
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Pontos de interrupção condicionais de linha de código
- Clique na guia Fontes.
- Abra o arquivo que contém a linha de código que você deseja quebrar.
- Vá para a linha de código.
- À esquerda da linha de código está a coluna do número da linha.
- Selecione Adicionar condicional ponto de interrupção .
- Insira sua condição na caixa de diálogo.
- Pressione Enter para ativar o ponto de interrupção .
Da mesma forma, como você verifica os pontos de interrupção no Chrome?
Baseado em Evento Breakpoints Clique em F12 para abrir as Ferramentas do desenvolvedor em cromada . Ou podemos clicar com o botão direito e selecionar Inspecionar (Ctrl + Shift + I). Vá para a guia Origens e expanda Event Listener Breakpoints seção. Podemos encontrar diferentes eventos listados na seção como Teclado, Dispositivo, Mouse, etc.
como faço para usar o console no Chrome? Para abrir o desenvolvedor console janela ligada cromada , usar o atalho de teclado Ctrl Shift J (no Windows) ou Ctrl Option J (no Mac). Alternativamente, você pode usar a cromada menu na janela do navegador, selecione a opção "Mais ferramentas" e, em seguida, selecione "Ferramentas de desenvolvedor".
Também a questão é: como você usa um ponto de interrupção?
Definir pontos de interrupção no código-fonte para definir uma ponto de interrupção no código-fonte, clique na margem esquerda ao lado de uma linha de código. Você também pode selecionar a linha e pressionar F9, selecionar Depurar> Alternar Ponto de Interrupção ou clique com o botão direito e selecione Ponto de Interrupção > Inserir ponto de interrupção . o ponto de interrupção aparece como um ponto vermelho na margem esquerda.
Como faço para depurar meu navegador?
cromada
- Etapa 1: Abra seu aplicativo no navegador Chrome.
- Etapa 2: Abra o console do desenvolvedor inspecionando sua página da web e selecione a guia de código-fonte ou Vá para Exibir → Desenvolvedor → Exibir código-fonte.
- Etapa 3: defina o ponto de interrupção em seu código-fonte de maneira semelhante ao que fizemos no navegador Mozilla.
Recomendado:
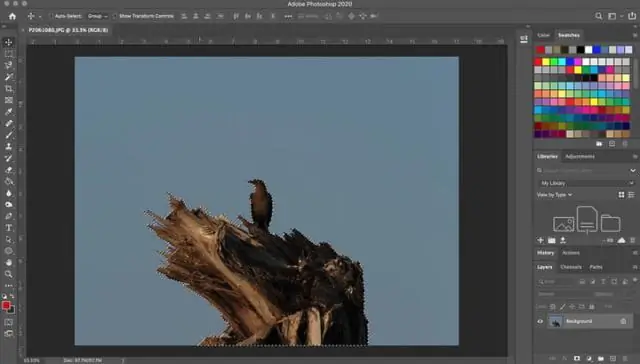
Como faço para remover os pontos de uma imagem no Photoshop?

Remova manchas ou imperfeições facilmente usando a ferramenta Pincel de Recuperação para Manchas. Selecione a ferramenta Pincel de recuperação para manchas. Escolha um tamanho de pincel. Escolha uma das seguintes opções de tipo na barra de opções de ferramentas. Clique na área que deseja corrigir na imagem ou clique e arraste sobre uma área maior
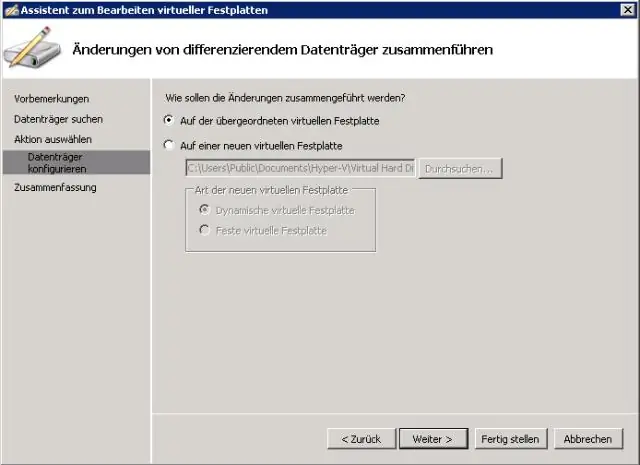
Como faço para mesclar manualmente os pontos de verificação no Hyper V?

Mesclar manualmente os pontos de verificação se a cadeia for interrompida Desligue a VM e faça backup do conteúdo da VM. Abra o Gerenciador Hyper-V onde a VM está localizada. Clique em Editar disco, selecione a pasta onde VM mantém seu vhdx. Selecione o último arquivo de ponto de verificação (com. Selecione “Mesclar” Você será solicitado a confirmar a mesclagem deste arquivo com o disco pai. Faça isso até que você não tenha nenhum arquivo avhdx na pasta da VM
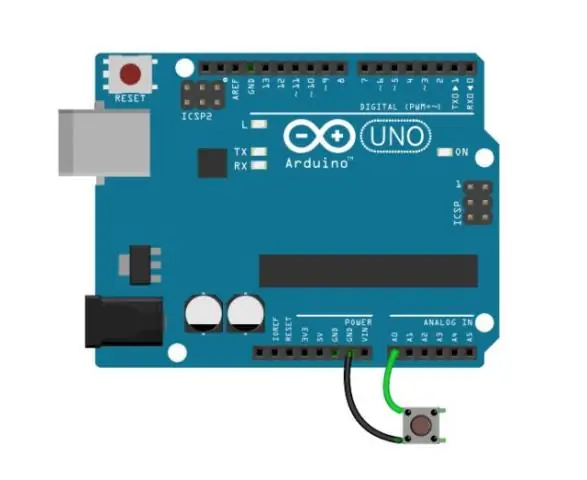
Como faço para criar uma interrupção no Arduino?

VÍDEO Além disso, o que é uma interrupção no Arduino? Um Interromper O trabalho é garantir que o processador responda rapidamente a eventos importantes. Quando um certo sinal é detectado, um Interromper (como o nome sugere) interrupções o que quer que o processador esteja fazendo, e executa algum código projetado para reagir a qualquer estímulo externo que está sendo alimentado para o Arduino .
Como faço para conectar dois pontos de acesso sem fio?

Visão geral rápida Conecte dois pontos de acesso à mesma rede. Certifique-se de que haja apenas 1 servidor DHCP. Use o mesmo nome de rede sem fio (SSID) para ambos os APs. Use a mesma senha e configurações de criptografia para ambos os APs. Aproveitar
Como faço para usar a nuvem do Google para enviar texto para voz?

Antes de poder integrar este serviço com o Google Cloud Text-to-Speech, você deve ter um projeto de console de API do Google. Selecione ou crie um projeto do GCP. ligação. Certifique-se de que o faturamento está habilitado para o seu projeto. ligação. Ative a API Cloud Text-to-Speech. ligação. Configure a autenticação:
