
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
No AngularJS , roteamento é o que permite que você crie aplicativos de página única. Rotas AngularJS permitem que você crie URLs diferentes para conteúdo diferente em seu aplicativo. Rotas AngularJS permite mostrar vários conteúdos, dependendo de qual rota é escolhido. UMA rota é especificado no URL após o sinal #.
Nesse sentido, o que é o roteamento do AngularJS?
Encaminhamento no AngularJS é usado quando o usuário deseja navegar para páginas diferentes em um aplicativo, mas ainda deseja que seja um aplicativo de página única. AngularJS as rotas permitem que o usuário crie URLs diferentes para conteúdos diferentes em um aplicativo.
Da mesma forma, qual serviço é usado para declarar as rotas do aplicativo AngularJS? Rotas de aplicativos em AngularJS estão declarado por meio do $ routeProvider, que é o provedor do $ serviço de rota . Esse serviço torna mais fácil conectar controladores, modelos de visualização e a localização de URL atual no navegador.
Além disso, como o roteamento é implementado no AngularJS?
js inclui funções necessárias para roteamento . Aplicar diretiva ng-app. Aplicar diretiva ng-view para ou outros elementos onde você deseja injetar outra visão filha. Roteamento AngularJS O módulo usa a diretiva ng-view para injetar outra visão filha onde ela está definida.
O que é injeção de dependência no AngularJS?
Injeção de dependência é um projeto de software no qual os componentes recebem seus dependências em vez de codificá-los no componente. AngularJS fornece um supremo Injeção de dependência mecanismo. Ele fornece os seguintes componentes principais que podem ser injetado um no outro como dependências.
Recomendado:
O que é rota ativa?

Perspectivas na rota: ¢ Uma rota está ativa da perspectiva do servidor onde está configurada. Esse. servidor inicia ativamente a conexão com o outro servidor, por isso nos referimos a ele como. o servidor ativo ou servidor inicial
Por que os parâmetros de rota são observáveis?

A razão pela qual a propriedade params em ActivatedRoute é um Observable é que o roteador não pode recriar o componente ao navegar para o mesmo componente. Nesse caso, o parâmetro pode ser alterado sem que o componente seja recriado. Veja exemplos de execução em modo de tela inteira para ver as mudanças de rota no URL
O que é uma rota de API?

O roteamento da API da Web é semelhante ao roteamento ASP.NET MVC. Ele roteia uma solicitação HTTP de entrada para um método de ação específico em um controlador de API da Web. A API da Web oferece suporte a dois tipos de roteamento: Roteamento baseado em convenção
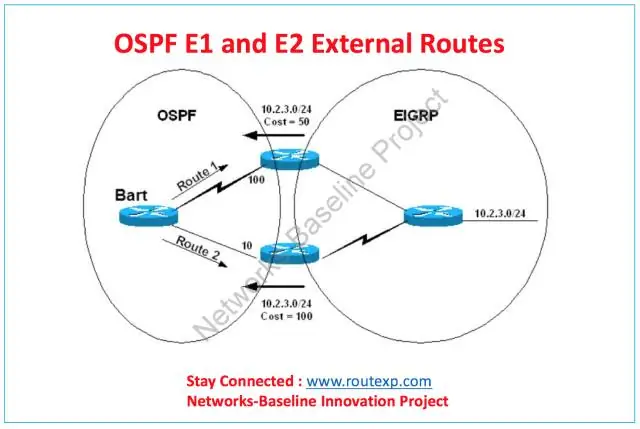
O que é rota OSPF e2?

As rotas E1 indicam o custo cumulativo para alcançar o destino, ou seja, int indica o custo para alcançar o ASBR + custo para o destino do ASBR. A rota E2 reflete o custo apenas do ASBR até o destino. Este é o padrão usado pelo ospf para redistribuição
Por que a agregação de rota é útil?

Este processo de agregação de rota é útil porque minimiza o número de tabelas de roteamento necessárias na rede. Além de reduzir o número de tabelas de roteamento necessárias na rede, a agregação de rotas nos permite economizar memória (as tabelas de roteamento são menores) e economizar largura de banda (menos rotas para anunciar)
