
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
o atributo desativado é um booleano atributo . Quando presente, especifica que o elemento deve ser Desativado . UMA Desativado elemento é inutilizável. o atributo desativado pode ser definido para impedir que um usuário use o elemento até que alguma outra condição seja atendida (como selecionar uma caixa de seleção, etc.).
As pessoas também perguntam: atributos e propriedades são iguais?
Atributo é uma qualidade ou objeto que nós atributo para alguém ou algo. Por exemplo, o cetro é um atributo de poder e estado. Propriedade é uma qualidade que existe sem qualquer atribuição. Por exemplo, a argila tem qualidades adesivas; ou, um dos propriedades de metais é a condutividade elétrica.
como você define uma propriedade desativada em HTML? Definição e uso A Desativado elemento de entrada é inutilizável e não clicável. o atributo desativado pode ser definir para impedir que um usuário use o elemento até que alguma outra condição seja atendida (como selecionar uma caixa de seleção, etc.). Então, um JavaScript pode remover o Desativado valor e tornar o elemento utilizável.
Conseqüentemente, os campos de formulário desabilitados são enviados?
A diferença entre Desativado e somente leitura é que os controles somente leitura posso ainda funcionam e ainda são focalizáveis, enquanto Desativado controles posso não recebem foco e não são submetido com o Formato e geralmente Faz não funcionam como controles até que sejam ativados.
Um div pode ter um atributo desativado?
Vocês posso faço div desativado adicionando atributo desativado . Vocês poderia também selecione o alvo div's filhos e adicione um " Desativado "classe css para eles com propriedades visuais diferentes como um texto explicativo. se você quiser esconder um todo div da visualização em outro tamanho de tela.
Recomendado:
Como você adiciona um marcador de posição de propriedade seguro na mula?

Criar um espaço reservado para propriedade de segurança global Clique na guia Elementos globais. Selecione Secure Property Placeholder. Clique OK. No assistente Secure Property Placeholder, defina o algoritmo de criptografia, o modo de criptografia e a chave. O algoritmo de criptografia será o mesmo que você usou no momento do processo de criptografia acima
Como mudo a propriedade de uma pesquisa Qualtrics?

Se você deseja transferir apenas uma pesquisa específica entre contas, clique no nome de usuário do proprietário da pesquisa e selecione Exibir informações de uso da conta. Isso permitirá que você encontre a pesquisa que deseja transferir; selecione Alterar proprietário no lado direito da pesquisa
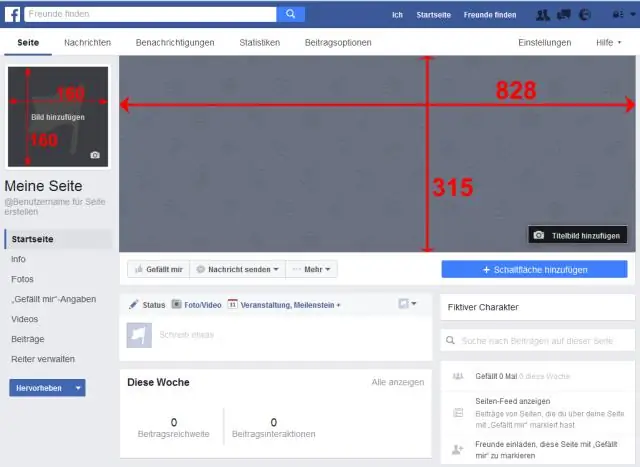
Como você muda a propriedade de uma página do Facebook?

Como mudar de dono na página do Facebook. Abra a página do Facebook com uma conta de administrador, vá para configurações> funções da página> nova função da página, adicione o novo proprietário como administrador e remova o proprietário atual da lista de administradores da página
O que é a propriedade Caption no acesso e quando você deseja usá-la?

Você pode usar a propriedade Caption para atribuir uma tecla de acesso a um rótulo ou botão de comando. Na legenda, inclua um E comercial (&) imediatamente anterior ao caractere que deseja usar como tecla de acesso. O personagem será sublinhado
A Siebel é propriedade da Oracle?

Adquirido por: Oracle Corporation
