
Índice:
- Autor Lynn Donovan [email protected].
- Public 2024-02-01 12:48.
- Última modificação 2025-01-22 17:37.
Usando tabelas
-
UMA tabela é definido usando o < tabela > elemento, e contém vários tabela células
, para " tabela dados”) que são organizados em tabela filas
). -
Mesa células que atuam como cabeçalhos de coluna ou cabeçalhos de linha devem usar o
( tabela cabeçalho).
Além disso, como você faz tabelas em HTML?
Para criar tabela em HTML , use o < tabela > tag. UMA tabela consistem em linhas e colunas, que podem ser definidas usando um ou mais
Da mesma forma, posso usar a tabela de exibição? exibição : tabela -célula está perfeitamente bem para usar , com apenas uma desvantagem. Se você não precisa oferecer suporte ao IE7, sinta-se à vontade para usar isto. O IE7 ainda tem algum uso, mas você deve verificar seu Analytics e, em seguida, tomar uma decisão. Vocês poderia fazer algo assim.
Da mesma forma, você pode perguntar, como você exibe e em HTML?
Um e comercial (às vezes referido como o símbolo "e") é um caractere especial que requer codificação especial ao ser usado em um site ou blog. Para exibição o símbolo "e" comercial, você pode usar o HTML número da entidade ou o nome da entidade.
HTML Número da entidade.
| Código fonte | Resultado |
|---|---|
| & | & |
Como você classifica os dados em uma tabela em HTML?
O processo básico é:
- adicione um manipulador de cliques a cada cabeçalho da tabela.
- o manipulador de cliques anota o índice da coluna a ser classificada.
- a tabela é convertida em uma matriz de matrizes (linhas e células)
- essa matriz é classificada usando a função de classificação javascript.
- os dados da matriz classificada são inseridos de volta na tabela HTML.
Recomendado:
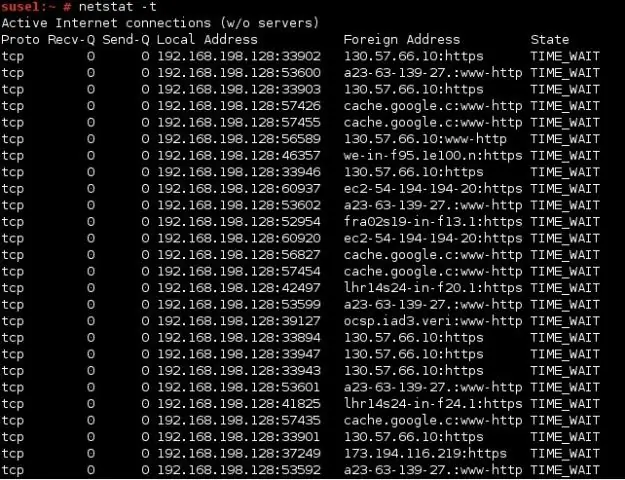
Qual comando exibe o conteúdo da tabela de roteamento?

Você pode exibir o conteúdo da tabela de roteamento com o comando netstat -nr. A opção -r diz ao netstat para exibir a tabela de roteamento, e a opção -n diz ao netstat para exibir a tabela na forma numérica
Como você cria um relatório que exibe as vendas trimestrais por território no Excel 2016?

Criar manualmente uma tabela dinâmica Clique em uma célula nos dados de origem ou no intervalo da tabela. Vá para Inserir> Tabela Dinâmica Recomendada. O Excel analisa seus dados e apresenta várias opções, como neste exemplo usando os dados de despesas domésticas. Selecione a Tabela Dinâmica que mais lhe agrada e pressione OK
Como copio uma tabela de uma tabela para outra no MySQL?

O MySQL oferece uma opção poderosa para copiar dados de uma tabela para outra tabela (ou várias tabelas). O comando básico é conhecido como INSERT SELECT. Um layout completo da sintaxe é mostrado abaixo: INSERT [IGNORE] [INTO] table_name. [(nome_coluna,)] SELECIONE DE nome_tabela ONDE
Como adiciono uma nova tabela a uma estrutura de entidade existente?

2 Respostas Clique com o botão direito do mouse em uma área vazia do Designer de modelo de dados de entidade. Clique na opção Atualizar modelo do banco de dados. Agora você saiu com o Update Wizard, que tem 3 opções para adicionar, atualizar e excluir tabelas. clique na opção Adicionar. Escolha as tabelas de destino clicando nas caixas de seleção que apontam para o nome da tabela
Como faço para adicionar uma linha a uma tabela no MySQL?

Introdução à instrução INSERT do MySQL Primeiro, especifique o nome da tabela e uma lista de colunas separadas por vírgulas entre parênteses após a cláusula INSERT INTO. Em seguida, coloque uma lista de valores separados por vírgulas das colunas correspondentes entre parênteses após a palavra-chave VALUES
