
Índice:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Ao construir aplicativos móveis, a principal preocupação é como lidamos com o usuário navegação através do aplicativo - a apresentação das telas e as transições entre elas. React Navigation é uma biblioteca autônoma que permite a um desenvolvedor implementar essa funcionalidade facilmente.
Também perguntado, como faço para adicionar navegação em react native?
- Etapa 1: Instale o React Native. Ok, agora instale o projeto nativo react com o seguinte comando.
- Etapa 2: Crie duas telas para nosso projeto.
- Etapa 3: instale o pacote React Navigation.
- Etapa 4: adicione o botão de navegação nas configurações.
- Etapa 5: recarregue o aplicativo.
Além disso, como você navega de uma tela para outra no reage nativo? Movendo-se de uma tela para outra é realizado usando o navegação suporte, que passa pelo nosso tela componentes.
Navegue para a nova tela
- <Botão.
- title = "Ir para URL"
- onPress = {() => isso. adereços. navegação. navegar ('url')}
- />
Também sei, como faço para usar um roteador em react native?
React Native - Roteador
- Etapa 1: instalar o roteador. Para começar, precisamos instalar o Roteador.
- Etapa 2: aplicativo inteiro. Como queremos que nosso roteador trate de todo o aplicativo, vamos adicioná-lo ao índice.
- Etapa 3: adicionar roteador. Agora vamos criar o componente Routes dentro da pasta de componentes.
- Etapa 4: criar componentes.
O que é o roteador react?
Roteador React é o padrão roteamento biblioteca para Reagir . Dos documentos: “ Roteador React mantém sua IU sincronizada com o URL. Ele tem uma API simples com recursos poderosos, como carregamento lento de código, correspondência de rota dinâmica e gerenciamento de transição de localização integrado.
Recomendado:
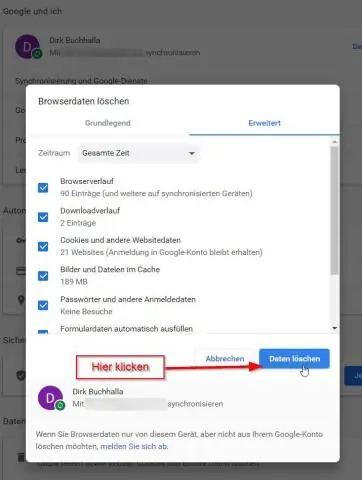
O que acontece quando eu limpo os dados de navegação?

Quando você pressiona 'Limpar dados de navegação', você obtém algumas opções. Você pode simplesmente limpar os sites do histórico de navegação. Você também pode limpar o cache, o que limpa os arquivos temporários que o navegador acha que pode usar novamente. Limpar as senhas fará com que você tenha de acessar os sites novamente
O que é o modo de navegação anônima no meu telefone?

Descobriu-se que o Google ainda pode registrar os sites que você navega no modo de navegação anônima no navegador Chrome e vinculá-los à sua identidade. O modo de navegação anônima é uma configuração do Chrome que impede que seu histórico da web seja armazenado. Também não armazena cookies - pequenos arquivos sobre você - que estão vinculados à sua identidade
O que é uma barra de navegação em HTML?

: O elemento Navigation Section O elemento HTML representa uma seção de uma página cujo objetivo é fornecer links de navegação, seja dentro do documento atual ou para outros documentos. Exemplos comuns de seções de navegação são menus, índices e índices
O que é o painel de navegação no PowerPoint?

O painel de navegação fornece uma visão estruturada de sua apresentação, permitindo a você: Alterar a seção / subseção / posição do slide arrastando e soltando. Renomear seção / subseção / slide com um clique direito
O que são botões de navegação no Android?

Navegação refere-se às interações que permitem aos usuários navegar entre, para dentro e para fora das diferentes partes do conteúdo em seu aplicativo. O componente de navegação do AndroidJetpack ajuda a implementar a navegação, desde simples cliques em botões até padrões mais complexos, como barras de aplicativos e a gaveta de navegação
