
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Última modificação 2025-01-22 17:37.
Veja como alterar o local da visualização do código dividido no Dreamweaver:
- Selecione Visualizar > Código e design.
- Para exibição a página no topo, selecione Design Visualizar No topo do Visualizar Menu de opções na barra de ferramentas do documento.
- Ajustar o tamanho do painéis no documento janela , arraste a barra divisora para a posição desejada.
As pessoas também perguntam: o que é a visualização dividida no Dreamweaver?
Sobre Vertical Vista dividida The Vertical Vista dividida recurso suporta um lado a lado visualizar de código e design ou modos de código e layout de código. Usuários com dupla tela as configurações da estação de trabalho podem usar este recurso para exibição código em um monitor enquanto usa seu segundo monitor para trabalhar em Design visualizar.
Além disso, como você atualiza no Dreamweaver? Se você fez alterações na visualização de código ou em um arquivo relacionado, refrescar Visualização ao vivo clicando no Atualizar botão na barra de ferramentas Documento ou pressionando F5. Para retornar à visualização do projeto editável, clique no botão Visualização ao vivo novamente.
qual é a diferença entre a visualização do código e a visualização do design no Dreamweaver?
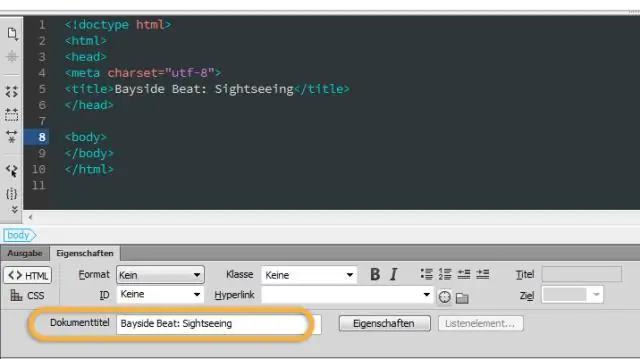
Dreamweaver utiliza três documentos visualizações de código : Código e Projeto , Código , e dividir Código . o Código e Vista de design dá uma olhada no código e o visual Projeto , a Visualização de código dá uma visão direta do HTML código de sua página da Web, e a divisão Visualização de código dá a você uma visão de vários painéis no HTML código.
O Dreamweaver é um editor de código?
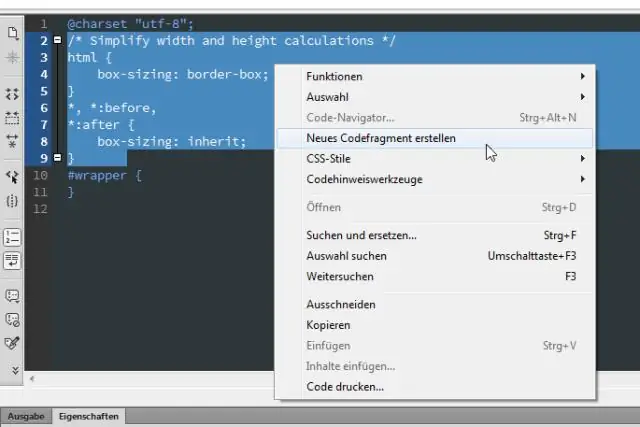
Adobe Dreamweaver CC é um aplicativo de web design e desenvolvimento que usa uma superfície de design visual conhecida como Live View e um editor de código com recursos padrão, como destaque de sintaxe, código conclusão, e código recolhimento, bem como recursos mais avançados, como verificação de sintaxe em tempo real e código introspecção
Recomendado:
Como posso baixar vídeos do YouTube para o meu iPhone para visualização off-line?

Para disponibilizar um vídeo do YouTube off-line, primeiro você precisa abrir o aplicativo do YouTube em seu smartphone ou tablet Android ou iOS. Visite o arquivo de vídeo que deseja baixar. Procure o ícone Adicionar a offline abaixo do vídeo (como alternativa, você pode clicar no botão do menu de contexto e selecionar a opção Adicionar a offline)
Como a visualização ajuda no design thinking?

Em um ambiente de grupo, a visualização ajuda a estimular a geração de ideias. Ver o que outras pessoas estão desenhando, adicionar elementos aos seus desenhos ou simplesmente discutir os esboços ajuda a construir sobre as ideias uns dos outros
Como passar dados da visualização para o controlador no MVC TempData?

Passando os dados do Controlador para a Visualização usando TempData Vá para Arquivo e, em seguida, Novo e selecione a opção “Projeto”. Em seguida, crie o projeto de aplicativo da Web ASP.NET conforme ilustrado a seguir. Em seguida, selecione “Vazio” e marque “MVC” e clique em OK. O projeto foi criado com sucesso
O que é a visualização dividida no Dreamweaver?

O recurso de exibição Divisão vertical oferece suporte a uma exibição lado a lado do código e do design ou dos modos de layout do código e do código. Os usuários com configurações de estação de trabalho de tela dupla podem usar este recurso para exibir o código em um monitor enquanto usam seu segundo monitor para trabalhar na visualização Design
Como altero minhas configurações padrão no Dreamweaver?

Veja como ver ou alterar os padrões: Escolha Editar → Preferências (Windows) / Dreamweaver → Preferências (Mac). Clique na categoria Novo documento à esquerda. Escolha um tipo de documento no pop-up Documento padrão
