
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
o propriedade herdada regra
Herança permite que um elemento filho herdar estilos de um elemento pai. Quando precisamos substituir herdado estilos, isso pode ser feito facilmente direcionando o elemento filho em nosso CSS . No exemplo anterior, vimos como a ordem da fonte determinou a cor de fundo para o elemento blockquote
Além disso, como faço para herdar uma classe CSS para outra?
Infelizmente, CSS não fornece ' herança 'da maneira que as linguagens de programação como C ++, C # ou Java fazem. Você não pode declarar um Classe CSS e então estendê-lo com outra classe CSS.
Além do mais, como você evita importante no CSS? Para Evite usar ! importante , tudo o que você precisa fazer é aumentar a especificidade. No seu caso, ambos os seletores têm especificidade idêntica. O problema é provavelmente causado por sua consulta de mídia ser colocada antes de seu "Normal CSS ", e assim sendo anulado.
Dessa forma, quais propriedades CSS são herdadas?
Lista de propriedades CSS que são herdadas
- colapso da fronteira.
- espaçamento de borda.
- lado da legenda.
- cor.
- cursor.
- direção.
- células vazias.
- família de fontes.
Qual é o uso de herdar em CSS?
o herdar CSS palavra-chave faz com que o elemento para o qual é especificada obtenha o valor calculado da propriedade de seu elemento pai. Pode ser aplicado a qualquer CSS propriedade, incluindo o CSS taquigrafia tudo. Para herdado propriedades, isso reforça o comportamento padrão e só é necessário para substituir outra regra.
Recomendado:
Como posso saber se o Oracle está sendo executado no Windows?

Verificando se o Oracle Listener está sendo executado no Windows Abra uma janela de comando. Digite lsnrctl. Você receberá um prompt que diz LSNRCTL> Status do tipo. Se você vir os ouvintes xe * em READY, seu banco de dados está instalado e funcionando
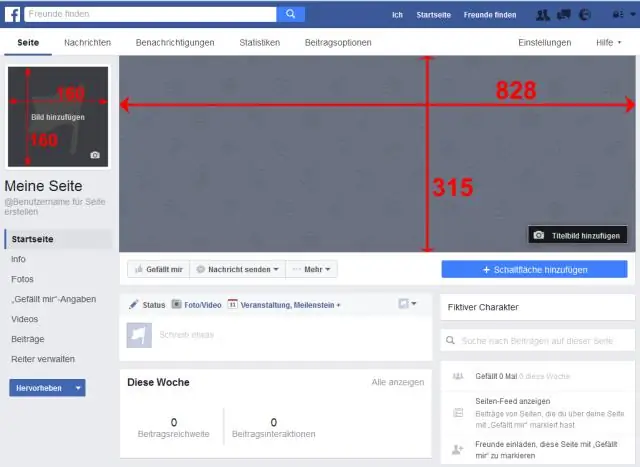
Como você muda a propriedade de uma página do Facebook?

Como mudar de dono na página do Facebook. Abra a página do Facebook com uma conta de administrador, vá para configurações> funções da página> nova função da página, adicione o novo proprietário como administrador e remova o proprietário atual da lista de administradores da página
Uma classe com construtor privado pode ser herdada em Java?

5 respostas. Java não impede a subclassificação de classes com construtores privados. O que ele impede são as subclasses que não podem acessar nenhum construtor de sua superclasse. Isso significa que um construtor privado não pode ser usado em outro arquivo de classe e um construtor local de pacote não pode ser usado em outro pacote
Como faço para verificar se um serviço está sendo executado no Ubuntu?

O + indica que o serviço está em execução, - indica um serviço interrompido. Você pode ver isso executando o status do serviço SERVICENAME para um serviço + e -. Alguns serviços são gerenciados pela Upstart. Você pode verificar o status de todos os serviços Upstart com a lista sudo initctl
Como posso ver o que o Windows Task Scheduler está sendo executado?

Abra o Agendador de tarefas usando a janela Executar (todas as versões do Windows). Independentemente da versão ou edição do Windows que você tiver, você também pode usar a janela Executar para iniciar o Agendador de tarefas. Pressione as teclas Windows + R no teclado para abrir Executar e digite taskschd. msc no campo aberto
