
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
UMA wireframe (também conhecido Como 'esqueleto') é uma representação estática e de baixa fidelidade de diferentes layouts que formam um produto. É uma representação visual de uma interface usando apenas formas simples ( wireframes parecem foram concebidos com fios e é daí que vem o nome).
Da mesma forma, como é a aparência de um wireframe de site?
UMA wireframe do site , também conhecido como esquema de página ou plano de tela, é um guia visual que representa a estrutura do esqueleto de um local na rede Internet . o wireframe descreve o layout da página ou a organização do do site conteúdo, incluindo elementos de interface e sistemas de navegação, e como eles funcionam juntos.
Além disso, o que é um diagrama de wireframe? Em web design, um wireframe ou diagrama de wireframe é uma representação visual em escala de cinza da estrutura e funcionalidade de uma única página da web ou tela de um aplicativo móvel.
Considerando isso, o que um wireframe deve incluir?
Wireframing . UMA wireframe é uma ilustração bidimensional da interface de uma página que se concentra especificamente na alocação de espaço e priorização de conteúdo, funcionalidades disponíveis e comportamentos pretendidos. Por estas razões, wireframes normalmente não incluir qualquer estilo, cor ou gráfico.
O que é Mockplus?
Mockplus é uma ferramenta de prototipagem projetada para tornar os protótipos mais rápidos, mais inteligentes e fáceis para todas as plataformas (Android / iOS / PC / Mac / Web).
Recomendado:
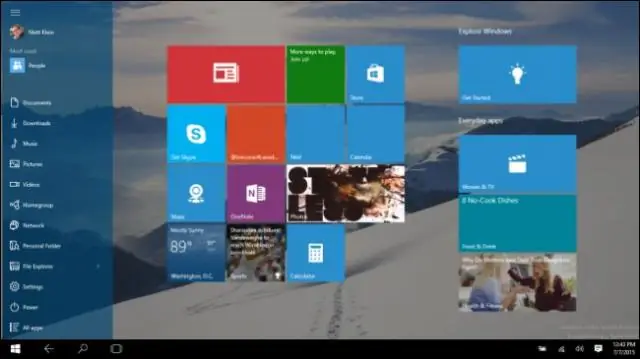
Qual é a aparência do modo tablet no Windows 10?

Por padrão, os tablets Windows 10 iniciam no modo tablet, que exibe a tela Iniciar ladrilhada e o teclado virtual. Os computadores com Windows 10 são inicializados no modo desktop, que abre o menu Iniciar. Mas, independentemente do fator de forma, você pode usar seu dispositivo em qualquer modo
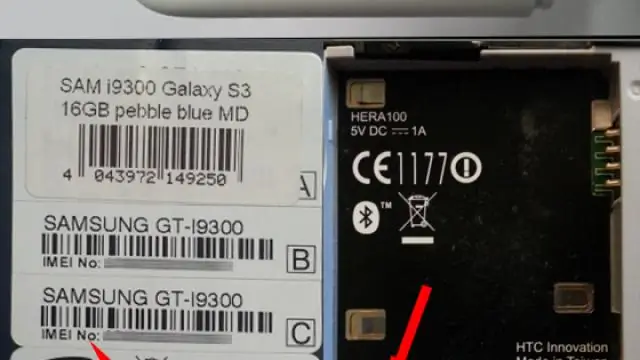
Qual é a aparência do número IMEI?

A localização varia de telefone para telefone, mas o número IMEI / MEID geralmente é impresso em um stick que é afixado no telefone sob a bateria. Se o telefone tiver um número IMEI, mas você estiver em uma rede que usa números MEID, ignore o último dígito (IMEI tem 15 dígitos, MEID tem 14 dígitos)
Qual é a aparência de uma foto média?

Foto média: algo entre um close-up e uma foto ampla, mostrando o assunto da cintura para cima enquanto revela um pouco do ambiente ao redor. Plano médio longo: algo entre um plano médio e um plano completo, mostrando o assunto dos joelhos para cima. Também chamado de ¾ tomada
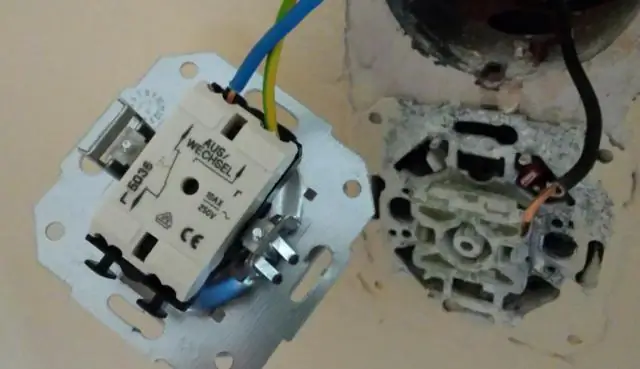
Qual é a aparência de um interruptor basculante?

Um interruptor basculante é um interruptor liga-desliga que oscila para frente e para trás. Quando um lado é pressionado, o outro se levanta com uma ação semelhante a uma gangorra. Eles são fáceis de usar e extremamente confiáveis, o que os torna uma das formas mais comuns de interruptores usados em todo o mundo
Qual a aparência de uma larva de cupim?

As larvas dos cupins parecem uma versão menor da operária adulta e dos cupins ninfa; eles têm uma cabeça, pernas e antenas separadas e segmentadas. As larvas das formigas parecem larvas. Eles não têm pernas ou olhos, nem parecem ter uma cabeça separada e segmentada. Eles também estão cobertos de pelos minúsculos
