
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Como você só quer o texto para si mesmo para enrolar você precisa usar flex - enrolar : nowrap; manter. na mesma linha. o texto irá automaticamente enrolar quando não há espaço suficiente.
Também saber é, como você embrulha um Flexbox?
Fazendo coisas enrolar Se você quiser fazer com que eles enrolar uma vez que eles se tornam muito largos, você deve adicionar o flex - enrolar propriedade com um valor de enrolar , ou use a abreviatura flex -fluxo com valores de linha enrolar ou coluna enrolar . Os itens irão então enrolar no recipiente.
Da mesma forma, o que é wrap CSS? Definição e uso. A palavra- enrolar propriedade permite que palavras longas possam ser quebradas e enrolar para a próxima linha. Valor padrão: normal.
Conseqüentemente, como funciona o flex wrap?
O CSS flex - enrolar propriedade é usado para especificar se flex Itens estão forçado em uma única linha ou agrupado em várias linhas. o flex - enrolar propriedade permite habilitar a direção de controle em que as linhas estão empilhados. Isto é usado para designar um formato de linha única ou multilinha para flex itens dentro do flex recipiente.
Posso usar o Flexbox?
Flexbox é muito bem suportado em navegadores modernos, no entanto, existem alguns problemas que você pode encontrar. Neste guia nós vai olhe quão bem flexbox é compatível com navegadores e observe alguns problemas, recursos e métodos potenciais para a criação de soluções alternativas e alternativas.
Recomendado:
Como você quebra uma declaração if?

Há uma instrução 'break' usada para encerrar loops antecipadamente e normalmente estão dentro de instruções 'if', mas você não pode sair de um if, ela apenas termina loops como for, while e repeat. A instrução de retorno pode ser usada para encerrar uma função mais cedo
Como desativo a quebra automática de texto?

Abra sua planilha do Excel e clique na célula que deseja formatar. Clique na guia “Home” na faixa de opções. Clique no botão “Quebrar Texto” no grupo Alinhamento para cancelar a opção de quebra de linha
Como você quebra o texto em folhas?

Como quebrar o texto no Planilhas Google Abra o arquivo do Planilhas Google. Selecione a (s) célula (s) para a (s) qual (is) deseja ajustar as configurações de quebra automática de texto. Clique no botão Quebra de texto na barra de ferramentas. Escolha a opção de quebra de texto desejada
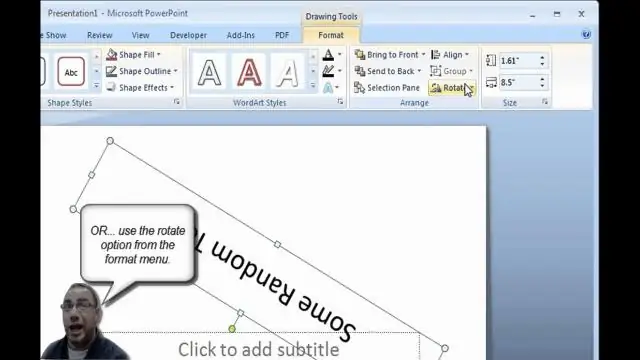
Como você quebra o texto no PowerPoint 2007?

Clique com o botão direito na caixa de texto para abrir um menu de contexto. Clique em 'Formatar forma' para abrir a caixa de diálogo Formatar forma. Clique em 'Caixa de texto' no painel à esquerda. Marque a caixa com o nome 'Quebrar o texto em forma'
Como você codifica uma quebra de página?

Para sugerir uma quebra de página, adicione antes do início de uma nova página impressa. Por exemplo, se você colocar as seguintes tags em uma página HTML e imprimi-la usando um navegador compatível, você terá três páginas com o texto de amostra. Este é o texto da página # 1
