
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Adicionando uma caixa de listagem a um formulário HTML
- Vá para Inserir> Itens de formulário> List Box . Isso abre o Insert List Box janela.
- Insira um nome para o caixa de lista . Isso aparecerá nos resultados do formulário.
- Insira o seu Lista Itens.
- Clique Adicionar para adicionar mais pares item-valor para o seu Lista .
- Selecione o alinhamento desejado nas opções fornecidas.
- Clique OK.
Dessa forma, qual tag é usada para criar uma caixa de listagem em HTML?
HTML Código. Para criar uma caixa de lista , a a tag de seleção é usada . o selecionar tag contém 2 atributos, nome e tamanho. O atributo name é qualquer nome que você decidir chamar de caixa de lista.
Também sei, como faço para adicionar um botão suspenso em HTML? Exemplo explicado Use qualquer elemento para abrir o suspenso menu, por exemplo a < botão >, o
elemento. Use um elemento de contêiner (como) para Criar a suspenso menu e adicionar a suspenso links dentro dele. Envolva um elemento em torno do botão e o para posicionar o suspenso menu corretamente com CSS.
Então, como faço para criar uma caixa de listagem de seleção múltipla em HTML?
Como codificar um objeto de seleção de seleção múltipla
- Chame o objeto selecionado selLanguage. Como de costume, os elementos do formulário precisam de um atributo id para que você possa lê-lo no JavaScript.
- Adicione o atributo múltiplo ao seu objeto.
- Defina o tamanho para 10.
- Faça um botão.
- Crie um div de saída.
O que se entende por Dom?
O Modelo de Objeto de Documento ( DOM ) é uma API de programação para documentos HTML e XML. Ele define a estrutura lógica dos documentos e a maneira como um documento é acessado e manipulado. No entanto, o XML apresenta esses dados como documentos, e o DOM pode ser usado para gerenciar esses dados.
Recomendado:
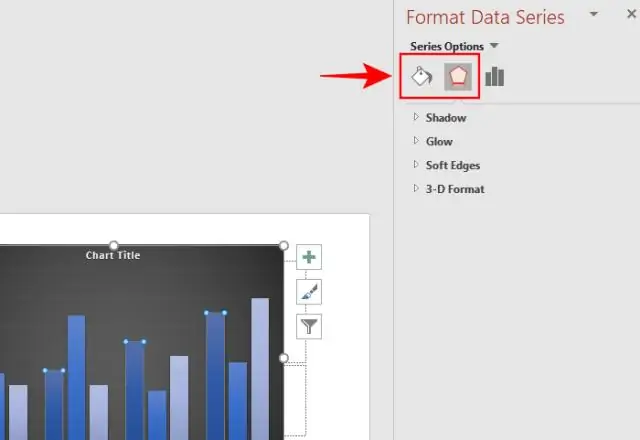
Como você adiciona uma escala no PowerPoint?

Para exibir as réguas, comece clicando na guia 'Exibir' na Faixa de Opções do PowerPoint. A faixa de opções está localizada na parte superior do PowerPoint e é composta por uma série de guias. A guia Exibir está localizada na extremidade direita da Faixa de Opções. Coloque uma marca de seleção na caixa de seleção 'Régua' para exibir as réguas verticais e horizontais
O teste de unidade é uma caixa branca ou uma caixa preta?

Ou seja, o teste de unidade se refere ao nível em que o teste ocorre na estrutura do sistema, enquanto os testes de caixa branca e preta referem-se a se, em qualquer nível, a abordagem de teste é baseada no design interno ou apenas na especificação externa da unidade
Como você adiciona a uma string em Python?

Se você simplesmente deseja concatenar uma string 'n' vezes, pode fazer isso facilmente usando s = 'Hi' * 10. Outra maneira de executar a operação de acréscimo de string é criando uma lista e anexando strings à lista. Em seguida, use a função string join () para mesclá-los para obter o resulttring
Como você adiciona parâmetros a uma consulta?

Criar uma consulta de parâmetro Crie uma consulta de seleção e abra a consulta no modo Design. Na linha Critérios do campo ao qual deseja aplicar um parâmetro, insira o texto que deseja exibir na caixa de parâmetro, entre colchetes. Repita a etapa 2 para cada campo ao qual deseja adicionar parâmetros
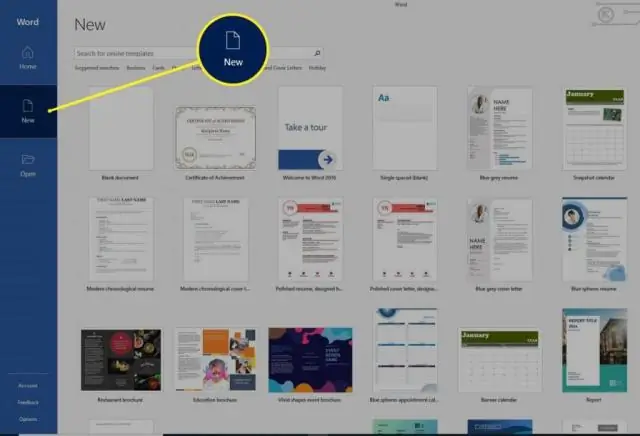
Como você adiciona uma legenda a uma figura no Word 2013?

Legendas para figuras e tabelas - Word 2013 Clique na figura ou tabela onde deseja que a legenda apareça. Na guia Referências, clique no botão InsertCaption. Na janela Legenda, no menu Rótulo, selecione a etiqueta Figura ou Tabela. No menu Posição, selecione onde deseja que a legenda apareça
