
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Como criar um wireframe para um site (em 6 etapas)
- Etapa 1: reunir a Ferramentas para Wireframing .
- Etapa 2: Faça sua pesquisa de design de UX e usuário-alvo.
- Etapa 3: determinar seus fluxos de usuário ideais.
- Etapa 4: comece a esboçar seu Wireframe .
- Etapa 5: Faça um teste de usabilidade para experimentar seu design.
- Etapa 6: Transforme seu Wireframe Em um protótipo.
Da mesma forma, alguém pode perguntar: como você cria um wireframe?
Como fazer seu wireframe em 6 etapas
- Faça sua pesquisa.
- Prepare sua pesquisa para referência.
- Certifique-se de ter seu fluxo de usuário mapeado.
- Rascunho, não desenhe. Esboce, não ilustre.
- Adicione alguns detalhes e faça o teste.
- Comece a transformar seus wireframes em protótipos.
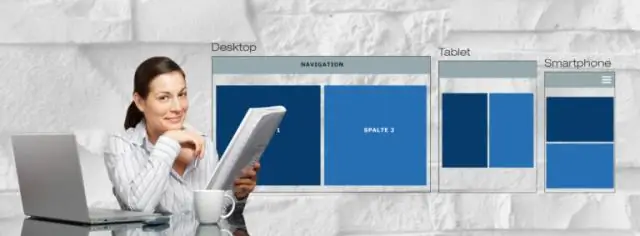
Além disso, o que é wireframe em web design? UMA wireframe do site , também conhecido como esquema de página ou plano de tela, é um guia visual que representa a estrutura do esqueleto de um local na rede Internet . o wireframe descreve o layout da página ou a organização do do site conteúdo, incluindo elementos de interface e sistemas de navegação, e como eles funcionam juntos.
Da mesma forma, como faço para criar um wireframe de um site no Word?
Empate Wireframe Elementos Clique na guia "Inserir", selecione o menu suspenso "Caixa de texto" no grupo Texto e clique em "Desenhar caixa de texto". Clique e arraste para desenhar caixas de texto que representam cada um dos elementos principais de seu página da web.
Quanto tempo os wireframes devem durar?
Eu cuidei para use uma estimativa de 8 horas por tela grande (por exemplo, desktop) wireframe , mais 4 horas adicionais para pontos de interrupção adicionais, por página / tela e as interações envolvidas (estados diferentes, alguns detalhes de interações, transições e outros movimentos envolvidos - detalhes suficientes para pegue a ideia,
Recomendado:
Como faço para criar um disco de recuperação para meu laptop Toshiba Windows 7?

Criar disco para o Windows 7 Abra o Windows 7. Vá para Iniciar. Vá para Todos os programas. Vá para a pasta Meu Toshiba. Clique em Recovery Media Creator. Selecione DVD ou USB Flash na lista suspensa Conjunto de mídia. O Recovery Media Creator mencionará quantos DVDs você precisa na guia Informações
Como faço para criar e manter um site?

Aqui está nosso guia passo a passo para criar um site de negócios de sucesso. Determine o objetivo principal do seu site. Decida o seu nome de domínio. Escolha um host da web. Construa suas páginas. Configure seu sistema de pagamento (se aplicável) Teste e publique seu site. Divulgue seu site nas redes sociais / mecanismos de pesquisa. Faça a manutenção do seu site
Como faço para criar um formulário de registro para meu site?

VÍDEO Também perguntado, como faço para criar uma conta para meu site? Clique em "Conteúdo" no Menu Principal. Clique em "Usuários do site" no menu à esquerda. Clique em "Configurações do usuário" no menu à esquerda.
Como faço para criar um site no Azure?

Faça login no Portal de gerenciamento do Windows Azure (visualização). Clique no ícone Criar Novo na parte inferior esquerda do Portal de Gerenciamento. Clique no ícone do site, clique no ícone Criação rápida, insira um valor para o URL e clique na marca de seleção ao lado de criar site no canto inferior direito da página
Como faço para criar um site educacional no WordPress?

Etapas básicas para criar um site educacional Encontre o nome de domínio apropriado para o seu site educacional. Registre o nome de domínio e obtenha um plano de hospedagem. Instale o WordPress. Instale um tema educacional do WordPress agradável, atraente e responsivo para o seu site. Personalize o tema para criar uma aparência e sensação desejáveis
