
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
Com o CSS caixa - dimensionamento Propriedade
o caixa - dimensionamento propriedade nos permite incluir o preenchimento e a borda na largura total de um elemento e altura . Se você definir caixa - dimensionamento :fronteira- caixa ; em um elemento, o preenchimento e a borda são incluídos na largura e altura : Os dois divs são iguais Tamanho agora!
Da mesma forma, o que é o dimensionamento da caixa?
Definição e uso. o caixa - dimensionamento define como a largura e a altura de um elemento são calculadas: devem incluir preenchimento e bordas ou não. Valor padrão: conteúdo- caixa.
Além disso, o que é modelo de caixa em HTML? Tudo HTML elementos podem ser considerados como caixas . Em CSS, o termo " modelo de caixa "é usado para falar sobre design e layout. O CSS modelo de caixa é essencialmente um caixa que envolve cada HTML elemento. Consiste em: margens, bordas, preenchimento e o conteúdo real. A margem é transparente.
Portanto, o tamanho da caixa é herdado?
Universal Dimensionamento da caixa com Herança Uma queixa em potencial é que caixa - dimensionamento não é normalmente herdado , portanto, é um comportamento especializado, não exatamente igual a algo que você normalmente colocaria em uma redefinição.
O que significa caixa de borda?
fronteira - caixa diz ao navegador para prestar contas por qualquer fronteira e preenchimento nos valores que você especifica para a largura e altura de um elemento. Se você definir a largura de um elemento para 100 pixels, esses 100 pixels vai incluir qualquer fronteira o preenchimento que você adicionou e o conteúdo caixa vai encolher para absorver essa largura extra.
Recomendado:
O teste de unidade é uma caixa branca ou uma caixa preta?

Ou seja, o teste de unidade se refere ao nível em que o teste ocorre na estrutura do sistema, enquanto os testes de caixa branca e preta referem-se a se, em qualquer nível, a abordagem de teste é baseada no design interno ou apenas na especificação externa da unidade
O que é o teste de caixa preta e caixa branca?

O Black Box Testing é um método de teste de software em que a estrutura / design / implementação interna do item que está sendo testado não é conhecido pelo testador. O Teste de Caixa Branca é um método de teste de software em que a estrutura / design / implementação interna do item que está sendo testado é conhecido pelo testador
Como encontro o tamanho da minha caixa de correio do Outlook?

Para saber o tamanho da sua caixa de correio, na exibição de e-mail, clique em sua conta. Clique em Pasta> Propriedades da pasta.Clique em Tamanho da pasta na parte inferior do painel. Você verá que o tamanho da caixa de correio e de cada subpasta é indicado em kilobytes (KB)
Qual é o tamanho de uma caixa de arquivo?

A dimensão externa no topo de uma caixa com uma tampa fechada não deve exceder 15 3/16 polegadas de comprimento e 12 3/4 polegadas de largura para caber nas prateleiras regionais e a altura não deve exceder 10 13/16 polegadas. Todas as dimensões terão precisão de mais / menos 1/16 polegadas
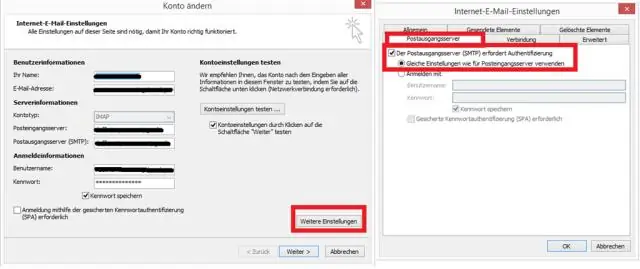
Como verifico o tamanho da caixa de correio no OWA?

Localizado no canto superior direito do OWA, você encontrará o menu suspenso Opções. Clique em Opções para revelar Ver todas as opções. 3. Em Conta, você encontrará informações gerais sobre a sua caixa de correio, bem como o uso atual da caixa de correio, o tamanho e o quotalimit total
