
Índice:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Última modificação 2025-01-22 17:37.
Conteúdo
- Instale o Vue .
- Crio Vue aplicativo usando CLI.
- Instale Vuex para o aplicativo.
- Adicionar Componente para contador.
- Ligação Vuex para o aplicativo.
- Crie o estado.
- Crie as mutações.
- Crie ações.
Da mesma forma, as pessoas perguntam, como faço para usar o VUEX?
Então, depois de entender o projeto, se um determinado estado é consumido por vários componentes, então você tem que usar o Vuex
- Etapa 1: Configurar o aplicativo VueJS.
- Etapa 2: faça o índice.
- Etapa 3: Crie uma Loja Vuex.
- Etapa 4: Faça dois componentes: Adicionar e Remover Contador.
- Etapa 5: criar mutações e ações.
Ao lado acima, devo usar o VUEX? Em geral, bibliotecas de gerenciamento de estado como VueX e Redux deve ser usado somente quando necessário. Isso significa que você começa sem ele e, uma vez que seu aplicativo realmente precisa dele, você o refatora um pouco para integrá-lo VueX no.
Da mesma forma, você pode perguntar, qual é a diferença entre VUE e VUEX?
Enquanto o Vue instância tem uma propriedade de dados, o Vuex loja tem estado. Ambos são reativos. E embora a instância tenha propriedades calculadas, o Vuex A loja tem Getters, que nos permitem acessar o estado filtrado, derivado ou computado. o diferença com o Vuex loja é que ele também tem mutações.
O que é a loja VUEX?
No centro de cada Vuex aplicação é o armazenar . UMA " armazenar "é basicamente um contêiner que mantém o estado do seu aplicativo. Lojas Vuex são reativos. Quando os componentes do Vue recuperam o estado dele, eles irão atualizar de forma reativa e eficiente se o loja mudanças de estado. Você não pode alterar diretamente o loja Estado.
Recomendado:
Como adiciono Team Foundation no Excel?

Habilite o Azure DevOps ou o suplemento Team Foundation No menu Arquivo do Excel, escolha Opções. Escolha Suplementos e, na lista de seleção Gerenciar, escolha Suplementos COM e, em seguida, vá. Certifique-se de que uma marca seja colocada na caixa de seleção Team Foundation Add-in. Reinicie o Excel. Agora você deve ver a faixa de opções Equipe
Como adiciono texto a uma imagem no Iphone?

Como adicionar texto a uma foto no editor de marcação Toque no ícone de texto (parece um T maiúsculo em uma caixa branca). Toque na caixa de texto. Toque em Editar. Digite as palavras que deseja adicionar à imagem. Toque em Concluído quando terminar. Para alterar a cor do seu texto, basta escolher no menu de cores
Como adiciono um pacote NuGet ao Visual Studio 2015?

NuGet Package Manager No Solution Explorer, clique com o botão direito em References e escolha Manage NuGet Packages. Escolha 'nuget.org' como a fonte do pacote, selecione a guia Procurar, procure por Newtonsoft.Json, selecione esse pacote na lista e selecione Instalar: Aceite todos os prompts de licença
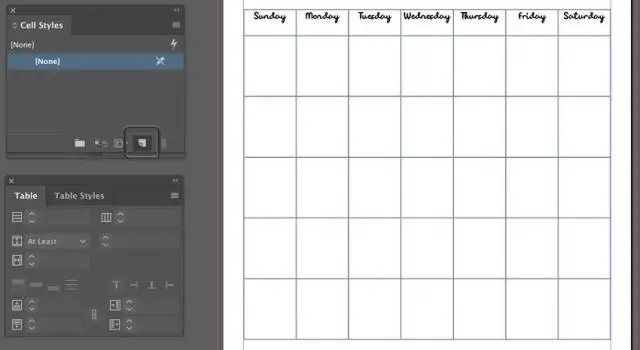
Como adiciono uma guia no InDesign?

As guias podem ser criadas antes ou depois de o texto ser adicionado. Selecione a ferramenta “Tipo”. Selecione os parágrafos onde deseja definir as configurações da guia, se já tiver criado o texto. Clique no menu “Tipo” e selecione “Guias”. Selecione o botão de alinhamento da guia desejado no canto superior esquerdo do painel Guias
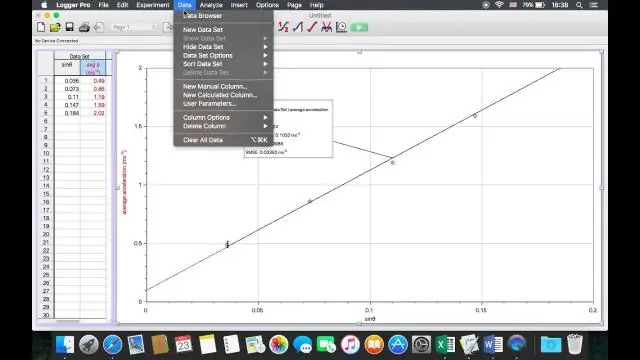
Como adiciono um título no Logger Pro?

VÍDEO Outra questão é: o Logger Pro é gratuito? Logger Pro é a solução definitiva em análise de dados, apresentações e interpretação para qualquer conjunto de dados em tecnologia. Faz parte da categoria diversos do sistema e é licenciado como shareware para a plataforma Windows de 32 e 64 bits e pode ser usado como um gratuitamente teste até que o período de teste termine.
