
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Última modificação 2025-01-22 17:37.
UMA ver componente é uma classe C # que fornece uma visualizar com os dados de que precisa, independentemente do pai visualizar e a ação que o processa. A este respeito, um ver componente pode ser pensado como uma ação especializada, mas que é usada apenas para fornecer uma visualizar com dados.
Levando isso em consideração, o que é um componente de visualização?
UMA ver componente define sua lógica em um método InvokeAsync que retorna uma Task ou em um método Invoke síncrono que retorna um IViewComponentResult. Os parâmetros vêm diretamente da invocação do ver componente , não da vinculação do modelo. UMA ver componente nunca lida diretamente com uma solicitação.
Além disso, quais são os componentes do barbeador? Componente Aulas. Componentes são implementados em Componente de navalha arquivos (. navalha ) usando uma combinação de C # e marcação HTML. A IU para um componente é definido usando HTML. A lógica de renderização dinâmica (por exemplo, loops, condicionais, expressões) é adicionada usando uma sintaxe C # incorporada chamada Navalha.
o que é componente de visualização no MVC?
Exibir componente é um recurso recém-introduzido no ASP. NET Core MVC . É muito semelhante a parcial visualizar mas é muito poderoso em comparação com ele. Ele não usa vinculação de modelo, mas funciona apenas com os dados que fornecemos ao chamá-lo. Exibir componente tem os seguintes recursos.
Como faço para criar uma exibição no. NET core?
- Clique com o botão direito na pasta Views e, em seguida, Add> New Folder e nomeie a pasta HelloWorld.
- Clique com o botão direito do mouse na pasta Views / HelloWorld e, em seguida, em Adicionar> Novo Arquivo.
- Na caixa de diálogo Novo arquivo: Selecione ASP. NET Core no painel esquerdo. Selecione MVC View Page no painel central. Digite Índice na caixa Nome. Selecione Novo.
Recomendado:
O que é o componente de visualização no MVC?

View Component é um recurso recém-introduzido no ASP.NET Core MVC. É muito semelhante à visualização parcial, mas é muito poderoso em comparação com ela. Ele não usa vinculação de modelo, mas funciona apenas com os dados que fornecemos ao chamá-lo. Exibir componente possui os seguintes recursos
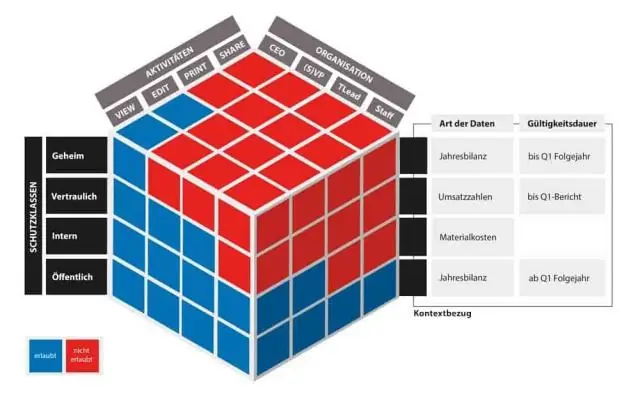
Qual é o objetivo principal da classificação de dados?

A classificação de dados é usada para determinar quanto esforço, dinheiro e recursos são alocados para proteger os dados e controlar o acesso a eles. O objetivo principal dos esquemas de classificação de dados é formalizar e estratificar o processo de proteção
Qual é o objetivo principal dos medidores de nível de som na engenharia eletrônica de áudio?

Medidor de nível de som, dispositivo para medir a intensidade do ruído, música e outros sons. Um medidor típico consiste em um microfone para captar o som e convertê-lo em um sinal elétrico, seguido por um circuito eletrônico para operar neste sinal de forma que as características desejadas possam ser medidas
Qual é o objetivo principal do questionário Lean Six Sigma?

Qual é o objetivo principal do Lean Six Sigma? Melhore a lucratividade e / ou outras métricas de desempenho importantes
Qual é o objetivo principal de qualquer biblioteca?

O objetivo principal de uma biblioteca é fornecer as informações certas, na hora certa e da forma certa para seus usuários. Para atender a esse objetivo, as bibliotecas devem fornecer acesso às informações independentemente de sua forma, formato e localização
