
Índice:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Módulos são pequenas unidades de código independente e reutilizável que devem ser usados como blocos de construção na criação de um código não trivial Javascript aplicativo. Módulos deixe o desenvolvedor definir membros privados e públicos separadamente, tornando-o um dos padrões de design mais desejados em JavaScript paradigma.
As pessoas também perguntam como faço para usar módulos JavaScript?
Resumo
- Um módulo é um arquivo. Para fazer a importação / exportação funcionar, os navegadores precisam.
- Os módulos têm seu próprio escopo local de nível superior e funcionalidade de intercâmbio via importação / exportação.
- Módulos sempre usam estrito.
- O código do módulo é executado apenas uma vez. As exportações são criadas uma vez e compartilhadas entre os importadores.
Da mesma forma, como funcionam os módulos? Módulos são usados para organizar o conteúdo do curso por semanas, unidades ou uma estrutura organizacional diferente. Módulos essencialmente, criam um fluxo linear unidirecional do que os alunos deveria fazer em um curso. Cada módulo pode conter arquivos, discussões, tarefas, questionários e outros materiais de aprendizagem.
Também se pode perguntar, posso usar módulos JS?
Agora só precisamos aplicar o principal. módulo js para nossa página HTML. Vocês posso só usar importar e exportar declarações dentro módulos ; scripts não regulares. Nota: você posso também importar módulos em scripts internos, desde que você inclua, por exemplo // inclua o script aqui.
Como funcionam as importações de JavaScript?
Importação de Javascript declaração é usada importar ligações que estão exportado por outro módulo. Se você tiver um aplicativo muito complexo e tiver para percorra centenas ou milhares de linhas de código e, em seguida, um trabalho de depurar ou apenas entender o aplicativo se torna muito mais difícil.
Recomendado:
O que são módulos de estudo dinâmicos?

Módulos de estudo dinâmico avaliam continuamente seu desempenho e atividade, em seguida, usando dados e análises para fornecer conteúdo personalizado em tempo real para reforçar os conceitos que visam os pontos fortes e fracos específicos de cada aluno
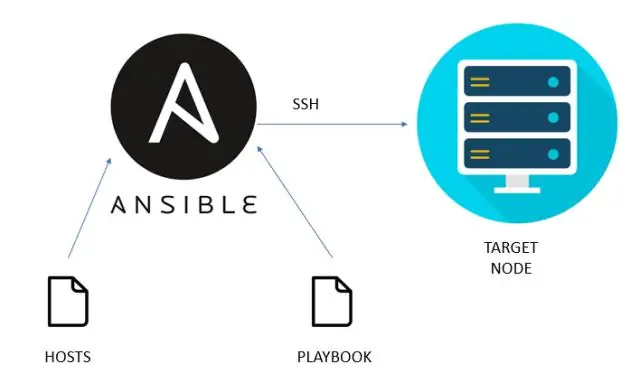
Quais são os módulos Ansible?

Módulos (também chamados de “plug-ins de tarefa” ou “plug-ins de biblioteca”) são unidades discretas de código que podem ser usadas na linha de comando ou em uma tarefa de manual. O Ansible executa cada módulo, geralmente no nó de destino remoto, e coleta os valores de retorno. Cada módulo suporta a aceitação de argumentos
Como faço para usar módulos no react CSS?

Usar módulos CSS é muito, muito simples: primeiro, crie um arquivo CSS normal. Adicione classes CSS a este arquivo. Importe o módulo que você acabou de criar de dentro de seu componente, assim: Para usar uma classe definida em seu módulo, basta referir-se a ela como uma propriedade normal do objeto styles, como:
Como as promessas funcionam em JavaScript?

Fazendo nossas próprias promessas de JavaScript O construtor Promise pega uma função (um executor) que será executada imediatamente e passa em duas funções: resolver, que deve ser chamado quando a promessa é resolvida (passando um resultado), e rejeitar, quando é rejeitada (passando um erro)
Como os objetos funcionam em JavaScript?

Trabalhar com objetos. JavaScript é projetado em um paradigma baseado em objeto simples. Um objeto é uma coleção de propriedades e uma propriedade é uma associação entre um nome (ou chave) e um valor. O valor de uma propriedade pode ser uma função, caso em que a propriedade é conhecida como um método
