
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Busca assíncrona (Promessas)
O meio padrão de buscando dados com buscar é uma promessa. Assumindo que nosso aplicativo precisa buscar informações de um determinado url, aqui está uma maneira de nosso buscar pode olhar. Tudo bem, buscamos nossos dados e eles são retornados como um resultado de array.
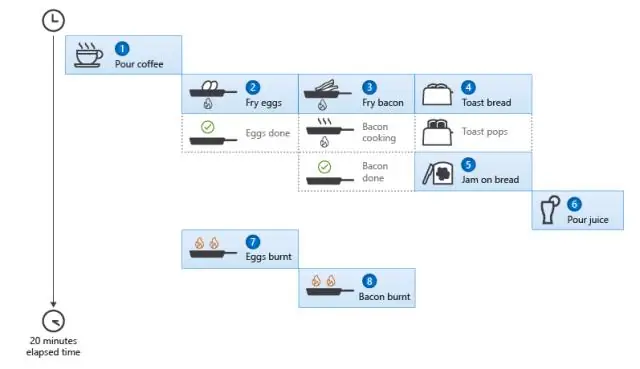
Além disso, a busca é assíncrona?
forEach é síncrono , enquanto buscar é assíncrono . Embora cada elemento da matriz de resultados seja visitado em ordem, forEach retornará sem a conclusão de buscar , deixando você de mãos vazias.
como faço para usar a API de busca? De uma maneira muito simples, tudo o que você realmente faz é ligar buscar com o URL que você deseja, por padrão o Fetch API usa o método GET, então uma chamada muito simples seria assim: buscar (url) // Chame o buscar função passando o url do API como um parâmetro.
Também perguntado, o que é fetch API?
o Fetch API fornece uma interface JavaScript para acessar e manipular partes do pipeline HTTP, como solicitações e respostas. Ele também fornece uma visão global buscar () método que fornece uma maneira fácil e lógica de buscar recursos de forma assíncrona na rede.
O que é busca isomórfica?
BUSCAR é polyfill para navegadores que não têm buscar função (caniuse.com/#search= buscar ) Vai adicionar buscar função para o objeto da janela do seu navegador. Enquanto isomórfico - buscar é a implementação de buscar para ambos os nós. js e navegador, construído em cima de buscar polyfill.
Recomendado:
O que é programação assíncrona?

A programação assíncrona é um meio de programação paralela em que uma unidade de trabalho é executada separadamente da thread principal do aplicativo e notifica a thread de chamada sobre sua conclusão, falha ou progresso. Você pode estar se perguntando quando deve usar a programação assíncrona e quais são seus benefícios e pontos de problema
Uma promessa é assíncrona?

Funções assíncronas usam uma promessa implícita para retornar seu resultado. Mesmo se você não retornar uma promessa explicitamente, a função assíncrona garante que seu código seja transmitido por meio de uma promessa. O await apenas bloqueia a execução do código na função assíncrona. Ele só garante que a próxima linha seja executada quando a promessa for resolvida
Qual é a diferença entre aprendizagem síncrona e assíncrona?

Uma diferença significativa entre a aprendizagem síncrona e assíncrona é a mensagem instantânea e o feedback imediato. Com a aprendizagem síncrona, os alunos podem receber feedback imediato de seus colegas ou professores por meio de mensagens instantâneas. A aprendizagem assíncrona não permite esse tipo de interação
O que significa aprendizagem assíncrona?

Aprendizagem assíncrona é um termo geral usado para descrever formas de educação, instrução e aprendizagem que não ocorrem no mesmo lugar ou ao mesmo tempo. As experiências de aprendizagem digital e online também podem ser síncronas
O que é função assíncrona em Nodejs?

As funções assíncronas permitem escrever código baseado em Promise como se fosse síncrono. Depois de definir uma função usando a palavra-chave async, você pode usar a palavra-chave await dentro do corpo da função. Quando a função assíncrona retorna um valor, a promessa é cumprida, se a função assíncrona gerar um erro, ela será rejeitada
