
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Opções de grade
| Extra pequeno < 768px | Pequeno> = 768px | |
|---|---|---|
| Largura do contêiner | Nenhum (automático) | 750px |
| # de colunas | 12 | 12 |
| Largura da coluna | Auto | ~ 62px |
| largura da calha | 30px (15px em cada lado de uma coluna) | 30px (15px em cada lado de uma coluna) |
As pessoas também perguntam: qual é a largura do contêiner de bootstrap?
Com a ajuda de consultas de mídia, o Bootstrap fornece larguras diferentes para o. recipiente dependendo do tamanho do dispositivo: Dispositivos extra pequenos (< 768px ): largura: automático (ou sem largura) Dispositivos pequenos (≧ 768px ): largura: 750px.
Da mesma forma, como faço para remover o espaço entre duas colunas no bootstrap? Use o `no-gutters` para retirar a espaçamento (calha) entre colunas . Bootstrap usa preenchimento para criar o espaçamento (A. K. A “sarjeta”) entre colunas . Se você quiser colunas sem horizontal espaçamento , Bootstrap 4 inclui uma classe sem sarjetas que pode ser aplicada a toda a linha.
Da mesma forma, como altero a largura de uma grade no bootstrap?
o Grade de bootstrap permite 12 colunas com calhas de 30 px de largura por padrão, mas esses números podem ser ajustados. Basta verificar o Rede Bloco de sistema no Customizar página. O @ rede O campo -columns permite definir um número diferente de colunas, e o @ rede -calha- largura campo permite que você mudança a sarjeta largura.
Como faço para dividir uma linha em 5 colunas no bootstrap?
Usar cinco divs com uma classe span2 e dar ao primeiro uma classe offset1. Cinco igualmente espaçados e centrados colunas . No bootstrap 3.0 e 4 alfa. o primeiro contêiner terá deslocamento, então você terá a mesma margem (col-sm-1) no lado esquerdo e direito com 5 recipientes iguais dentro.
Recomendado:
Qual é a largura de uma placa de parede de 2 gangues?

Todas as placas frontais de tamanho padrão têm 4,490 pés de altura. Largura dos grupos 2-Grupo 4-1 / 2 '3-Grupo 6-3 / 8' 4-Grupo 8-3 / 16 '5-Grupo 10'
Qual é a largura de uma janela dupla?

Larguras de janelas suspensas duplas A largura de uma janela suspensa dupla de tamanho padrão pode ser tão pequena quanto 24 polegadas ou tão grande quanto 48 polegadas com larguras entre eles. Um banheiro pode ter uma janela de 60 por 24 polegadas, enquanto uma sala de estar pode usar uma janela de 48 por 72 polegadas para mais luz solar
Qual é a largura de uma TV de 83 polegadas?

Guia de dimensões da TV: Tamanho da tela, Altura-Largura, Tamanho da área de visualização da TV em polegadas Dimensões Altura x Largura em polegadas Dimensões da TV de 82 polegadas Altura: 40,1 polegadas, Largura: 71,3 polegadas Dimensões da TV de 83 polegadas Altura: 40,6 polegadas, Largura: 72,2 polegadas Dimensões da TV de 84 polegadas Altura: 41,1 polegadas, Largura: 73,0 polegadas
Como faço para restringir a largura da coluna no Excel?

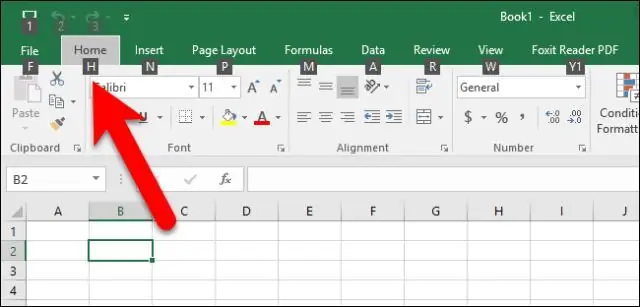
Alterar a largura padrão de todas as colunas em uma planilha ou pasta de trabalho Siga um destes procedimentos: Para alterar a largura de coluna padrão de uma planilha, clique na guia da planilha. Na guia Página Inicial, no grupo Células, clique em Formatar. Em Tamanho da célula, clique em Largura padrão. Na caixa Largura da coluna padrão, digite uma nova medida
Qual é a largura de uma tampa de tomada?

A placa de tamanho padrão é nominalmente de 2,75 polegadas e 4,5 polegadas, a placa de tamanho preferencial é nominalmente de 3,13 polegadas por 4,88 polegadas e a placa superdimensionada é nominalmente de 3,5 polegadas por 5,25 polegadas
