
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
JavaScript Variedade emenda () Método
o emenda () método adiciona / remove itens de / para uma matriz e retorna o (s) item (ns) removido (s). Nota: este método altera a matriz original.
Levando isso em consideração, o que é emenda em JavaScript?
emenda () Método. The Array. emenda () método é um método embutido em JavaScript que é usado para modificar o conteúdo de uma matriz removendo os elementos existentes e / ou adicionando novos elementos. Este parâmetro é o índice que inicia a modificação do array (com origem em 0).
Além disso, como faço para usar o método slice em JavaScript? JavaScript Fragmento fatiar () método o fatiar () método extrai partes de uma string e retorna as partes extraídas em uma nova string. Usar os parâmetros de início e fim para especificar a parte da string que você deseja extrair. O primeiro caractere tem a posição 0, o segundo tem a posição 1 e assim por diante.
Conseqüentemente, como a emenda funciona em JavaScript?
- O método splice () retorna o (s) item (ns) removido (s) em uma matriz e o método slice () retorna o (s) elemento (s) selecionado (s) em uma matriz, como um novo objeto de matriz.
- O método splice () altera a matriz original e o método slice () não altera a matriz original.
- O método splice () pode receber n vários argumentos:
Qual é a diferença entre slice e splice?
Acima são importantes diferença entre emenda e fatiar método. o emenda () método retorna os itens removidos em um variedade. o fatiar () método retorna o (s) elemento (s) selecionado (s) em um array, como um novo objeto de array. o emenda () método muda a matriz original e fatiar () método não altera o array original.
Recomendado:
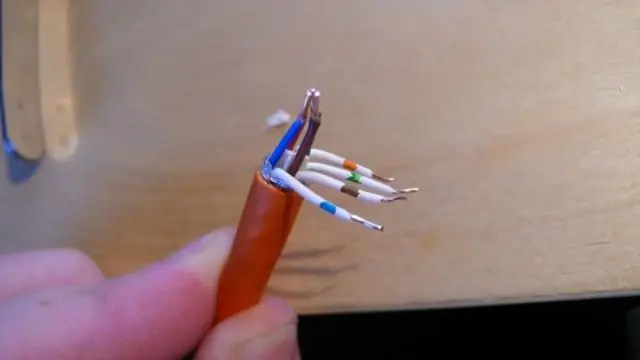
Como você emenda um cabo cat6?

Use a ferramenta descascadora de fios para cortar uma polegada da cobertura de plástico de proteção da extremidade de um dos cabos CAT6. Separe e endireite meia polegada de cada par trançado de fios. Repita esta etapa para a extremidade do outro cabo
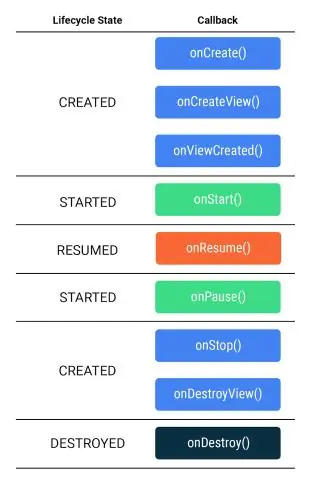
Qual método é chamado antes do método onCreateView no ciclo de vida do fragmento?

O método onActivityCreated () é chamado depois de onCreateView () e antes de onViewStateRestored (). onDestroyView (): Chamado quando a visualização criada anteriormente por onCreateView () foi separada do fragmento
O que é método privado em JavaScript?

Funções privadas # Uma função privada só pode ser usada dentro de sua função ou módulo pai. Uma função pública pode ser usada dentro ou fora dela. As funções públicas podem chamar funções privadas dentro delas, no entanto, uma vez que normalmente compartilham o mesmo escopo
Qual é a diferença entre substituição de método e ocultação de método?

Na substituição do método, quando a variável de referência da classe base aponta para o objeto da classe derivada, ela chamará o método substituído na classe derivada. No ocultamento do método, quando a variável de referência da classe base aponta para o objeto da classe derivada, ela chamará o método oculto na classe base
Qual método é chamado internamente pelo método thread start () Mcq?

Q) Qual método é chamado internamente pelo método Thread start ()? O método start () do thread chama internamente o método run (). Todas as instruções dentro do método run são executadas pelo thread
