
Índice:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Procedimento
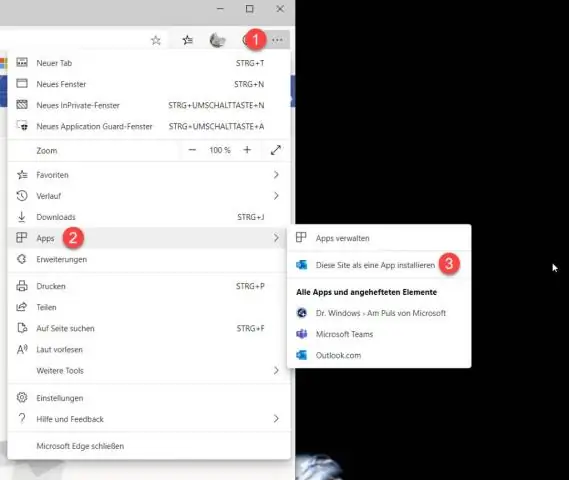
- Execute o NativeScript Cliente Sidekick.
- Clique no Crio botão ou selecione Arquivo → Crio .
- Selecione uma categoria de modelo.
- Selecione um tipo de projeto.
- Selecione um modelo.
- No Aplicativo Na caixa de texto Nome, digite um nome para o seu aplicativo .
- Na pasta do projeto, clique em Procurar para definir um local de armazenamento para o seu aplicativo .
Da mesma forma, como faço um aplicativo NativeScript?
Para abrir o construir vista, selecione Executar e depois Construir . Selecione Android para a plataforma de destino, escolha um Construir Digite e deixe a Configuração para Depurar. Clique no Construir botão para começar construção a aplicativo . A inicial construir pode demorar mais para ser concluído porque o aplicativo está passando por um completo construir.
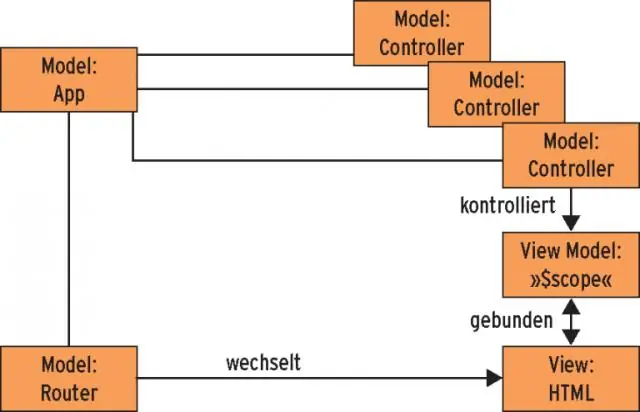
Também se pode perguntar: podemos criar um aplicativo móvel usando o angular? Com NativeScript e Angular , uma única base de código (e qualificação) posso ser usado para Criar rede apps e nativo aplicativos móveis com Desempenho e potência 100% nativos. Animações suaves, acesso direto a 100% das APIs da plataforma nativa, é incrível. Três plataformas: iOS, Android e Web.
Da mesma forma, é perguntado, como faço para criar um componente em NativeScript?
Para criar um componente dentro de um módulo, execute:
- tns gerar componente
- tns g c
Como você faz um aplicativo móvel?
Vamos lá
- Etapa 1: Defina seus objetivos com um aplicativo móvel.
- Etapa 2: defina a funcionalidade e os recursos do seu aplicativo.
- Etapa 3: pesquise os concorrentes de seu aplicativo.
- Etapa 4: Wireframe seu aplicativo e crie seus casos de uso de aplicativo.
- Etapa 5: teste os wireframes do seu aplicativo.
- Etapa 6: revise seu aplicativo com base no feedback.
- Etapa 7: escolha um caminho de desenvolvimento de aplicativo.
Recomendado:
Como faço para criar um aplicativo de área de trabalho remota?

Para permitir conexões remotas no computador que você deseja conectar, clique no botão Iniciar, clique com o botão direito em Computador e clique em Propriedades. Clique em Configurações remotas. Clique em Selecionar usuários. Na caixa de diálogo Usuários da área de trabalho remota, clique em Adicionar. Na caixa de diálogo Selecionar Usuários ou Grupos, faça o seguinte:
Como faço para criar um aplicativo lambda?

Crie um aplicativo para uma implantação de função do AWS Lambda (console) No painel de navegação, expanda Implantar e escolha Introdução. Na página Criar aplicativo, escolha Usar CodeDeploy. Insira o nome do seu aplicativo em Nome do aplicativo. Na plataforma Compute, escolha AWS Lambda. Escolha Criar aplicativo
Como faço para criar um aplicativo da Web dinâmico?

Para criar um novo projeto da Web dinâmico, conclua as seguintes etapas: Abra a perspectiva Java EE. No Project Explorer, clique com o botão direito em Dynamic Web Projects e selecione New> Dynamic Web Project no menu de contexto. O assistente para Novo projeto dinâmico da Web é iniciado. Siga as instruções do assistente de projeto
Como faço para criar um aplicativo Go?

Para configurar o arquivo main.go: Em go-app / pasta, crie um arquivo main.go. Adicione a instrução package main para tratar seu código como um programa executável: package main. Importe os seguintes pacotes: appengine / go11x / helloworld / helloworld.go. Defina seu gerenciador de HTTP: Registre seu gerenciador de HTTP:
Como faço para criar um aplicativo no Visual Studio?

Abra o Visual Studio 2017 Na barra de menus, escolha Arquivo> Novo> Projeto. A caixa de diálogo deve ser semelhante à seguinte captura de tela. No lado esquerdo da caixa de diálogo Novo projeto, escolha Visual C # ou Visual Basic e, em seguida, escolha Windows Desktop. Na lista de modelos de projeto, escolha Aplicativo Windows Forms (
