
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Incluir um arquivo JavaScript externo , podemos usar o roteiro tag com o atributo src . Você já usou o src atributo ao usar imagens. O valor para o src atributo deve ser o caminho para o seu Arquivo JavaScript . Esse roteiro tag deve ser incluída entre as tags em seu documento HTML.
Além disso, onde é o lugar correto para inserir um arquivo de script JavaScript externo?
JavaScript em ou você pode Lugar, colocar qualquer número de scripts em um HTML documento . Scripts pode ser colocado na seção ou na seção de uma página HTML ou em ambas.
Além disso, como adiciono um arquivo js externo ao Angular JS 7? Como usar arquivos JS externos e código JavaScript no Angular 6/7
- Se você quiser incluir qualquer biblioteca js em seu aplicativo angular como jquery, bootstrap etc.
- Depois de instalar esta biblioteca, adicione-os no array de estilos e scripts no angular.
- src / assets / js / custom.js.
- E adicione este arquivo JavaScript na matriz de scripts no angular.
- Código completo do angular.json.
Da mesma forma, pode-se perguntar, como adicionar o arquivo js em HTML?
Existem 2 maneiras de incluir um arquivo JavaScript em um arquivo HTML:
- Coloque a tag de script no cabeçalho html com o atributo scr para o local do arquivo JS. por exemplo
- Coloque a tag de script no cabeçalho html com o código JS. por exemplo.
Onde coloco o JavaScript?
Você pode adicionar JavaScript código em um documento HTML, empregando a tag HTML dedicada que envolve JavaScript código. A tag pode ser colocada na seção de seu HTML, na seção ou após a tag de fechamento, dependendo de quando você deseja que JavaScript para carregar.
Recomendado:
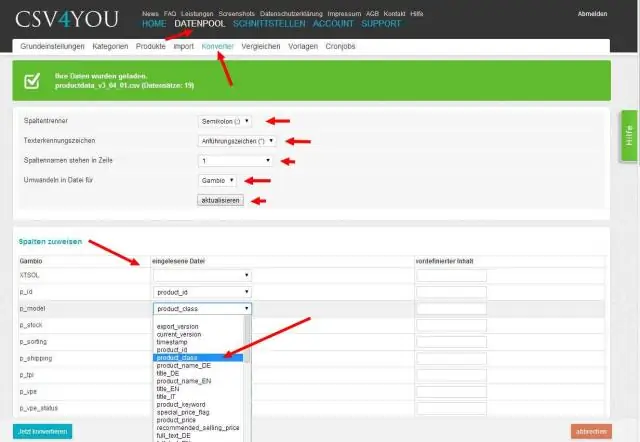
Como faço para converter um arquivo delimitado por tabulação em um arquivo csv?

Vá para o menu Arquivo, escolha 'Arquivo delimitado por OpenCSVTab' (ou simplesmente pressioneCtrl + O) e, a partir da caixa de diálogo aberta, escolha o arquivo delimitado por tab para abrir. Você pode copiar a string delimitada por tabulação para a área de transferência e, em seguida, usar a opção 'Abrir texto na área de transferência' (Ctrl + F7)
Qual formato de arquivo é melhor para disco rígido externo?

O melhor formato para discos rígidos externos Se você deseja formatar seu disco rígido externo para funcionar com computadores Mac e Windows, você deve usar o EXFAT. Com o exFAT, você pode armazenar arquivos de qualquer tamanho e usá-los com qualquer computador fabricado nos últimos 20 anos
Como faço para alterar um arquivo .TXT para um arquivo .bat?

Você pode abrir qualquer um deles com um editor de texto, como o bloco de notas, embora a. Pode ser necessário clicar com o botão direito do mouse no arquivo bat e escolher a opção Editar em vez de Abrir (Abrir significa executar o código no arquivo bat). Você pode 'Salvar como' em um editor de texto, como o bloco de notas, em qualquer formato, especificando a extensão explicitamente
Como faço para alterar um arquivo JPEG para um arquivo JPG?

Converter JPEG em JPG usando o Paint Abra a imagem JPEG na tela. Vá para salvar como opção no menu de arquivo. Agora selecione a opção de imagem JPEG, renomeie seu arquivo de imagem e adicione. jpg no final do nome do arquivo. Clique em Salvar, agora você converteu com sucesso sua imagem JPEG para JPG
Como adicionar arquivo JS no NetBeans?

Escolha Arquivo> Novo arquivo no menu principal e selecione Arquivo JavaScript na categoria HTML / JavaScript no assistente. Se a categoria HTML / JavaScript não estiver disponível em sua instalação, você pode escolher Arquivo JavaScript na categoria Outro no assistente de Novo arquivo
