
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Crie um botão parece um ligação com Bootstrap . Usar a. btn- classe de link no Bootstrap para crie um botão parece um ligação.
Posteriormente, também se pode perguntar, como você transforma um botão em um link em HTML?
Você pode escolher um dos seguintes métodos para adicionar um link a um botão HTML
- Adicionar evento onclick embutido. para a tag HTML no elemento HTML.
- Use atributos de ação ou formação dentro do elemento. atributo de ação.
- Defina o estilo do link como um botão. Adicione um link com o estilo de um botão HTML com propriedades CSS.
Posteriormente, a pergunta é: como eu estilizo os botões de bootstrap? Como alterar o estilo do botão Bootstrap
- Etapa 1: Encontre a classe de botão. A primeira etapa para personalizar seus botões é conhecer a classe do botão.
- Etapa 2: Encontre a classe em CSS. Todos os botões com esta classe serão afetados pelo estilo que você escolher.
- Etapa 3: formate o botão. Agora você pode personalizar o botão usando CSS.
Então, qual classe é usada para fazer um botão ocupar toda a largura disponível?
O < botão > tem o bloco btn classe , que abrange o largura completa de seu contêiner (que é o mencionado anteriormente).
Como faço para estilizar um botão no bootstrap 4?
Bootstrap 4 fornece nove predefinidos estilos para botões - cada um servindo a um propósito semântico diferente. Para estilo uma botão , usar Bootstrap's . classe btn, seguida pelo desejado estilo . Por exemplo, resulta em um primário botão.
Recomendado:
Para que é usada uma fonte de alimentação Classe 2?

Classe 2 é uma classificação referente ao NEC - National Electric Code. Para evitar o potencial superaquecimento do cabo devido a correntes excessivas e choque elétrico, a saída da fonte de alimentação é limitada a 60VDC ou 100VA, (100W quando usado com uma fonte de alimentação AC-DC)
Qual ferramenta pode ser usada para criar ícones e telas iniciais para todos os dispositivos suportados?

Uma das coisas mais legais sobre o Ionic é a ferramenta de recursos que eles fornecem para gerar automaticamente todas as telas iniciais e ícones de que você precisa. Mesmo se você não estiver usando o Ionic, vale a pena instalar apenas para usar esta ferramenta e, em seguida, transferir as telas iniciais e os ícones para o seu projeto real
Qual classe é usada para fazer um thread?

A maneira mais fácil de criar um thread é criar uma classe que implemente a interface Runnable. Para executar o método run () por um thread, passe uma instância de MyClass para um Thread em seu construtor (um construtor em Java é um bloco de código semelhante a um método que é chamado quando uma instância de um objeto é criada)
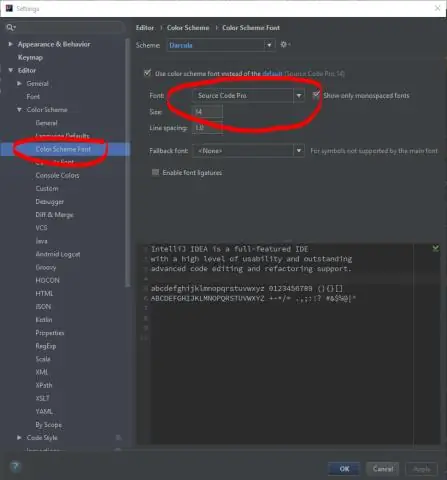
Como faço para criar um link para uma fonte no IntelliJ?

No menu principal, selecione Arquivo | Estrutura do projeto Ctrl + Shift + Alt + S e clique em Módulos. Selecione o módulo necessário e abra a guia Fontes. ao lado de Pastas de origem ou Pastas de origem de teste. Especifique o prefixo do pacote e clique em OK
Como faço para criar um botão Enviar e-mail no Excel?

A primeira etapa é ir para a aba de desenvolvimento do Excel. Na guia Desenvolvedor, clique em Inserir na caixa de controles e selecione um botão de comando. Desenhe-o na planilha e, em seguida, crie uma nova macro para ele clicando em Macros na faixa de opções do desenvolvedor. Quando você clica no botão Criar, ele abre o editor VBA
