
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Para definir o estilo, use fronteira -estilo e escolha um estilo da lista de disponíveis CSS palavras. Para definir a cor, use fronteira -color e usa códigos de cores hex, RGB ou RGBA. Para definir largura, estilo e cor de uma só vez, use o fronteira propriedade. Para definir individual fronteiras , use superior, direita, esquerda e inferior (por exemplo, Além disso, como adiciono uma borda a uma imagem em CSS?
Como adicionar borda à imagem em CSS
-
Criar HTML¶ Na seção, crie um
elemento e coloque o link da imagem que deve ser usada. Defina o nome da imagem com o atributo alt, que fornece informações sobre a imagem se um usuário não puder visualizá-la por algum motivo.
-
Adicionar CSS¶ Adicionar estilo ao seu
elemento. Defina a largura da imagem.
Além disso, como você altera a espessura da borda no CSS? Nota: Sempre declare o fronteira -style propriedade antes do fronteira - largura propriedade. Um elemento deve ter fronteiras antes que você possa definir a largura.
largura da borda: fino médio grosso;
- borda superior é fina.
- as bordas direita e esquerda são médias.
- borda inferior é grossa.
Com relação a isso, como faço para estilizar uma borda em CSS?
CSS Border Style
- pontilhada - define uma borda pontilhada.
- tracejado - define uma borda tracejada.
- sólido - define uma borda sólida.
- double - define uma borda dupla.
- ranhura - define uma borda 3D ranhurada.
- cume - define uma borda com sulcos 3D.
- inserção - define uma borda de inserção 3D.
- início - define uma borda de início 3D.
Como faço para adicionar uma borda a um div no CSS?
Propriedade da borda do estilo
- Adicione uma borda a um elemento: border = "thick solid # 0000FF";
- Altere a largura, o estilo e a cor da borda de um elemento: border = "thin dotted red";
- Retorna os valores de propriedade da borda de um elemento: borda);
Recomendado:
Como você personaliza um tema WordPress?

Para começar a personalizar seu tema WordPress, primeiro vá para a página Aparência -> Temas. Nesta página, localize o tema ativo (Twenty Seventeen no nosso caso) e clique no botão Personalizar ao lado de seu título. Na página que é aberta, você pode modificar seu tema WordPress em tempo real
Como faço para remover uma borda no Publisher?

Remover uma borda Selecione a borda. Observação: para remover uma borda em uma página mestre, clique em Página mestre na guia Exibir e selecione a borda. Pressione Delete
Como você insere uma linha de borda no Word?

Adicionar uma borda Abra o Microsoft Word. Clique na guia Layout da página. No grupo Plano de Fundo da Página, clique na opção Bordas da Página. Na janela Bordas e Sombreamento (mostrada abaixo), se ainda não estiver selecionado, clique na guia Borda da Página. Selecione a caixa se quiser uma borda quadrada em torno de sua página
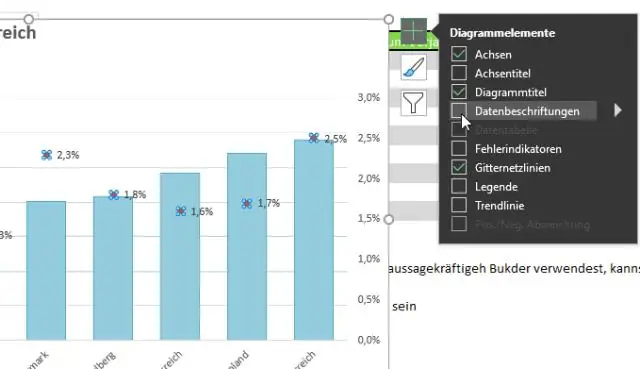
Como você adiciona uma borda a um gráfico no Excel?

Outra maneira de adicionar uma borda a um gráfico é clicar com o botão direito do mouse no gráfico e escolher “Formatar área do gráfico”. Na janela pop-up resultante, clique em uma das opções de borda no lado esquerdo da janela e selecione a formatação no lado direito
Como você adiciona uma borda a um gráfico?

Adicionando uma borda ao redor do texto em um gráfico Selecione o texto ao qual deseja adicionar uma borda. Escolha Título do gráfico selecionado no menu Formatar. Na área Borda, use a lista suspensa Estilo para selecionar o tipo de linha que deseja usar para a borda. Na área da Borda, selecione a cor que deseja aplicar à borda usando a lista suspensa Cor
