qualquer lugar dentro do módulo, como este:
O que é uma diretiva no angular?
Diretivas angulares são usados para estender o poder do HTML, fornecendo-lhe uma nova sintaxe. Cada diretriz tem um nome - qualquer um do Angular predefinido como ng-repeat, ou um personalizado que pode ser chamado de qualquer coisa. E cada diretriz determina onde ele pode ser usado: em um elemento, atributo, classe ou comentário.
Recomendado:
Como faço para criar uma política personalizada no Azure?

Criar uma atribuição de política Inicie o serviço de Política do Azure no portal do Azure clicando em Todos os serviços e pesquisando e selecionando Política. Selecione Atribuições no lado esquerdo da página da Política do Azure. Selecione Atribuir Política na parte superior da página Política - Atribuições
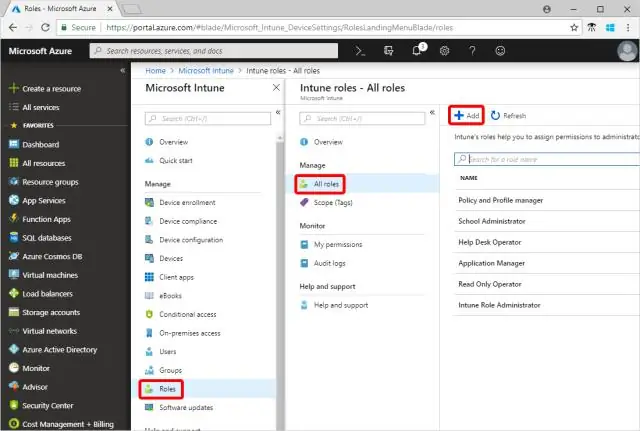
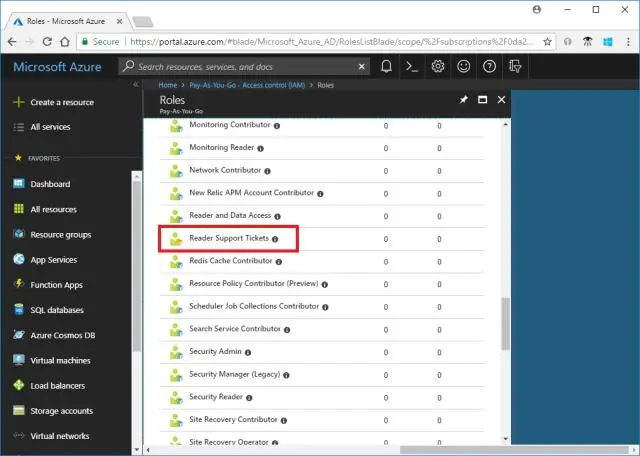
Como faço para criar uma função personalizada no Azure?

Entre no Centro de administração do Azure AD com administrador de função privilegiada ou permissões de administrador global na organização do Azure AD. Selecione Azure Active Directory> Funções e administradores> Nova função personalizada. Na guia Básico, forneça um nome e uma descrição para a função e clique em Avançar
Como faço para criar uma página de erro personalizada no IIS?

Como adicionar uma página de erro personalizada Abra o Gerenciador dos Serviços de Informações da Internet (IIS): No painel Conexões, expanda o nome do servidor, expanda Sites e navegue até o site ou aplicativo para o qual deseja configurar páginas de erro personalizadas. No painel inicial, clique duas vezes em Páginas de erro. No painel Ações, clique em Adicionar
Como faço para criar uma borda personalizada?

Para criar uma borda de página personalizada no Word: Abra o Word e clique na guia Design. Em Layout da página, clique em Bordas da página. Clique em Borda da página na janela Bordas e sombreamento. Selecione a opção Personalizado na lista de opções. É aí que a verdadeira diversão começa. Clique em OK para criar a borda
Como faço para criar uma borda personalizada no Publisher?

Adicionar uma borda de padrão pré-projetada a uma página Com a página selecionada, clique em Inserir> Imagem> AutoFormas> Formas básicas> Retângulo. Arraste na página para desenhar a borda da página. Clique com o botão direito na borda e selecione FormatAutoshape. Clique na guia Cores e linhas e, em seguida, clique em Bordas artísticas
