
Índice:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
UMA recipiente flexível expande os itens para preencher o espaço livre disponível ou os reduz para evitar o transbordamento. Mais importante ainda, o flexbox o layout é independente de direção, em oposição aos layouts regulares (bloco que é baseado na vertical e embutido que é baseado na horizontal).
Com relação a isso, como você usa o Flexbox?
Resumo
- Use display: flex; para criar um flex container.
- Use justify-content para definir o alinhamento horizontal dos itens.
- Use align-items para definir o alinhamento vertical dos itens.
- Use direção flexível se precisar de colunas em vez de linhas.
- Use os valores reverso de linha ou reverso de coluna para inverter a ordem dos itens.
como você faz um contêiner Flex? Antes que você possa usar qualquer flexbox propriedade, você precisa definir um recipiente flexível em seu layout. Vocês criar um flex container definindo a propriedade de exibição de um elemento para um dos flexbox valores de layout: flex ou inline- flex . Por padrão, flex os itens são dispostos horizontalmente no eixo principal da esquerda para a direita.
Desta forma, para que é usado o Flexbox?
Flexbox é um modelo de layout que permite que os elementos alinhem e distribuam espaço dentro de um contêiner. Usando larguras e alturas flexíveis, os elementos podem ser alinhados para preencher um espaço ou distribuir o espaço entre os elementos, o que o torna uma ótima ferramenta para usar para sistemas de design responsivo.
Qual é a orientação padrão em um contêiner Flex?
o predefinição arranjo após a aplicação de exibição: flex é para os itens serem organizados ao longo do eixo principal da esquerda para a direita. A animação abaixo mostra o que acontece quando flex - direção : coluna é adicionada ao recipiente elemento. Você também pode definir flex - direção para reverso de linha e reverso de coluna.
Recomendado:
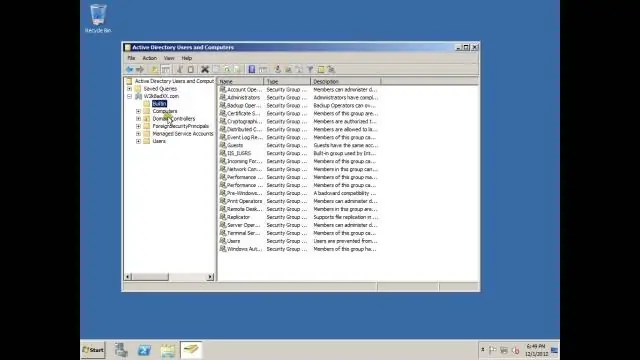
O que é um contêiner do Active Directory?

O glossário do Microsoft Windows Active Directory define uma unidade organizacional como um tipo de contêiner em um domínio do Active Directory. Ele pode conter objetos como usuários, computadores, contatos, grupos ou outras UOs ou contêineres. UOs também podem ter políticas de grupo aplicadas
O que é um contêiner de plataforma?

Contêineres de plataforma. Os contêineres de plataforma não têm laterais, extremidades e teto. Eles são usados para cargas de tamanhos ímpares que não cabem em ou em qualquer outro tipo de contêiner
O que exatamente é um contêiner docker?

Um contêiner Docker é uma plataforma de desenvolvimento de software de código aberto. Seu principal benefício é empacotar aplicativos em contêineres, permitindo que sejam portáveis para qualquer sistema que execute um sistema operacional (SO) Linux ou Windows. Uma máquina Windows pode executar contêineres Linux usando uma máquina virtual (VM)
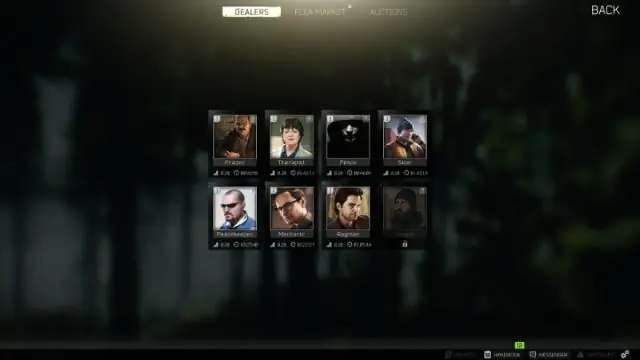
O que é a fuga do contêiner Alpha de Tarkov?

O contêiner seguro Alpha (Alpha Container) é um contêiner seguro em Escape from Tarkov
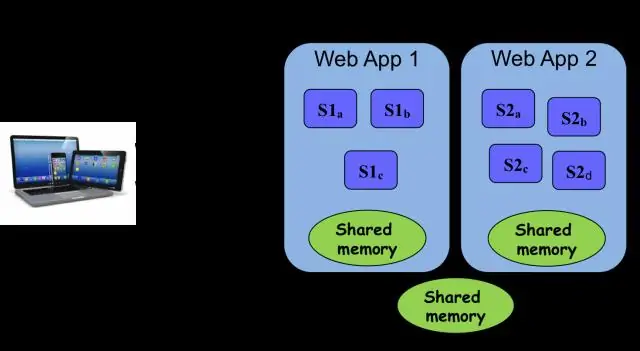
O que o contêiner de servlet faz?

Um contêiner da web (também conhecido como contêiner de servlet; e compare com 'webcontainer') é o componente de um servidor da web que interage com servlets Java. O contêiner da Web cria instâncias de servlet, carrega e descarrega servlets, cria e gerencia objetos de solicitação e resposta e executa outras tarefas de gerenciamento de servlet
