
Índice:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
7 respostas. Um método para fazer isso é colocar todas as tags div em outro div com o invólucro da classe. Você pode então adicionar o texto CSS- alinhar: centro ; em sua classe de wrapper e isso vai alinhamento central seu cabeçalho. Isso é mostrado neste Fiddle.
Da mesma forma, é perguntado, como alinhar a caixa de texto em HTML CSS?
Passos para alinhar a caixa de texto e rotular Etapa 1: centralizar um div tag usando margem como `0 auto`. Passo 2: Alinhar o rótulo para a direita e faça-o flutuar para a esquerda. Etapa 3: Alinhar a caixa de texto para a esquerda e fazê-la flutuar para a direita. Etapa 4: faça rótulo e caixa de texto para bloquear em linha.
Além disso, como você centraliza tudo em HTML? Para Centro texto usando HTML , você pode usar o < Centro > tag ou use uma propriedade CSS. Para continuar, selecione a opção de sua preferência e siga as instruções. Usando o < Centro ></ Centro > tags. Usando uma propriedade de folha de estilo.
Então, como faço para centralizar um corpo em CSS?
Método de alinhamento de texto
- Coloque o div que você deseja centralizar com um elemento pai (comumente conhecido como wrapper ou contêiner)
- Defina “text-align: center” para o elemento pai.
- Em seguida, defina o div interno para “display: inline-block”
Como faço para centralizar uma div horizontalmente?
Vamos ver a centralização de um passo a passo horizontalmente:
- Defina a largura do elemento externo (ou seja, 100% cobre toda a linha).
- Defina a propriedade margin como auto para centralizar horizontalmente o elemento na página.
- Defina suas cores preferidas para divs externos e internos usando a propriedade background-color.
Recomendado:
Como faço para corrigir um logotipo Samsung preso?

Preso na correção nº 1 do logotipo da Samsung: Reinicialização forçada Pressione e segure os botões Liga / Desliga + Diminuir Volume por aproximadamente 12 segundos ou até que o dispositivo desligue e ligue. Na tela Modo de inicialização de manutenção, selecione NormalBoot. Se a tela do modo de inicialização de manutenção não for exibida, significa que o seu dispositivo não a possui
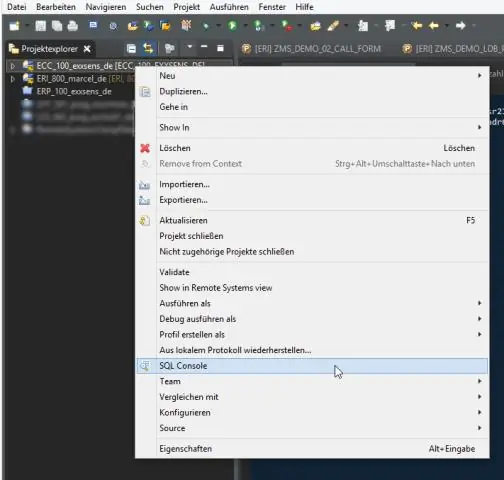
Como faço para imprimir para o console em HTML?

Html. Em seguida, abra o console. html no navegador (por exemplo, cromo), clique com o botão direito do mouse no navegador e clique em inspecionar. Clique no console na guia de inspeção e você verá o console impresso de 'Hello Javascript')
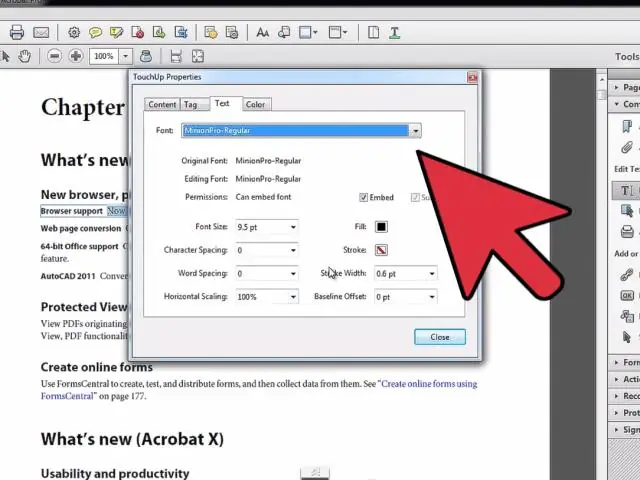
Como faço para alinhar o texto no Adobe Acrobat Pro DC?

Você pode então usar a ferramenta 'Selecionar um Objeto' (seta preta apontando para o canto superior esquerdo) para selecionar vários comentários de texto, clicar com o botão direito e selecionar 'Alinhar> Inferior' ou o que você quiser. Aquele que você clicar com o botão direito será aquele ao qual os outros campos serão alinhados
Como posso transformar meu logotipo de preto para branco?

Se for preto em transparente, você pode simplesmente invertê-lo. Você pode fazer isso no AI selecionando seu objeto e indo em Edit> Edit Colors> Invert Colors. No Photoshop é Image> Adjustments> Invert ou Ctr + I
Como coloco meu logotipo em papel de transferência?

Você precisará inverter sua imagem e, em seguida, imprimi-la no modo espelho. A imagem será colocada voltada para baixo em sua roupa, e quando a transferência de calor for pressionada, ela aparecerá da maneira correta. Caso você esteja usando o papel de transferência escuro, você deve colocar sua imagem voltada para cima em sua camisa antes de transferi-la
