
Índice:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
elementos do tipo " escondido "permite que os desenvolvedores da web incluam dados que não podem ser vistos ou modificados pelos usuários quando um formulário é enviado. Por exemplo, a ID do conteúdo que está sendo solicitado ou editado no momento ou um token de segurança exclusivo.
Tendo isso em mente, o que está oculto no HTML?
Definição e uso escondido attribute é um atributo booleano. Quando presente, especifica que um elemento ainda não é, ou não é mais, relevante. Os navegadores não devem exibir elementos que tenham o escondido atributo especificado.
qual é o propósito dos campos ocultos? Campos ocultos nos permite enviar todo tipo de informação junto com uma mensagem de formulário, sem que o usuário tenha que estar envolvido no processo. Campos ocultos também pode ser usado para passar informações de volta aos scripts. Isso pode incluir securitytokens ou o nome da linha relevante no banco de dados.
Posteriormente, a questão é: como ocultar um elemento em HTML?
# Recapitulação
- Use o atributo oculto para ocultar completamente um elemento.
- Use o atributo aria-hidden para ocultar um elemento da árvore de acessibilidade.
- Use a classe.visuallyhidden para ocultar um elemento da tela.
- Use a visibilidade: herdar; em vez de visibilidade: visível; para evitar a exibição acidental de conteúdo.
Como faço para ocultar uma div em HTML?
A propriedade de exibição de estilo é usada para ocultar e mostrar o conteúdo de HTML DOM acessando o DOM elemento usando JavaScript / jQuery. Para ocultar um elemento , defina a propriedade de exibição de estilo como “nenhum”.document.getElementById (" elemento ").style.display =" none "; Para mostrar um elemento , defina a propriedade de exibição de estilo como “bloquear”.
Recomendado:
O que é um serviço oculto Tor?

O navegador Tor (para download em TorProject.org) permite que você navegue ou navegue na web anonimamente. Um serviço oculto é um site que você visita ou um serviço que você usa que usa a tecnologia Tor para permanecer seguro e, se o proprietário desejar, anônimo. Os desenvolvedores do Tor usam os termos 'serviços ocultos' e 'serviços cebola' de forma intercambiável
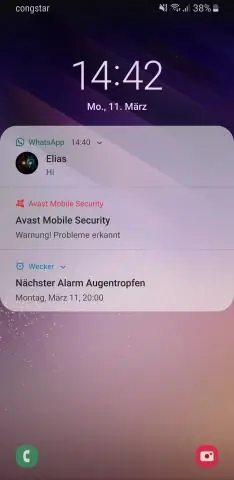
Como oculto mensagens na tela de bloqueio Nota 8?

Navegue: Configurações> Tela de bloqueio. TapNotifications. Toque no botão Notificações (canto superior direito) para ligar ou desligar. Samsung Galaxy Note8 - Defina o estilo de visualização das notificações da tela de bloqueio (por exemplo, Detalhado, Apenas ícones, Breve, etc.) Oculte o conteúdo. Toque para ligar ou desligar. Transparência. Mostrar sempre em exibição
Como faço para verificar um aplicativo oculto no meu telefone?

Bem, se você deseja encontrar aplicativos ocultos em seu telefone Android, clique em Configurações e vá para a seção Aplicativos no menu de seu telefone Android. Dê uma olhada nos dois botões de navegação. Abra a visualização do menu e pressione Tarefa. Marque uma opção que diz “mostrar aplicativos ocultos”
Como oculto o ícone da chave VPN?

No menu principal, escolha 'Barra de status', role para baixo e localize 'Ícone VPN' e toque no botão para desativá-lo. Você ocultou com sucesso o ícone VPN
O que é um campo oculto no MVC?

Criar ou usar campos ocultos no Asp.Net MVC com exemplo de auxiliares de HTML. Os campos ocultos são controles que nos permitem armazenar dados ou informações na página sem exibi-los. É o mesmo conceito de campos ocultos que usamos em ASP.NET Webforms para armazenar dados na página e nos ajuda a manter os dados mesmo em postbacks
