
Índice:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Fontes Squarespace Websafe
Georgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New e Lucida Console são 10 fontes que funcionam bem em quase qualquer navegador e dispositivo. Por padrão, o Squarespace vem com 10 fontes seguras para a Web.
Além disso, você pode adicionar fontes ao SquareSpace?
Enviando fontes para o Squarespace Primeiro, faça login no Squarespace local tu está trabalhando. No painel principal, navegue até Design → CSS personalizado. Uma seção chamada “ Adicionar imagens ou fontes ” vai aberto, onde você pode clique ou arraste e solte a web Fonte arquivos tu vou querer comer.
Além do acima, como faço para importar fontes? Passos
- Encontre um site de fonte confiável.
- Baixe o arquivo de fonte que deseja instalar.
- Extraia os arquivos de fontes (se necessário).
- Abra o Painel de Controle.
- Clique no menu "Exibir por" no canto superior direito e selecione uma das opções de "Ícones".
- Abra a janela "Fontes".
- Arraste os arquivos de fontes para a janela Fontes para instalá-los.
As pessoas também perguntam: o SquareSpace usa fontes do Google?
Usando fontes do Google com Squarespace . Fontes do Google são de código aberto fontes hospedado por Google . Com a nossa integração, você posso selecione entre mais de 600 Fontes do Google para personalizar seu site.
Como você muda a fonte em CSS?
Como alterar a fonte com CSS
- Localize o texto em que deseja alterar a fonte. Usaremos isso como um exemplo:
- Cerque o texto com o elemento SPAN:
- Adicione o atributo à tag span:
- No atributo de estilo, altere a fonte usando o estilo da família de fontes.
- Salve as alterações para ver os efeitos.
Recomendado:
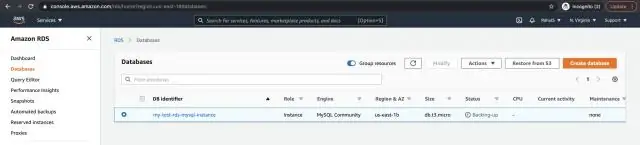
Quais opções de compra de Instâncias de banco de dados estão disponíveis no RDS?

Semelhante às instâncias reservadas do Amazon EC2, há três opções de pagamento para instâncias de banco de dados reservadas do Amazon RDS: No Upfront, Partial Upfront e All Upfront. Todos os tipos de instância de banco de dados reservados estão disponíveis para motores de banco de dados Aurora, MySQL, MariaDB, PostgreSQL, Oracle e SQL Server
Quais serviços de IoT estão disponíveis?

As 11 principais plataformas de nuvem para Internet das coisas (IoT) Thingworx 8 IoT Platform. Thingworx é uma das plataformas IoT líderes para empresas industriais, que fornece conectividade fácil para dispositivos. Microsoft Azure IoT Suite. Plataforma de IoT do Google Cloud. IBM Watson IoT Platform. Plataforma AWS IoT. Cisco IoT Cloud Connect. Salesforce IoT Cloud. Kaa IoT Platform
Quais opções de licenciamento estão disponíveis para RDS Oracle?

Existem dois tipos de opções de licenciamento disponíveis para usar o Amazon RDS para Oracle: Traga sua própria licença (BYOL): neste modelo de licenciamento, você pode usar suas licenças existentes do Oracle Database para executar implantações Oracle no Amazon RDS
Quais canais estão disponíveis no Google Analytics?

Canais padrão do Google Analytics Diretos: Pesquisa orgânica: Social: E-mail: Afiliados: Referência: Pesquisa paga: Outra publicidade:
Quais opções de Internet estão disponíveis em meu endereço?

Quais provedores de serviços de Internet estão disponíveis em minha área? AT&T. Disponível em 21 estados. CenturyLink. Disponível em 35 estados. Cox. Disponível em 19 estados. Fronteira. Disponível em 29 estados. HughesNet. Disponível em 50 estados. Espectro. Disponível em 41 estados. Verizon Fios. Disponível em oito estados e Washington DC. Xfinity
