
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
JQuery é uma biblioteca JavaScript. É útil e facilita o manuseio das funcionalidades HTML DOM (Document Object Model), Eventos e Animação e Ajax. JQuery reduzir o código em comparação com o JavaScript. Na maioria das vezes usamos JQuery ou JavaScript para atividades do lado do cliente e fazer uma chamada Ajax para ASP . INTERNET Formulário da Web / mvc, serviço da Web e WCF.
Além disso, para que serve o jQuery?
jQuery é uma biblioteca JavaScript leve, "escreva menos, faça mais". O propósito de jQuery é tornar muito mais fácil usar JavaScript no seu site. jQuery leva muitas tarefas comuns que requerem muitas linhas de código JavaScript para serem realizadas e as agrupa em métodos que você pode chamar com uma única linha de código.
Da mesma forma, qual é a utilidade do Ajax em asp net? AJAX = JavaScript assíncrono e XML. AJAX é uma técnica para criar páginas da web rápidas e dinâmicas. AJAX permite que as páginas da web sejam atualizadas de forma assíncrona, trocando pequenas quantidades de dados com o servidor nos bastidores. Isso significa que é possível atualizar partes de uma página da web, sem recarregar a página inteira.
Também sei, como pode usar a página de conteúdo jQuery em asp net?
Usando jQuery com ASP. NET Master Page
- Etapa 1: Crie uma página mestra (MasterPage. Master) e adicione uma referência à biblioteca jQuery.
- Etapa 2: Agora crie uma página de conteúdo chamada 'Padrão. aspx 'e adicione dois controles TextBox a esta página, conforme mostrado abaixo:
- Passo 3: Agora na pasta 'Scripts', crie um textboxclone. arquivo js e adicione o seguinte código nele.
COMO incluir jQuery no ASP NET MVC?
Três etapas para usar jQuery UI na ASP. NET MVC 5
- Etapa 1: adicione a referência da interface do usuário jQuery. Adicione a referência de UI jQuery ao projeto usando o gerenciador NuGet.
- Etapa 2: agrupar os arquivos necessários. Abra o BundleConfig.
- Etapa 3: consulte os pacotes. Uma vez que os pacotes para jQuery UI foram criados, você precisa adicioná-los ao arquivo de layout.
Recomendado:
Por que o node js é usado no Appium?

Teste de automação Android usando NodeJS. Appium é uma estrutura de código aberto distribuída gratuitamente para testes de IU de aplicativos móveis. Appium oferece suporte a todas as linguagens que possuem bibliotecas de cliente Selenium, como Java, Objective-C, JavaScript com nó. js, PHP, Ruby, Python, C # etc
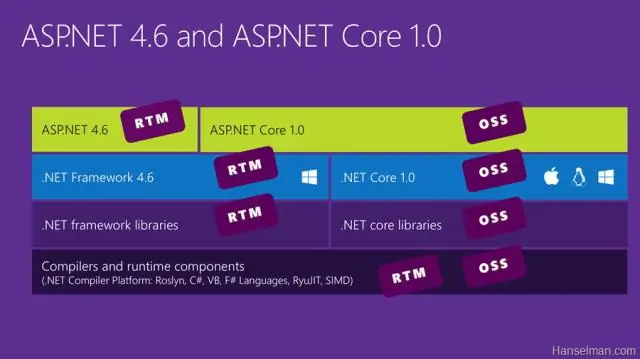
O núcleo do ASP NET é mais rápido do que o asp net?

3 respostas. ASP.Net Core 2.0 é quase 2x mais rápido do que ASP.net 4.6 e também da estrutura ASP.Net 4.7. Desempenho do Net Core, ASP.Net Core vence, mas. O Net Framework também tem algumas vantagens por causa de alguns recursos pré-construídos que funcionam com o asp.net framework
Por que o chef é usado?

Chef é uma tecnologia de gerenciamento de configuração usada para automatizar o provisionamento da infraestrutura. É desenvolvido com base na linguagem Ruby DSL. É utilizado para agilizar a tarefa de configuração e gerenciamento do servidor da empresa. Ele tem a capacidade de se integrar a qualquer tecnologia de nuvem
Por que int main é usado em vez de void Main?

O void main () indica que a função main () não retornará nenhum valor, mas o int main () indica que o main () pode retornar dados do tipo inteiro. Quando nosso programa é simples e não vai terminar antes de atingir a última linha do código, ou o código está livre de erros, então podemos usar o void main ()
Qual é a diferença entre ASP NET e ASP NET MVC?

ASP.NET, em seu nível mais básico, fornece um meio de fornecer marcação HTML geral combinada com 'controles' do lado do servidor dentro do modelo de programação orientado a eventos que pode ser aproveitado com VB, C # e assim por diante. ASP.NET MVC é uma estrutura de aplicativo baseada no padrão arquitetônico Model-View-Controller
