
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
o verificações do método hasClass () E se qualquer um de a selecionado elementos têm uma classe especificada nome. Se QUALQUER de a selecionado elementos tem a classe especificada nome, este método retornará "verdadeiro".
Da mesma forma, como você verifica se um elemento contém uma classe em jQuery?
Usando. Para verifique se um elemento no jQuery tem classe , siga esta sintaxe: $ (seletor). hasClass (className); O seletor é usado para especificar o elementos para Verifica.
Além disso, o jQuery é um método? O é (seletor) método verifica a seleção atual em relação a uma expressão e retorna verdadeiro, se pelo menos um elemento da seleção se encaixa no seletor fornecido. Se nenhum elemento se ajustar ou o seletor não for válido, a resposta será 'falsa'.
Além disso, como você verifica se um elemento tem uma classe?
corresponde () para determinar se um elemento contém uma classe . className é apenas uma string para que você possa usar a função regular indexOf para ver E se a lista de classes contém outra corda. Se a elemento só tem 1 classe nome que você pode rapidamente Verifica obtendo o classe atributo.
Posso usar a alternância classList?
Definição e uso Esta propriedade é útil para adicionar , remova e alternancia Classes CSS em um elemento. o classList propriedade é somente leitura, no entanto, você posso modifique-o por usando a adicionar métodos () e remove (). Solução para vários navegadores: o classList a propriedade não é compatível com o IE9 e anteriores.
Recomendado:
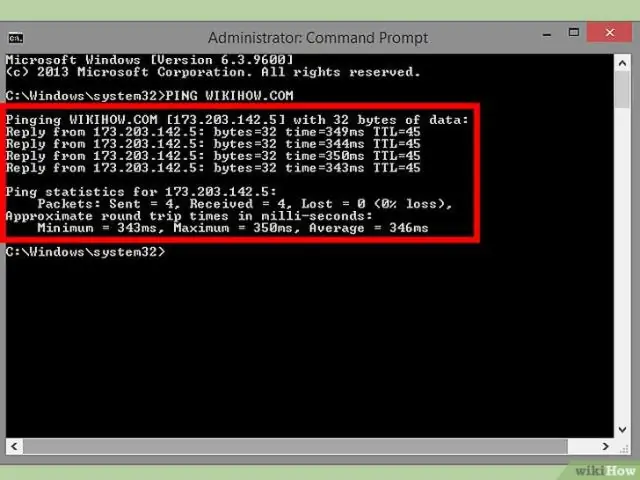
Você pode executar ping em uma porta específica?

No Windows, faça isso digitando 'cmd' na caixa de pesquisa no Menu Iniciar e clicando no ícone do prompt de comando. Na janela do prompt de comando, digite 'telnet' seguido por um espaço e, em seguida, um endereço IP ou nome de domínio seguido por outro espaço, e então o número da porta
Como você verifica se uma string está em um array JavaScript?

A primeira maneira tradicional de identificar se uma string ou array contém uma string é usando o método indexOf. Se a string ou array contiver a string de destino, o método retornará o primeiro índice de caractere (string) ou índice de item (Array) da correspondência. Se nenhuma correspondência for encontrada, o indexOf retorna -1
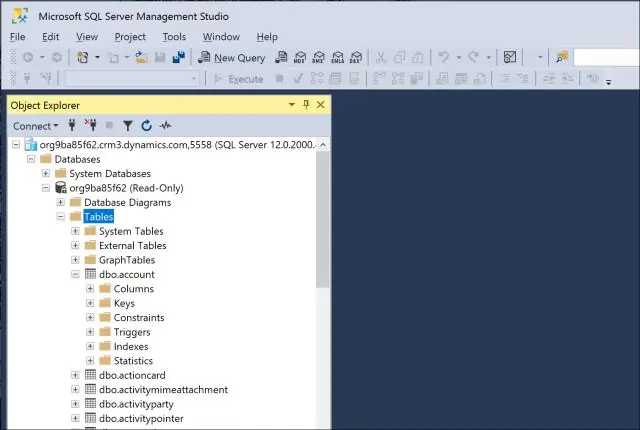
Como você verifica se um usuário tem acesso a uma mesa no Oracle?

Para determinar quais usuários têm acesso direto concedido a uma tabela, usaremos a visão DBA_TAB_PRIVS: SELECT * FROM DBA_TAB_PRIVS; Você pode verificar a documentação oficial para obter mais informações sobre as colunas retornadas desta consulta, mas as colunas críticas são: GRANTEE é o nome do usuário com acesso concedido
Como adiciono uma coluna a uma posição específica no SQL Server 2008?

No SQL Server, permite adicionar uma coluna em uma determinada posição usando o SQL Server Management Studio, clique com o botão direito na tabela e depois selecione a linha onde deseja adicionar a coluna, clique com o botão direito do mouse em Inserir coluna, forneça o nome da coluna e o tipo de dados que deseja e salve-o
Como você acessa uma coluna específica no Notepad ++?

Notepad ++: Como usar “ColumnMode” Pressione e segure as teclas “Shift” e “Alt” em seu teclado. Continue segurando “Shift” e “Alt” enquanto usa as teclas de seta “Para baixo” e “Direita” em seu teclado para selecionar o texto como desejado
