
Índice:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Para empate arcos ou círculos , usamos os métodos arc () ou arcTo (). Desenha um arco centralizado na posição (x, y) com o raio r começando em startAngle e terminando em endAngle indo na direção indicada indicada pelo sentido anti-horário (o padrão é sentido horário).
Também saber é, como faço um círculo na tela?
O método arc () cria um arco / curva (usado para criar círculos , ou partes de círculos ) Dica: Para Criar uma círculo com arco (): Defina o ângulo inicial em 0 e o ângulo final em 2 * Math. PI. Dica: Use o método stroke () ou fill () para realmente desenhar o arco no tela.
Além disso, você pode usar CSS para estilizar círculos de tela? Porque o tela é um elemento HTML, você pode usar estilos CSS para modificar sua posição, atribua-lhe uma cor de fundo ou imagem, adicionar uma borda e assim por diante. Porque o lata de lona tem um fundo transparente, você pode usar CSS para criar gráficos animados que circulam livremente pela página da web.
como você desenha um círculo em CSS?
- Crie um div com uma altura e largura definidas (portanto, para um círculo, use a mesma altura e largura), formando um quadrado.
- adicione um raio de borda de 50%, o que tornará a forma circular. (
- Você pode então brincar com a cor de fundo / gradientes / (até mesmo pseudoelementos) para criar algo assim:
Como você desenha um caminho?
Desenhe um caminho ou polígono
- Abra o Google Earth.
- Vá para um lugar no mapa.
- Acima do mapa, clique em Adicionar caminho. Para adicionar uma forma, clique em Adicionar polígono.
- Uma caixa de diálogo "Novo caminho" ou "Novo polígono" aparecerá.
- Para desenhar a linha ou forma desejada, clique em um ponto inicial no mapa e arraste.
- Clique em um ponto de extremidade.
- Clique OK.
Recomendado:
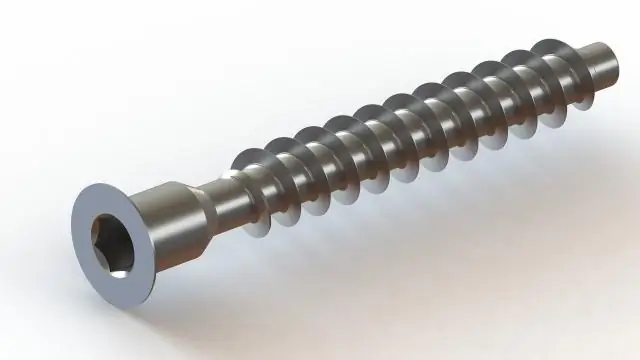
Como você desenha um parafuso no SolidWorks?

Etapa 1: Crie um documento. Etapa 2: esboce a cabeça do parafuso. Etapa 3: Extrude Boss / Base the Polygon. Etapa 4: arredondando a cabeça. Etapa 5: crie o eixo. Etapa 6: chanfrar a extremidade do eixo. Etapa 7: faça a rosca do parafuso. Etapa 8: Desenhar a forma do fio
Posso usar a tela de outro telefone em um modelo diferente para substituir a minha tela rachada?

Não faça isso. Cada tamanho de telefone é diferente. E então algumas telas vêm embutidas com muitas peças para o celular. Portanto, no caso de você comprar uma tela diferente para o telefone, você vai acabar desperdiçando seu dinheiro
Como você desenha em uma TI 83 Plus?

Pressione [GRAPH] para ir para a tela do gráfico. Você está pronto para desenhar! Para desenhar, pressione [2ND] [DRAW], e ele apresenta uma lista de opções de desenho. Você pode desenhar linhas, círculos ou apenas usar uma caneta
Como você desenha linhas retas no Snapchat?

Para desenhar uma linha reta, posicione e segure um dedo na tela e, em seguida, coloque e segure outro dedo na tela onde deseja que sua linha seja desenhada, solte o primeiro dedo que você colocou e uma linha reta será desenhada
Como faço para criar um círculo na tela HTML?

O método arc () cria um arco / curva (usado para criar círculos ou partes de círculos). Dica: Para criar um círculo com arco (): defina o ângulo inicial como 0 e o ângulo final como 2 * Math. PI. Dica: use o método stroke () ou fill () para realmente desenhar o arco na tela
